18 fotografieprincipes voor een visueel overtuigende website

Fotografie geeft in één blik de juiste boodschap weer: de emotie, het verhaal, het doel en de voordelen. Het samenspel met scherpe bondige copy versterkt het beeld. Belangrijk, want binnen 7 seconden moet het duidelijk zijn voor een bezoeker: wat heeft deze website mij te bieden? In dit artikel beschrijf ik kort 18 fotografieprincipes om tot een visueel overtuigende website te komen.
Alles draait om de juiste focus. In de fotografie zijn er drie manieren om een focus aan te brengen in beeld: scherptediepte, bewegingsonscherpte en perspectief.
1. Focus door scherptediepte
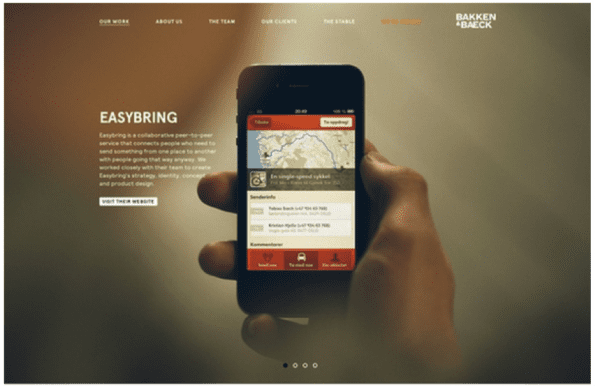
Scherptediepte geeft het contrast in scherpte aan: het scherpe object komt los komt van de wazige achtergrond en springt naar voren. Dit creëert rust in een groot beeld en de mogelijkheid om tekst te kunnen plaatsen. Zo versterkt de copy het beeld zonder dat het visueel concurreert met de achtergrond. Vooral door de groei van apps en services wordt er steeds meer gebruik gemaakt van een scherp object met een vage achtergrond.

De focus ligt op de telefoon door de sterke toepassing van scherptediepte
https://www.bakkenbaeck.no/
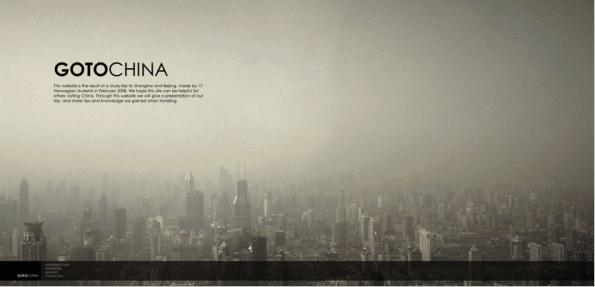
Focus hoeft niet altijd in het beeld zelf te liggen: het beeld kan ook ondersteunend zijn aan tekst. In dat geval is een totale blur of waas een mooie oplossing om met de juiste sfeer de focus te leggen op de textuele boodschap.

De focus ligt op de tekst door de achtergrond vaag te maken
https://www.ringvemedia.com/
2. Focus door bewegingsonscherpte
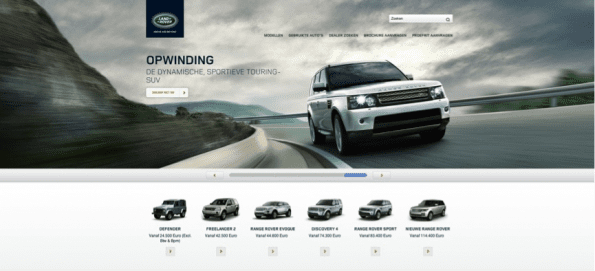
Vooral bij auto’s, sporters en muzikanten is beweging de kracht van het beeld. Door tijdens het fotograferen met het object mee te bewegen ontstaat er een onscherpte van de beweging om het object heen: bewegingsonscherpte. Hierdoor springt het object uit de foto en word je in de foto gezogen. Deze onscherpte creëert rust om het object heen kan weer goed gebruikt worden om tekst op te plaatsen.

