Optimaliseer de categorieën van je webshop: 5 handige tips [case]

Als je lekker aan het shoppen bent in die gigantische Bijenkorf, dan is het altijd fijn dat de route naar de schoenenafdeling netjes is aangegeven. Als je aan het shoppen bent op dat gigantische internet, dan is dat minstens even belangrijk. Via een categorie-overzicht vindt een klant de weg, maar hoe zorg je ervoor dat deze categorieën zo optimaal mogelijk ingericht zijn?
Websites bieden naast hun normale sitenavigatie vaak ook een categorie-overzicht. Op een site als eBay kun je bijvoorbeeld kiezen uit de categorie ‘Mode’, de categorie ‘Elektronica’ of de categorie ‘Vrije tijd’. Dat overzicht optimaliseren noem je category mapping, en dit kan heel wat voordelen met zich mee brengen voor je sales.
Echter, online categorieën in het leven roepen, doe je niet zomaar. Net zoals er bij Facebook een hele wetenschap zit achter haar welbekende like-button, zou je category mapping kunnen beschouwen als een kleine wetenschap. De komende alinea’s zul je erachter komen waarom dit zo is, en hoe je dit kunt toepassen op jouw website en in je webshop.
Category mapping heeft positieve impact op sales
In een usability-onderzoek, gedaan door Eddy Lindeboom voor kortingscodesite Solden.be, is gebleken dat category mapping een erg positieve impact had op de sales. Zijn onderzoek ging uiteindelijk nog een stapje verder: Eddy onderzocht hoe usability testing een bijdrage kon leveren aan het optimaliseren van de conversieratio en user experience op Solden.be. Om tot resultaten te komen deed hij een literatuurstudie en stelde vast welke onderzoeksmethoden het beste waren. Zo deed hij onder andere een test waarbij bezoekers, bij het tonen van de website, binnen 5 seconden moesten zeggen waar de site over ging. De grote meerderheid van de respondenten kon dit niet vertellen.

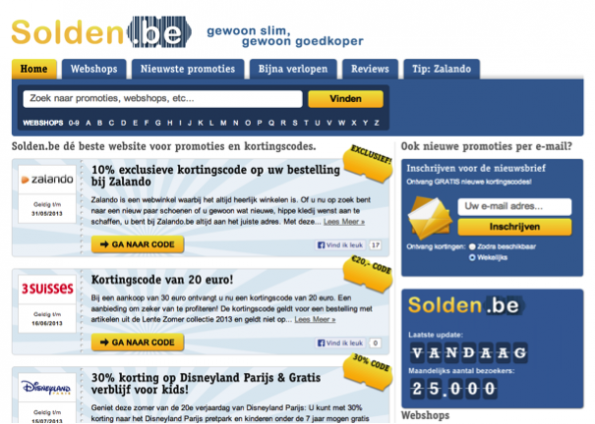
Oude website Solden.be
Verder werden er experimenten gedaan met diverse A/B-testen, een hardop-denk-methode en diepte-interviews met consumenten. Er werd ondervonden dat veel bezoekers informatie niet goed konden vinden, en dat deze soms niet duidelijk was. Zo wisten veel bezoekers het verschil niet tussen een ‘aanbieding’ en een ‘kortingscode’.
Conversieratio en user experience verbeteren
In Eddy’s algemene conclusie schreef hij dat Solden.be haar conversieratio en user experience kon verbeteren door veranderingen aan te brengen aan de presentatie en indeling van de pagina. Vervolgens schreef hij een concreet advies met verbeteringen die zowel tekstueel als grafisch van aard waren. Daarop besloot de directie om een volledig redesign van de pagina te maken.

