Zoeken naar online content: je krijgt 15 seconden, go!

Voor optimale usability is het van belang dat een gebruiker op een website snel kan vinden waar hij naar op zoek is. Maar stel dat een gebruiker iets over het hoofd ziet, hoe lang duurt het dan voordat er weer op dezelfde plek gekeken wordt? Met andere woorden, krijgt een website nog een tweede kans als een gebruiker niet direct vindt wat hij zoekt? In dit artikel bespreek ik zoekstrategieën van gebruikers en geef ik een tijdsindicatie van deze ‘window of opportunity’.
Hommels, chemische stofjes en de ideale zoekstrategie
Hommels hebben een hele slimme manier om bij te houden uit welke bloemetjes ze nectar hebben gezogen. Wanneer ze nectar uit een bloem halen markeren ze die bloem met een chemisch stofje. Op die manier weten ze precies welke bloemetjes als bezocht zijn. De mate waarin dit stofje afneemt, is overigens gerelateerd aan de snelheid waarmee de bloem nieuwe nectar aanmaakt: als het stofje weg is, is de bloem weer vol met nectar.
De meeste mensen hebben helaas geen geavanceerd chemisch systeem om bij te houden op welke plekken ze geweest zijn, wat betekent dat ik de ‘usual suspects’ af moet gaan wanneer ik naar mijn autosleutels zoek. Soms vind ik mijn sleutels snel, soms moet ik heel het huis afgaan.
Strategieën bij het zoeken naar je sleutels
Bij het zoeken naar je sleutels zijn er meerdere strategieën denkbaar. Je zou bijvoorbeeld steeds op nieuwe plekken kunnen kijken. Na het doorzoeken van je jaszakken zoek je op een nieuwe plek, zoals je broekzakken of in de woonkamer. Deze strategie zal je doorgaans helpen zo snel mogelijk je sleutels te vinden, aangezien je hierbij geen tijd verspilt met het zoeken op plekken waar je al geweest bent.
Maar stel nou dat je alle mogelijke plekken in het huis hebt afgezocht en je je sleutels nog steeds niet kan vinden. Op dat moment zal je waarschijnlijk besluiten om nog een keer de oude plekken af te gaan om je sleutels te vinden. Wanneer je je sleutels niet kan vinden, zul je dus waarschijnlijk gebruik maken van twee zoekstrategieën: één waarbij je voornamelijk op nieuwe plekken zoekt en één waarbij je voornamelijk op reeds bezochte plekken zal zoeken.
Wel of niet opvallend?
Dit brengt echter een nadeel met zich mee. Wanneer het voorwerp waar je naar zoekt niet erg opvallend is (bijvoorbeeld een witte envelop tussen de rest van de post), dan kan je wel op de juiste plek gekeken hebben, maar zal het voorwerp niet direct opvallen. Het gevolg hiervan is dat het lang kan duren totdat je deze plek nog een keer bezoekt. Anders gezegd; slim zoeken werkt, maar alleen als datgene waar je naar op zoek bent genoeg opvalt om snel opgemerkt te worden.
Kijken is niet hetzelfde als waarnemen: online zoeken naar content
In de usability-praktijk doet zich in bijna 100 procent van de onderzochte websites de situatie voor dat gebruikers iets niet kunnen vinden, terwijl ze er al meerdere malen naar hebben gekeken. Dit kan bijvoorbeeld een button zijn, een item in het menu of de contactinformatie. Het feit dat deze informatie niet waargenomen wordt terwijl er wel naar gekeken is, kan meerdere oorzaken hebben. Dit kan komen doordat men te kort kijkt, doordat men het niet verwacht aan te treffen op die specifieke plek, maar ook door een fenomeen waar we al eerder over schreven: crowding.
Bij het online zoeken naar content zijn twee punten met name interessant: welke zoekstrategieën worden door gebruikers toegepast en hoe lang kan het duren voordat men ‘switcht’ van de ene naar de andere strategie? Zoals hierboven beschreven, ligt het in de lijn der verwachting dat gebruikers – met name in eerste instantie – op nieuwe plekken zullen kijken. De tijd die het duurt om te switchen van de ene naar de andere strategie is echter minstens zo interessant.