De focus ligt op de auto door de sterke toepassing van bewegingsonscherpte
https://www.landrover.com/nl/nl/lr/
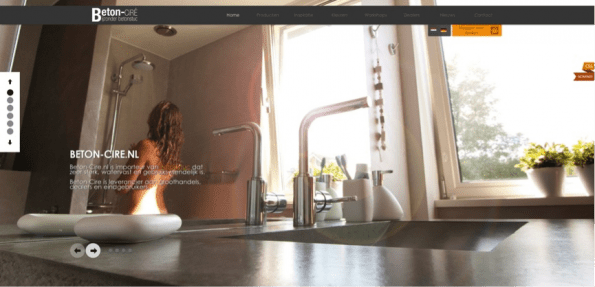
3. Focus met behulp van perspectief
Door foto’s uit een andere hoek te schieten kan het accent in een foto verplaatsen en het beeld interessanter maken. Vooral bij productfotografie kan dit goed werken.

De focus ligt op het beton door een sterke toepassing van perspectief https://www.beton-cire.nl/
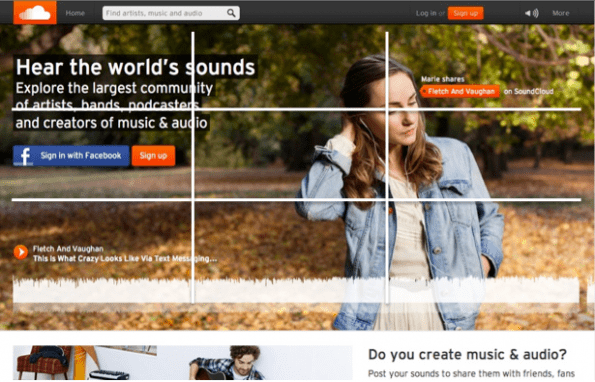
4. Regel van derden: sterker en dynamischer
Symmetrie werd lang geassocieerd met schoonheid. De vorm is eenvoudig en makkelijk te herkennen. Symmetrische mensen worden ook als aantrekkelijker gezien. Het geeft balans, harmonie en stabiliteit. Een nadeel is dat het in een ontwerp ook statigheid en saaiheid kan uitstralen. Daarom is het esthetisch om juist van het midden af te wijken met de regel van de derden. Zo wordt het beeld sterker en dynamischer. Verschuif daarom de focus op een derde van een foto. Zo ontstaat er ook ruimte voor andere elementen.

Beeld met de focus op een derde. Op elk kruispunt van de lijnen kan deze focus geplaatst worden
https://soundcloud.com/
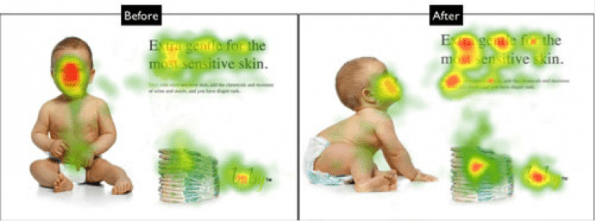
5. Laat ogen kijken naar de call to action
Een mooi onderzoek laat zien dat je ogen automatisch naar andere ogen getrokken worden. Echter, als een persoon ergens naar kijkt, dan kijk je daar ook naartoe. Zo kun je de bezoeker naar de juiste plek laten kijken.

De ogen van kijker kijken mee met de ogen van de baby https://usableworld.com.au/2009/03/16/you-look-where-they-look/
6. Laat mensen of producten binnen de website ‘kijken’
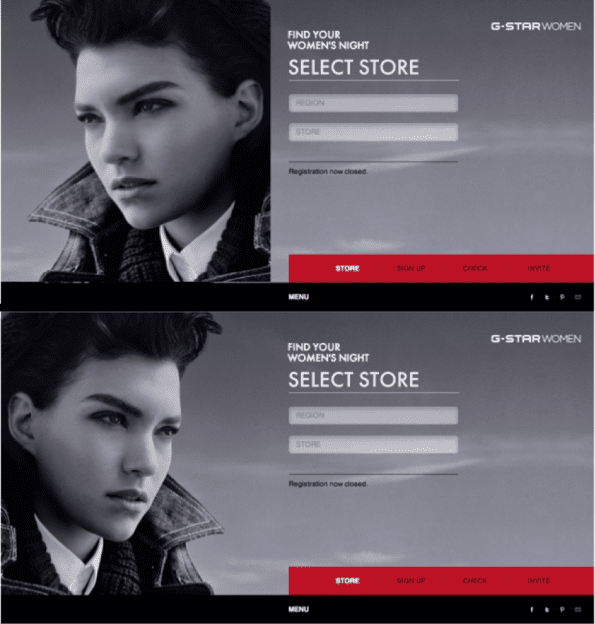
Mensen die uit beeld kijken ondersteunen de boodschap minder. Spiegel daarom de richting van producten of mensen naar het midden van de website. Producten hebben in hun vorm ook een richting. In de twee voorbeelden kijkt de vrouw in en uit het beeld: de tweede versie werkt beter. Bovendien kijkt ze de naar de call to action. Daarnaast impliceert een blik naar links het verleden en een blik naar rechts de toekomst.