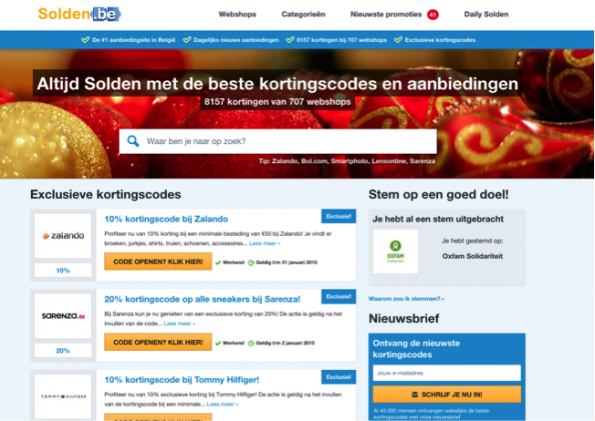
Nieuwe website Solden.be
Category mapping was één van de belangrijkste aspecten uit het usability onderzoek. Dankzij het redesign, dat daarop gebaseerd was, werd een leuke winst geboekt. In de volgende alinea’s lees je een aantal van onze bevindingen en vijf handige tips over hoe je ook jouw conversie en user experience kan verbeteren.
1. Less is more?
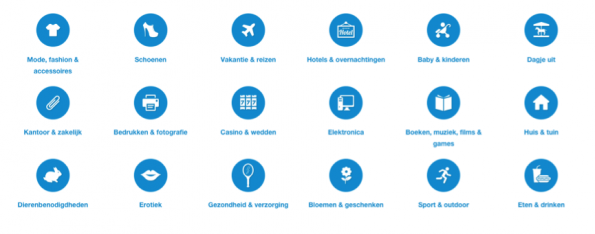
Sommigen kennen deze les wel uit het boek ‘The Paradox of Choice’ van Barry Schwartz. Een grote hoeveelheid categorieën, en dus keuzes, schrikt mensen af. Bij websites die hun bezoekers teveel keuzes aanbieden, ligt het bouncepercentage aanzienlijk hoger dan bij andere websites. In de onderstaande afbeelding is het huidige aantal categorieën op Solden.be weergegeven.

Nieuwe categorieën op kortingscodesite Solden.be
Er worden nu 18 categorieën overzichtelijk weergegeven. Dit waren er voorheen 40. Door deze reductie in het aantal categorieën is het bouncepercentage bij Solden.be op de categoriepagina met 33 procent(!) gedaald. Het is daarom belangrijk om je af te vragen hoeveel categorieën jouw webshop nodig heeft. De levensles ‘Less is more’ gaat echter niet altijd op, want je wil de klant wel gericht naar een duidelijke productgroep wijzen. Een goede balans in het aantal categorieën is dus het devies.
2. Naamgeving van categorieën
Wat vinden jouw bezoekers logisch? Gaat de bezoeker armbanden en tassen vinden bij de categorie ‘Mode, Fashion & Accessoires’ of bij ‘Sieraden & Accessoires’? Waarschijnlijk zou de bezoeker hier moeilijk kunnen kiezen. Bedenk daarom goed welke naam je aan je categorie geeft. Overlappende onderwerpen, zoals ‘Sieraden’ en ‘Accessoires’, kunnen verwarrend zijn en kunnen je zomaar sales kosten.
Het is daarom zeker de moeite waard om de naamgeving te testen. Dit kun je doen door collega’s verschillende producten voor te leggen en hen te vragen in welke categorie zij deze zouden plaatsen. Deze manier van onderzoek noem je ‘Card sorting’. Komt de sortering overeen met hoe jij de producten had ingedeeld? Dan zit je helemaal goed!

