Google Analytics update: enhanced link attribution
In Google Analytics bestond er al een tijd een overlay waarin je kon zien welke links het meeste werden aangeklikt op een pagina. Echter kon je als je twee links naar één pagina had dan niet zien op welke van de twee links de bezoekers hadden geklikt. Op dit moment rolt Google een nieuwe feature uit waarmee dit wel mogelijk is.
De analyse op de pagina: wat kun je er mee?
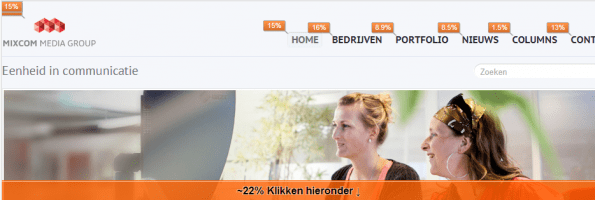
In Google Analytics kun je onder de kop ‘Inhoud’ de knop ‘Analyse op pagina’ vinden. Wanneer je daarop klikt kun je zien op welke links wordt geklikt op je homepagina.

Wanneer je je muis op zo’n percentageblokje houdt kun je zien om hoeveel klikken het in totaal gaat. Zo kun je makkelijk zien welke links populair zijn.
Verschillende browserformaten
In deze ‘Analyse op pagina’ kun je ook controleren of je bezoekers wel genoeg van je website kunnen zien. Als hun schermgrootte (Google noemt dat browserformaat) smaller is dan de website dan valt er natuurlijk een deel weg aan de zijkanten.

In dit voorbeeld is goed te zien dat bij een aantal (in dit geval mobiele) bezoekers de ‘contact’-knop boven in de website al wegvalt. Overigens wordt er bij steeds meer websites gebruik gemaakt van verschillende layouts voor één website (aparte mobiele websites of responsive design), waardoor deze functie niet altijd betrouwbaar weergeeft wat buiten het scherm valt en wat niet.
Geavanceerde segmenten
Wanneer je verder kijkt in deze rapportage kun je linksbovenin ook geavanceerde segmenten aan klikken, bijvoorbeeld ‘Mobiel verkeer’. Omdat mobiele bezoekers met een kleiner scherm surfen, zullen zij vaak net anders door een website navigeren. In het geval van bovenstaand voorbeeld kun je zien dat van de mobiele bezoekers 19% direct naar ‘Contact’ doorklikt, terwijl bij niet-mobiel verkeer dit ‘maar’ 12% is. Mensen nemen in het geval van deze site dus sneller contact op, in plaats van de hele website te bekijken.
Weet je nog niet precies welke geavanceerde segementen je kunt aanmaken of gebruiken? Lees dan ook het handige artikel ‘53 Google Analytics-segmenten‘.
Doelwaarden bekijken
Als je doelen ingesteld hebt op je website kun je in de ‘Analyse op de pagina’ ook de links en hun doelwaarde bekijken. Heb je nog geen doelen in gesteld in je Google Analytics? Stel deze dan snel in, zo kun je veel beter zien of je ook bereikt wat je wilt bereiken met je website!
Bijvoorbeeld: het voornaamste doel van je site is dat je bezoekers het contactformulier invullen. Dan kun je door je doelwaardes in de ‘analyse op pagina’ te bekijken zien welke link zorgt voor de meeste ingevulde contactformulieren. Oftewel: welke link zorgt voor de meeste conversie?
Je kunt selecteren op één van de ingestelde doelen of op doelen in het algemeen. Op die manier kun je ook voor aparte doelen analyseren welke links de meeste inbreng hebben op de conversie.
In-page analyse: andere pagina’s dan de homepagina bekijken
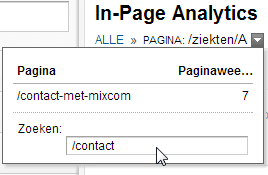
Als je de ‘Analyse op pagina’ benadert in Google Analytics zul je de homepagina zien. In sommige gevallen wil je natuurlijk ook andere pagina’s bekijken. Je kunt dan in de preview klikken op een van de links om zo te navigeren naar de juiste pagina. Als je eenmaal op één van de links hebt geklikt kun je linksbovenin ook de URL van de pagina opzoeken:

Meten op basis van URL
Google Analytics gebruikt in deze ‘Analyse op de pagina’ de URL’s zelf als meetpunt. Nadeel is dat er in dit huidige voorbeeld al twee keer gelinkt is naar de contactpagina. Je kunt dus niet zien of de ‘Contact’-link boven in het menu veel gebruikt wordt, of dat mensen juist doorscrollen naar beneden en daar de rode ‘Contact opnemen’-knop gebruiken. Jammer genoeg kun je zo dus niet het verschil in conversie via een bepaalde knop zien.
Voorheen zou je de links wel apart kunnen meten met Google Analytics, maar dan met gebruik van events of virtual pageview tracking. Nadeel: je ziet ze dan niet in dit fijne visuele overzichtje.
Nieuwe feature: enhanced link attribution
Google heeft daar nu een nieuwe feature voor gemaakt: Enhanced link attribution. Voordeel van deze feature is dat je ook buttons, menu’s en andere acties die worden gerealiseerd door middel van javascript kunt meten.
Hoe werkt de enhanced link attribution?
Er wordt gebruik gemaakt van een ID die gedefinieerd is in de code, dus bijvoorbeeld:
<a id=’help’ href=’/help’> <img src=’/images/help-icon.png’ /> </a>
In dit geval zal het ID ‘help’ worden opgeslagen. Zorg dus dat de ID’s die je gebruikt wel verschillen van elkaar. Er wordt hierbij gebruik gemaakt van een cookie (_utmli) met een verlooptijd van 30 seconden, deze wordt vervolgens gebruikt door de volgende pagina.
Wanneer de bezoeker op de link heeft geklikt zal de volgende pagina op zoek gaan naar het cookie en kijken of hier een ID in vermeld staat. Zodra hij de ID heeft gevonden stuurt hij deze door met de _trackPageview en zal het cookie worden verwijderd.
Hoe zet ik enhanced link attribution aan in Google Analytics?
Op het moment van schrijven is het nog niet in elk Google-account mogelijk om gebruik te maken van deze nieuwe functionaliteit, het wordt langzaam uitgerold. Heb je de optie nog niet in je account zitten? Nog even geduld! Je zet de enhanced link attribution in Google Analytics als volgt aan:
- zorg dat je gebruik maakt van het asynchrone meetscript van Google Analytics;
- voeg vervolgens een stuk code toe in je meetscript vóór het _trackPageview gedeelte. Het dikgedrukte gedeelte is wat je moet toevoegen. Zorg dan dat je de optie ook aanzet in je Google Analytics-account. Je vind dit onder ‘Beheerder’ en dan onder ‘Property-instellingen’.
var _gaq = _gaq || [];
var pluginUrl =
‘//www.google-analytics.com/plugins/ga/inpage_linkid.js’;
_gaq.push([‘_require’, ‘inpage_linkid’, pluginUrl]);
_gaq.push([‘_setAccount’, ‘UA-XXXXXX-Y’]);
_gaq.push([‘_trackPageview’]);
Wanneer je website gebruik maakt van een beveiligde verbinding door middel van een SSL-certificaat (herken je aan de https:// i.p.v. https://) dan geeft deze manier van meten nog wel wat problemen.


 Employee Experience
Employee Experience 