Laat de ogen binnen het beeld kijken
https://women.g-star.com/signup
7. Gebruik (complementaire) kleuren uit de huisstijl
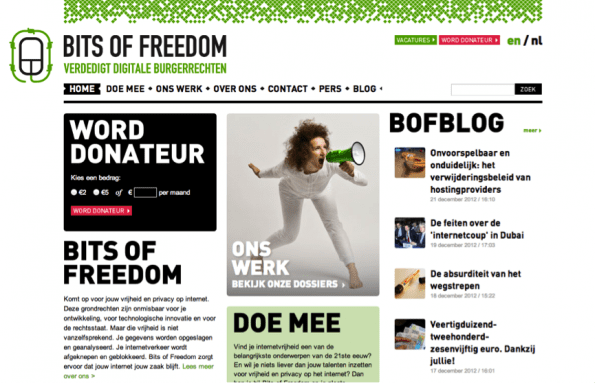
Laat de foto samenwerken met de huisstijl door de kleuren over te nemen. Ook complementaire kleuren kunnen hier goed bij werken. In het geval van Bits of Freedom (zie voorbeeld hieronder) zou bij de kleur groen de complementaire kleur magenta (felle roze-paarsachtige kleur) goed werken in het beeld. Deze wordt ook gebruikt voor de call to action ‘WORD DONATEUR’. Pas hierbij wel op dat de call to action wel onderscheidend blijft zodra deze kleur ook in het beeld terugkomt.

De kleuren van de foto volgen de huisstijl https://www.bof.nl/
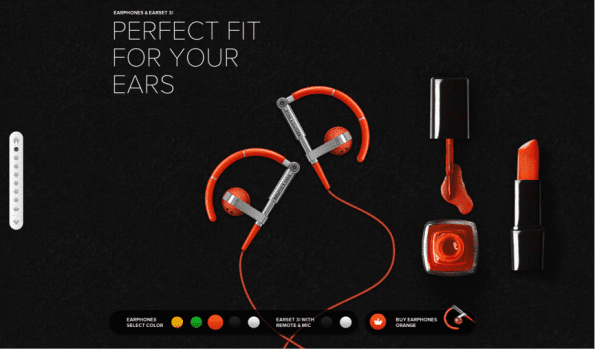
Bang & Olufsen gaan met Beoplay zelfs zo ver dat je in de website de kleur van het product kunt wijzigen, waarna alle contextproducten ook automatisch meeverkleuren. Erg mooi gemaakt.

Klanten laten spelen met kleur en context https://beoplay.com/Products/BeoplayEarset3i#at-a-glance
8. gebruik verloopjes over foto’s heen
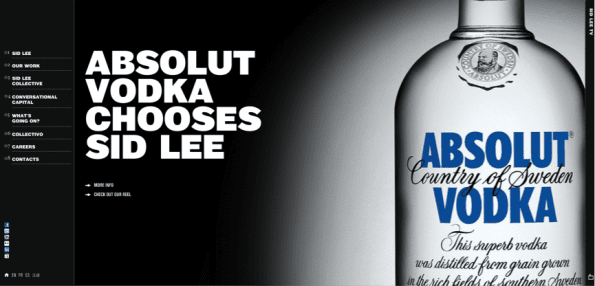
Door verloopjes over beeld heen te leggen ontstaat er een rustige en zachte overgang van het beeld. De rechthoekige harde afkadering wordt hiermee losgelaten. Het beeld krijgt meer diepte door de vignettering: het donkerder worden van de hoeken van een foto. Weer ontstaat er zo een rustige plek om tekst neer te zetten.