Switchen van zoekstrategie
Wanneer een voorwerp waar naar gezocht wordt niet genoeg opvalt, dan kan het best zijn dat men er al een keer naar gekeken heeft, zonder het voorwerp te zien. Wanneer men vervolgens nog tien minuten op overige nieuwe plekken gaat zoeken alvorens op oude plekken te gaan zoeken, zal men het voorwerp dus pas na minimaal tien minuten vinden. Het punt tot de switch van zoekstrategie (van zoeken op nieuwe plekken naar zoeken op oude plekken) geeft dus aan wat de minimale tijd is tot het vinden van het voorwerp.
Inzicht krijgen in de tijd die het duurt voordat een onopvallend object, zoals een button of een link, opnieuw bekeken wordt, is hierbij erg interessant. Niet alleen omdat dit iets zegt over hoe de gemiddelde gebruiker zoekt, maar met name omdat het aangeeft wat de ‘window of opportunity’ van een website is.
Als de gemiddelde gebruiker na één seconde al terugkijkt op eerder bekeken plekken, dan kun je je in principe nog veroorloven om de gebruiker een beetje te laten zoeken. De kans is hierbij immers redelijk groot dat men het object van interesse alsnog vindt, zelfs als het niet direct opvalt. Maar wanneer deze tijd groter wordt, dan loop je met té onopvallende objecten het risico dat deze niet snel gezien worden en men de website verlaat, nog voordat men begint met opnieuw te zoeken.