eBay heeft het advies om te kiezen voor een goede naamgeving vooralsnog in de wind geslagen. Deze ‘vreemde’ categorienamen zijn bij hen nog steeds te vinden. Maar hebben wellicht een ander positief effect!
3. Iconen
Welke iconen gebruik je bij de categorieën? Deze vraag is niet geheel onbelangrijk. Mensen zijn voornamelijk visueel ingesteld, en daarom zijn de juiste ‘plaatjes’ bij categorieën onmisbaar. Middels de icoontjes herkent een trouwe bezoeker al snel waar hij zich bevindt op jouw pagina. Het bedenken van de juiste icoontjes is vaak lastiger dan je zou verwachten. Denk maar eens na, hoe zou jij het icoontje voor de categorie ‘Lifestyle’ vormgeven? Gelukkig zijn er veel icoonontwerpers en designers gespecialiseerd in dit soort onderwerpen. Een goed icoon wordt herkend zonder begeleidende tekst.
4. Opbouw categorieën
Een webshop is geen telefoongids en daarom sorteer je de categorieën niet op alfabet, toch? Veel websites doen dit wel en dat is hun goed recht. Wellicht is dit enkel een goed idee als je te veel categorieën aanbiedt.
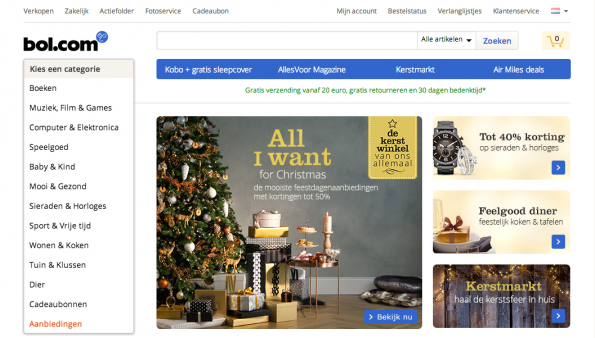
Om het wat zorgvuldiger aan te pakken zou je eens kunnen kijken naar waar jouw bezoeker voornamelijk in geïnteresseerd is. Komen jouw sales voornamelijk uit sportartikelen? Zet deze categorie dan in het ‘center of attention’. Minder vaak gezochte onderwerpen zet je logischerwijs wat meer aan de zijkant neer, zonder dat je overzichtelijkheid verliest natuurlijk. Op de site van Bol.com staan de categorieën in één kolom aan de zijkant op de homepagina weergegeven. Zij hebben er voor gekozen te starten met hun specialiteit ‘Boeken’.

De categorieën van Bol.com
Kies je voor rijen of kolommen? Zijn er bepaalde categorieën groter, of staan er bepaalde categorieën in het middelpunt? Mensen lezen van links naar rechts en zijn gevoelig voor objecten die groter zijn of een andere kleur hebben. Neem deze gegevens mee als je de opbouw verzorgt tijdens category mapping. Zorg dus vooral dat populaire categorieën vooraan staan.
5. Meten is weten
Elke website is anders en veel websites hebben een andere doelgroep. Dit leidt ertoe dat je er niet zomaar van uit kunt gaan dat de category mapping voor webshop A ook werkt voor webshop B. Zo zouden de succesvolle voorbeelden in dit artikel voor jou wel eens heel anders kunnen uitpakken.
Gelukkig weten we allemaal: ‘meten is weten’. We kunnen het gedrag van onze bezoeker makkelijk analyseren. Dit testen van bestaande elementen op je website wordt ook wel A/B testen genoemd. Toon je bezoekers verschillende versies van je site en vergelijk de gegevens. Zo zie je snel wat werkt, en wat niet. Hyundai verhoogde haar conversie bijvoorbeeld zelfs met 62 procent door enkele visuele elementen te veranderen. Verschillende case-studies over A/B-testen kun je op Visualwebsiteoptimizer vinden.
Verhoog het gebruiksgemak van je site
Ten slotte is het belangrijk om je mee te geven dat category mapping redelijk wat tijd in beslag kan nemen. Je doet namelijk altijd een klein onderzoek naar de activiteiten van bezoekers op je pagina en dat behelst heel wat analytisch werk. Toch is het rendabel om category mapping te ondernemen. Category mapping heeft namelijk niet alleen voor Solden.be alleen verhoogde sales opgeleverd, maar voor veel meer bekende sites en webshops. Dit kun je terug lezen in de link naar de case-studies.
Je verhoogt door category mapping het gebruiksgemak van je site en de bezoeker ervaart een goede user experience. Dit leidt naast verhoogde sales ook nog eens tot trouwe klanten en een lager bouncepercentage. Pak je klant dus bij de hand en leid hem door je webshop. Je krijgt voor dit stukje indirecte klantvriendelijkheid namelijk veel terug!
Domingo Karsten, Algemeen directeur van Solden.be, gaf afstudeerder Eddy Lindeboom in 2014 de opdracht om een usability onderzoek te doen voor Solden.be. In Juni 2014 studeerde Eddy met dit afstudeeronderzoek af.
Foto intro met dank aan Fotolia.


 Employee Experience
Employee Experience 