Het gebruik van een verloop naast het beeld geeft ruimte voor tekst
https://www.sidlee.com/

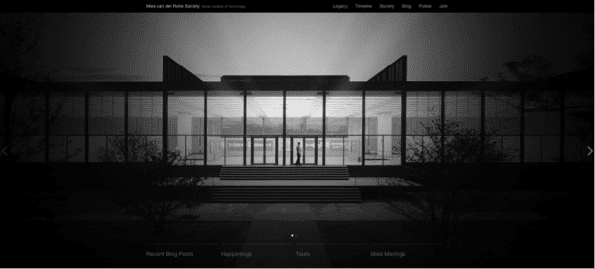
Vignettering over het beeld voor een diepte effect
https://www.miessociety.org/
9. Context matters
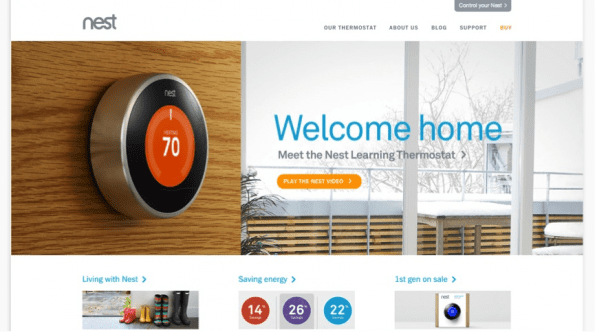
Een product staat bijna nooit los. Zeker niet nu er steeds slimmere, servicegerichte producten op de markt komen. Nest laat op een mooie manier zien hoe een, in eerste instantie niet-sexy product, toch heel mooi neergezet kan worden. Door te scrollen wordt deze slimme thermostaat visueel uitgelegd.

Nest weergegeven in de juiste context
https://www.nest.com/
In kleding en lifestyle is context nog belangrijker. Only gebruikt (interactieve) film om de juiste context weer te geven. Het beeld stopt als je op de kleding klikt waarna je meer informatie over het desbetreffende kledingstuk krijgt.

De producten weergegeven in film context
https://www.onlybecausewecan.com/
10. Laat zien hoe het werkt
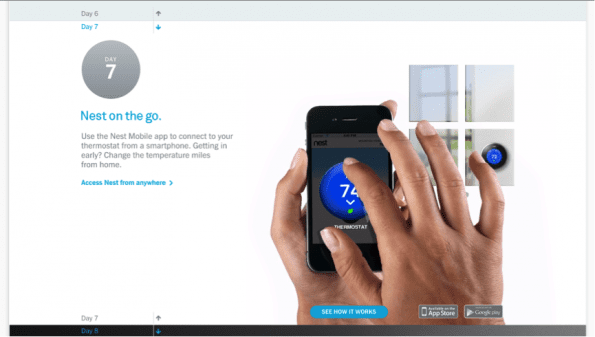
Alsof een vriend je laat zien hoe zijn thermosstaat werkt, zie je daadwerkelijk hoe de hand de Nest app bedient en wat het effect is. Helderder kan bijna niet.

De werking met een bewegende hand glashelder uitgelegd www.nest.com
11. Laat de USP’s zien
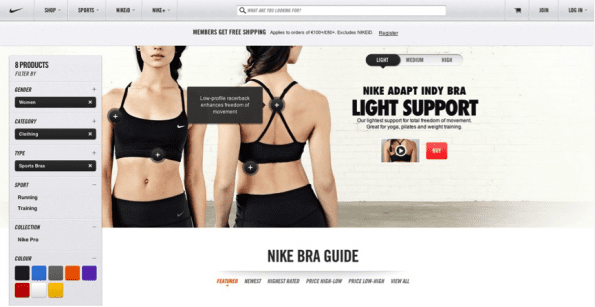
Laat met gecombineerd beeld en tekst zien waarom je product onderscheidend is; toon de unique selling points. Nike doet dit door middel van plusjes op de producten.