Ons onderzoek
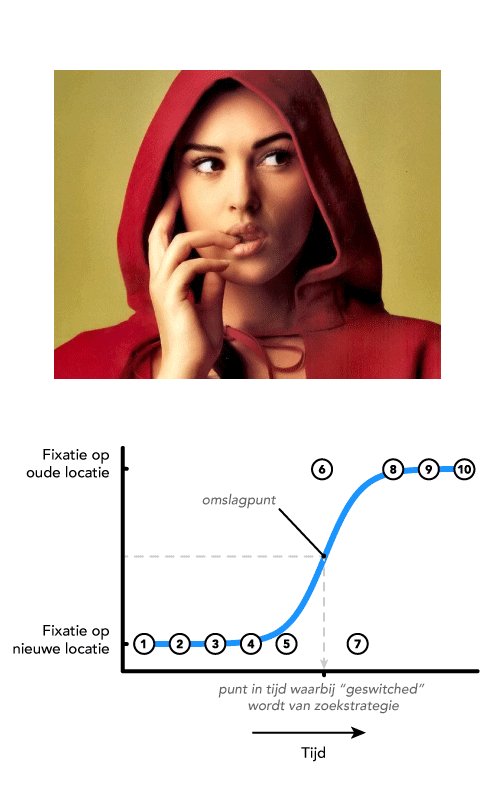
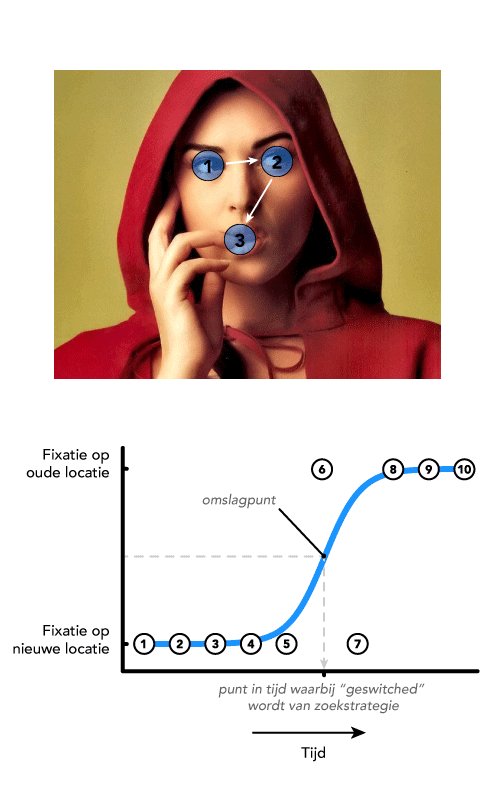
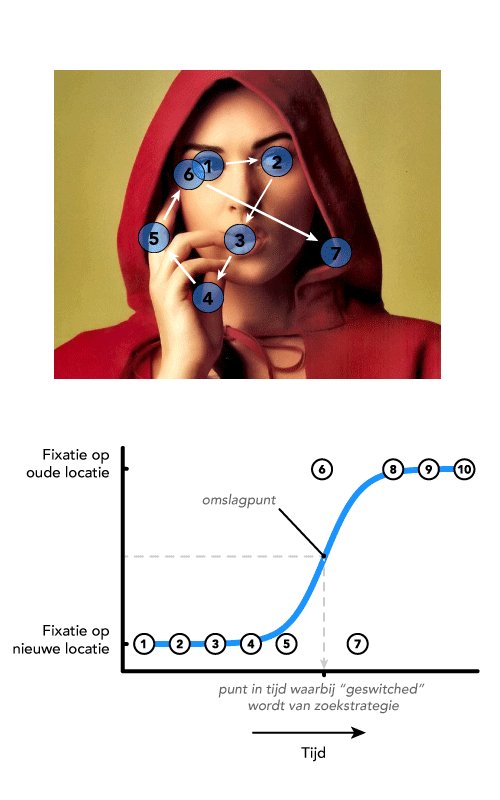
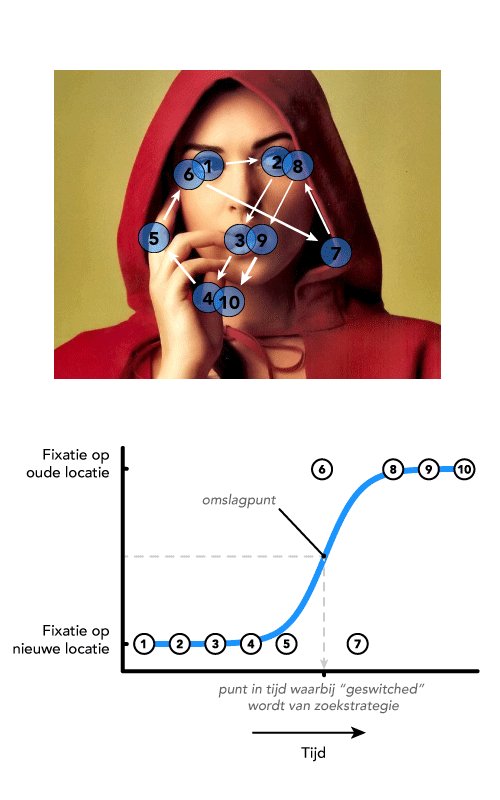
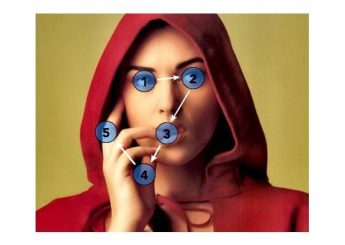
Om meer inzicht te krijgen in het natuurlijk zoekgedrag van de gemiddelde gebruiker, hebben we gebruikers op websites laten zoeken naar specifieke targets. Hierbij hebben we zowel gekeken naar het type zoekstrategie als de tijd die het duurt totdat gebruikers switchten van strategie. Ter illustratie is in onderstaand figuur weergegeven hoe we inzicht krijgen in de gebruikte strategie en de tijd die het duurt totdat de gebruiker switcht van strategie.
In het figuur wordt een foto getoond, waarop aangegeven wordt waar iemand gekeken heeft (de fixaties), gelabeld met nummers van 1 tot 10. Deze punten corresponderen met de punten in de grafiek. Op de y-as wordt aangegeven of een fixatie op een nieuwe plek valt (laag op de y-as), of op een oude plek (hoog op de y-as). Op de x-as wordt de tijd aangegeven. De fixatiepunten zijn in dit voorbeeld gefit (de blauwe lijn) om te achterhalen op welk punt in de tijd wordt geswitcht van zoekstrategie.