De USP’s uitgelicht in de product foto met plusjes
www.nike.com
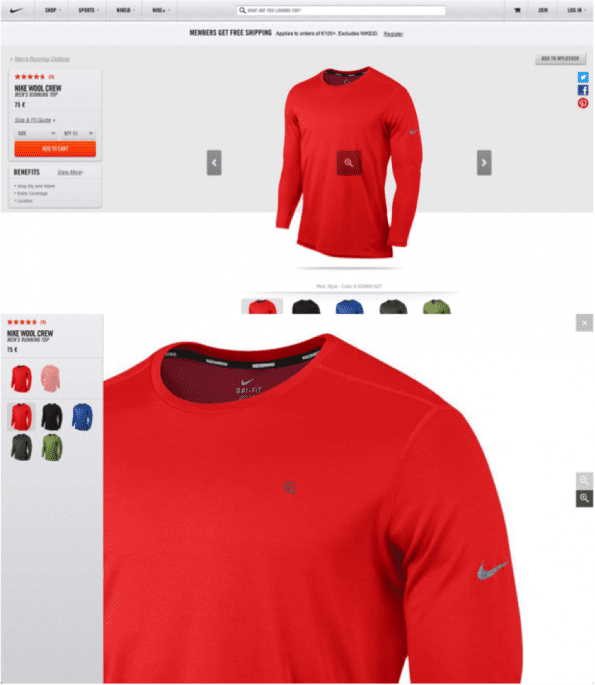
12. Zoomen en draaien: maak het product tastbaar
Nike geeft je de optimale productervaring; het product is vanuit meerdere hoeken te bekijken en bij het vergroten van het product vult de website het gehele scherm. Om de gebruiker niet te laten schrikken, wordt er vemeld dat je met escape weer terug kunt komen bij het eerdere scherm.

Het roteren en inzoomen op het product voor een optimale productervaring
www.nike.com
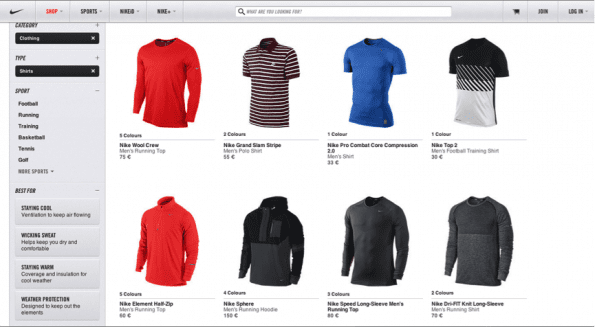
13. Wees consistent
Fotografeer alle producten op dezelfde manier met hetzelfde licht in de studio. Nike heeft alle kledingstukken in dezelfde hoek gefotografeerd met een witte achtergrond, waardoor het een rustige en overzichtelijke pagina wordt.

Alle producten consistent in beeld zorgt voor rust
www.nike.com
14. Details matter
Details geven een gevoel van afwerking en luxe. Vanmoof komt er gelijk mee binnen op de homepagina: het merk op de fiets ingegraveerd maakt menigeen trotse fietsenbezitter blij. Spelen met scherptediepte levert een extra sterk effect op.

Details geven een gevoel van kwaliteit
www.vanmoof.com
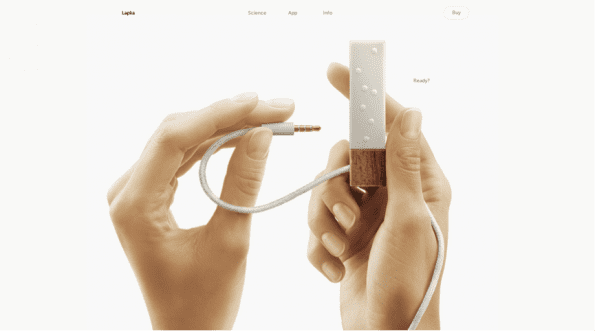
15. Laat de menselijke maat zien
Niet bij alle producten is het duidelijk wat het formaat precies is. De nieuwe app Lapka slaagt er extreem goed in om het product met hele minimale middelen helder en fris uit te leggen. De grootte van het apparaat is goed in te schatten bij het zien van de hand.