In figuur 1 zie je een illustratie van het kijken op nieuw een oude plekken. De labels in de grafiek, 1 tot en met 10, corresponderen met de punten in het plaatje waar gekeken is. Punten 1 tot en met 5 waren elk op een nieuwe locatie, punt 6 was op een plek die reeds eerder bekeken was. Punt 7 is wederom op een nieuwe locatie en punten 8, 9 en 10 elk op een oude locatie. De blauwe lijn die door de punten loopt geeft een ‘fit’ aan. In dit geval geeft het middenpunt van de fit op de y-as aan op welk punt in de tijd geswitcht wordt van de ene zoekstrategie naar de ander.
Het volledige zoekproces
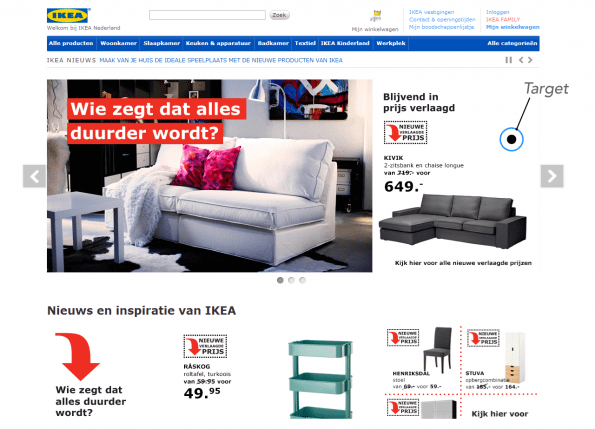
In ons onderzoek hebben we vijf gebruikers 45 seconden laten zoeken op twintig websites naar vooraf aangegeven targets. In onderstaand figuur is een voorbeeld gegeven van een website waar een target op is aangegeven (de zwarte stip). In 60 procent van de gevallen stonden er geen targets op de websites, zodat participanten de volle 45 seconden bleven zoeken. In onze analyse hebben we enkel gekeken naar de websites waar geen targets op stonden, om het volledige zoekproces in kaart te kunnen brengen.
De afbeelding hierboven (figuur 2) is een voorbeeld van een zoekplaat. In dit geval wordt de IKEA-website getoond, met rechts bovenin de pagina een zwarte stip. Gebruikers kregen hierbij de opdracht om te zoeken naar deze zwarte stip. In werkelijkheid was de zwarte stip kleiner dan hier is aangegeven, ook ontbrak de blauwe ring en de tekst ‘Target’. In slechts 40 procent van de gevallen werd daadwerkelijk een target getoond, in de overige 60 procent werd geen target getoond, zodat gebruikers de volle 45 seconden bleven zoeken.
Voorbeeld
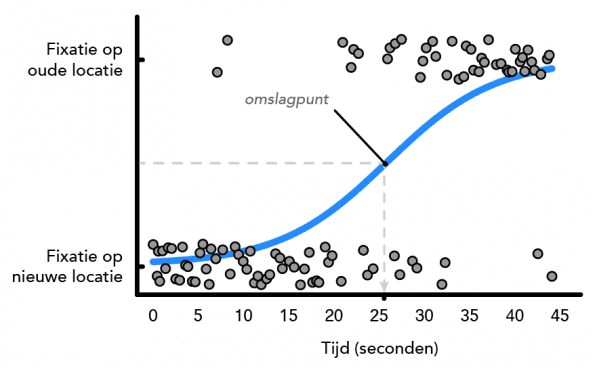
In het figuur hieronder is een voorbeeld te zien van de resultaten van een gebruiker die op een website zocht naar de target. Zoals te zien is, wordt in met name de eerste 20 seconden op nieuwe plekken gezocht, waarna later voornamelijk wordt gekeken op oude plekken. Het punt in de tijd waarop deze gebruiker switcht van strategie is hierbij rond de 25 seconden. In dit geval zou dat betekenen dat, wanneer er in de eerste seconden wel naar het target (de stip) gekeken werd zonder deze op te merken, het rond de 25 seconden zou duren voor de target uiteindelijk gevonden wordt.
In bovenstaande grafiek (figuur 3) zie je de data van één gebruiker voor een zoekplaat. Op de x-as wordt de tijd in seconden weergegeven, op de y-as wordt weergegeven of de fixaties op nieuwe of op oude plekken waren. In dit geval zijn de datapunten ‘gejittered’ langs de y-as om de grafiek duidelijker te maken, in werkelijkheid vallen alle punten ofwel onder de noemer ‘nieuwe locatie’, ofwel onder ‘oude locatie’. De blauwe lijn die de data fit, geeft aan op welk punt in de tijd geswitcht wordt van zoekstrategie. In dit geval ligt dit omslagpunt op ongeveer 25 seconden.
15,6 Seconden
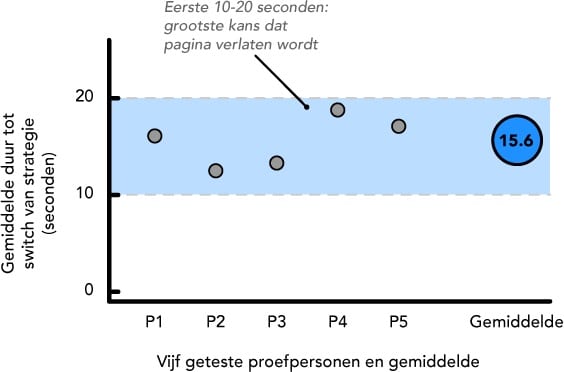
Als we de tijden waarop men switcht voor alle twintig websites berekenen voor de vijf geteste gebruikers komen we op een tijd van 15,6 seconden. De tijden per gebruiker variëren hierbij van 12,5 tot 19,3 seconden. Deze gemiddelde tijd van 15,6 seconden is geen harde wetmatigheid die stelt dat alle bezoekers van alle websites pas na 15,6 seconden zullen gaan zoeken op plekken die ze reeds eerder bekeken hebben. In dit geval is het meer een indicatie: wanneer men zoekt op een website en men een button of link of ander object over het hoofd ziet, kan het rond de 15 seconden duren voordat men de al eerder bekeken plekken nog een keer bekijkt.
Uiteraard wordt dit voor een groot gedeelte bepaald door de content van de website en de eigenschappen van dat waar men naar op zoek is. Het geeft echter wel meer inzicht in hoe zoeken naar online content werkt en geeft tevens een indicatie van de mogelijke tijdsduur.
In de afbeelding hierboven (figuur 4) zie je de gemiddelde data voor de vijf geteste gebruikers. Op de x-as worden de vijf geteste gebruikers weergegeven, op de y-as staat de omslagtijd in seconden. De gemiddelde tijden per gebruiker variëren hierbij van 12.5 tot 19.3 seconden, berekend over de 12 websites waar geen target aanwezig was. Het laatste datapunt, de grote blauwe stip, geeft het gemiddelde over de vijf gebruikers weer: 15.6 seconden. De standard error van 1.2 geeft de lage spreiding van het gerapporteerde gemiddelde aan. De lichtblauwe horizontale balk geeft aan in welk tijdsbestek de kans het grootst is dat de gemiddelde gebruiker een website verlaat (Liu, White & Dumais, 2010).
Take home message: raak je bezoekers niet kwijt!
In het huidige onderzoek laten we zien dat, wanneer content op een pagina niet opvallend genoeg is om in één oogopslag gevonden te kunnen worden, het meer dan vijftien seconden kan duren totdat deze locatie opnieuw bekeken wordt. In 2010 concludeerden C. Liu en zijn collega-onderzoekers dat de kans om een website te verlaten het grootst is in de eerste 10 tot 20 seconden (aangegeven in figuur 4 door middel van de lichtblauwe balk).
De resultaten van ons onderzoek geven mogelijk aan waarom deze ‘verlatingskans’ in de eerste 10 tot 20 seconden zo groot is. Wanneer een gebruiker op een website op zoek is naar een object dat niet genoeg opvalt, dan kan het rond de 15 seconden duren voordat men begint te zoeken op reeds eerder bekeken plekken.
Dit kan mogelijkerwijs te lang duren voor de gemiddelde gebruiker, die dan besluit de pagina te verlaten. De ‘window of opportunity’ van een website lijkt hiermee rond de 15 seconden te liggen. Met andere woorden: zorg dat gebruikers binnen 15 seconden kunnen vinden waar ze naar op zoek zijn, anders ben je ze mogelijk kwijt.


 Employee Experience
Employee Experience