De handen laten zien hoe groot het product daadwerkelijk is
https://mylapka.com/
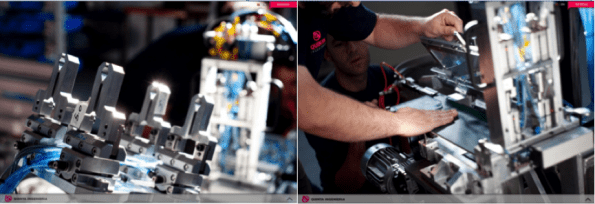
16. Laat zien wat je doet
Vooral technische partijen en services hebben er baat bij een gevoel te geven wat ze nou eigenlijk doen. Laat craftmanship naar boven komen. Techniek is niet lelijk.

Techneuten maken tastbaar wat ze doen
https://www.quintaingenieria.com
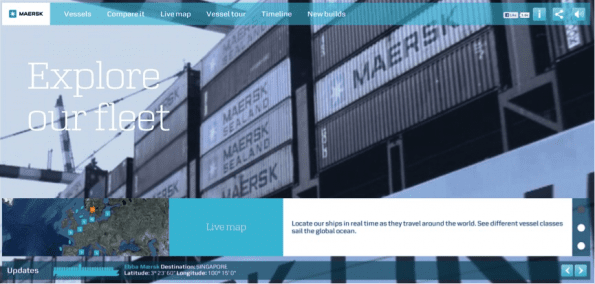
Ook Maersk is er goed in geslaagd een gevoel te geven van de grootsheid van de schepen en olie door gebruik te maken van een bewegende achtergrond, iets wat mensen normaal niet zien.

Maersk maakt tastbaar wat ze doen met een filmisch beeld
https://www.maerskfleet.com/
17. Speel met paralax
Paralax in websites, een term oorspronkelijk uit de fotografie, laat de gebruiker scrollen waarbij objecten ongelijk verplaatsen waardoor er een gevoel van diepte ontstaat. Om dit te bereiken, moeten de objecten los uitgeknipt worden en is een goede samenwerking vereist tussen de bouwers, designers en fotografen. Het resultaat mag er zeker zijn:
18. Creëer eenheid met fotografie
Zorg dat de fotografie herkenbaar is door alle kanalen heen, online en offline. En ook binnen elk kanaal en vooral binnen de website. Begin daarom vroeg met het totale fotografieconcept; een van de grootste uitdagingen. Kies principes die goed werken voor je product of dienst en pas die consequent toe. Zo ontstaat er een serie met een bepaald thema. Een familie van beelden die anders zijn, maar toch bij elkaar horen en herkenbaar zijn voor het merk.
Zoek naar de gemeenschappelijke deler van je boodschap. Vertaal dit naar consistentie in het beeld. Denk aan overal dezelfde soort kleuren, alles vanuit een zelfde hoek geschoten, zelfde object, zelfde type mens, zelfde soort lichtgebruik, zelfde soort compositie, zelfde soort focus, zelfde locatie, zelfde context, zelfde thema of een zelfde uitstraling.
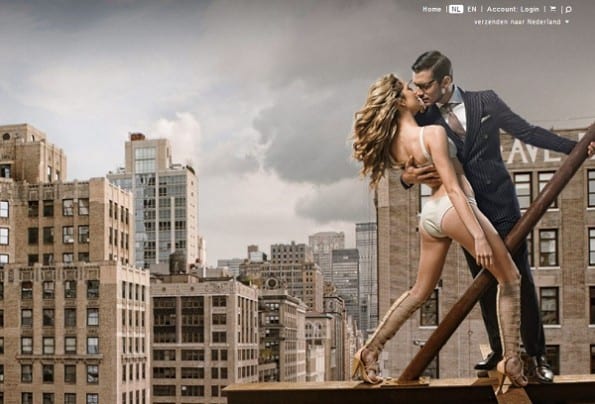
Herkenbaar blijven de beelden van Suit Supply. Ook al is de controversiële campagne Shameless alweer 2 jaar geleden, het concept blijft consistent werken op de huidige website: een spannend beeld van een man in pak met een mooie schaars geklede vrouw.
Deze 18 principes dekken natuurlijk nog lang niet alles. Graag hoor ik welke principes nog meer goed werken.


 Employee Experience
Employee Experience