Wat zijn goede kleuren voor je website? [checklist]
De kleuren op een website worden vaak gekozen op basis van gevoel, persoonlijke voorkeur of eigen associaties. Het is daarom belangrijk om te beseffen dat de gebruikte kleuren een belangrijke impact op de bezoekers van je website hebben. De associatie die een bezoeker met je website heeft, wordt immers ook bepaald door de gebruikte combinatie van kleuren en kan zelfs leiden tot verschillende emotionele reacties.
De juiste indruk geven
Je kent vast wel het idee dat je non-verbale communicatie een belangrijk aandeel heeft in de manier waarop je bij iemand overkomt. Dit is te vergelijken met het kiezen van de juiste kleuren voor een website. Ik heb het dan niet zozeer over een percentage waarmee de keuze van je bezoekers wordt beïnvloed, maar over het idee dat de gekozen kleuren een belangrijke invloed hebben op het gevoel dat een bezoeker bij jouw website krijgt en je er goed aan doet om dit in je voordeel te laten werken.
Een probleem dat ik vaak zie terugkomen is dat het een grote stap is om een eenmaal gekozen kleurschema aan te passen. Immers moet er daarvoor niet alleen veel tijd gestoken worden in het (deels) herbouwen van je website, maar zijn er vaak ook andere dingen, zoals promotiematerialen, die je hierop wilt afstemmen. En hoeveel levert het dan daadwerkelijk op?
Moeilijk, het is echt een keuze voor de lange termijn. In ieder geval wil je er uiteindelijk voor zorgen dat er zoveel mogelijk elementen op je website zijn die bijdragen aan het achterlaten van een goede indruk bij je bezoekers. En het gebruik van de juiste kleuren kan daar een belangrijke rol in spelen.
Het kiezen van de juiste basiskleur
Om tot de juiste combinatie van kleuren te komen, is het belangrijk om te beginnen met de keuze van één of meerdere basiskleuren. Deze basiskleur(en) kies je door te kijken naar de psychologische associaties die aan kleuren verbonden zitten en deze aan te laten sluiten bij de kernwaarden van jouw website.
Later in dit artikel geef ik je nog een overzicht geven met de belangrijkste associaties per kleur. Eerst wil ik met 3 praktijkvoorbeelden laten zien hoe het juiste gebruik van kleuren ervoor kan zorgen dat de juiste associaties bij bezoekers worden opgeroepen.
1. Coolblue
Een leuk voorbeeld om mee te starten is Coolblue, waarbij de kleurkeuze zelfs in de naam naar voren is gebracht.

Op Coolblue kiezen ze duidelijk voor de kleur blauw als basiskleur. Er zijn diverse associaties van de kleur blauw die aansluiten bij de visie van Coolblue: effectiviteit, loyaliteit en communicatie. Dit komt ook duidelijk terug in de USP’s, zoals een snelle levertijd, uitgebreide mogelijkheden om contact met de klantenservice op te nemen, en de mogelijkheid om iets gratis retour te sturen.
Ook oranje is een kleur die vaak op de website terugkomt. In dit geval legt oranje de associatie met passie en plezier. De slogan van Coolblue luidt dan ook: ‘alles voor een glimlach’. De combinatie met wit op de website zorgt bovendien voor een frisse en overzichtelijke uitstraling.
Blauw en oranje zijn bovendien niet alleen goed gekozen door de juiste psychologische associaties, het zijn ook ‘complementaire kleuren’. Ik licht dit later nog verder toe.
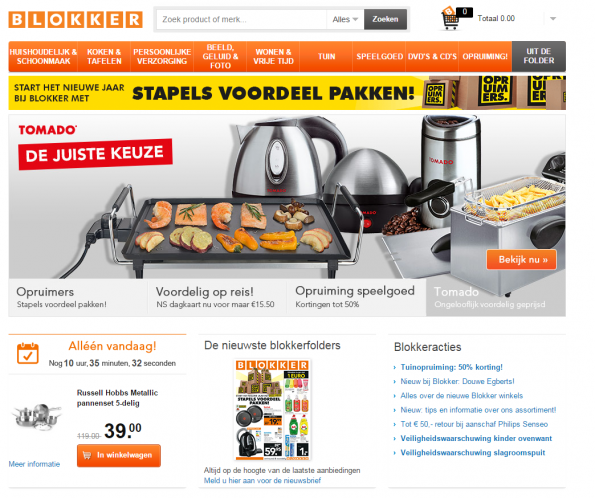
2. Blokker
Ook Blokker is een goed voorbeeld van een website die de juiste associaties weet te leggen. Natuurlijk is de keuze voor de website gekozen op de kleur van het merk, maar daarom niet minder interessant.
Waar in het bovenstaand voorbeeld naar bovenkwam dat oranje voor Coolblue de associatie legt met passie en plezier, is dit in het geval van de Blokker niet (of in ieder geval minder) het geval. Hier legt de kleur oranje vooral de associatie met fysiek comfort. Dit sluit natuurlijk goed aan bij het assortiment waar veel huishoudelijke producten in voorkomen.
Een ander interessant aspect aan het kleurgebruik van de Blokker is het communiceren van acties in rood. Rood staat voor urgentie en het snel ondernemen van actie. Een interessante kleur om acties naar voren te brengen.
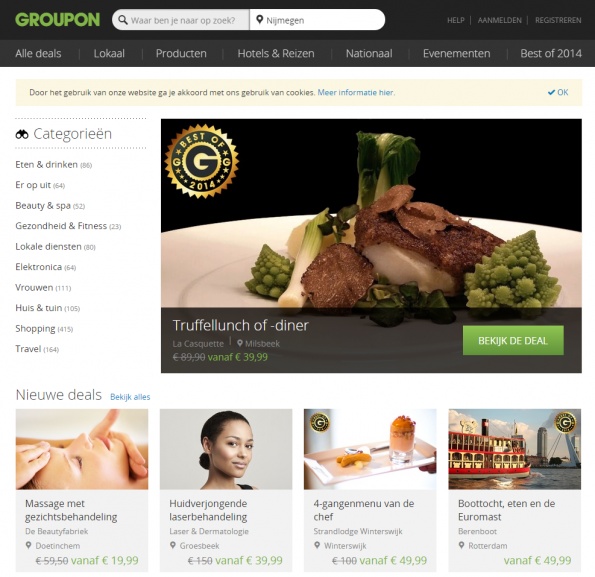
3. Groupon
Het laatste voorbeeld dat ik bespreek is Groupon. Groupon combineert een zwarte en groene kleur. Of hiervoor is gekozen door de aansluitende psychologische associaties is natuurlijk de vraag. In ieder geval kan worden gezegd dat de gekozen kleuren perfect bij het platform aansluiten.
Zwart staat bijvoorbeeld voor wijsheid en efficiëntie, groen voor positiviteit en (financiële) balans. Dit zijn associaties die goed aansluiten bij de scherpe aanbiedingen die op het platform zijn te vinden. Voor een dergelijke website zou bijvoorbeeld ook het gebruik van rood een optie zijn om urgentie aan te duiden en actie te stimuleren.
Echter kan in dit geval, op het moment dat rood bijvoorbeeld wordt gebruikt om de nadruk op een specifieke actie te leggen, de andere aanbiedingen mogelijk als minder urgent worden gezien. Wel kiezen ze om de aanduiding hoe lang een bepaalde actie nog duurt in rode tekst weer te geven. Een goede keuze!
Psychologische kleurassociaties
Nu is het tijd om een kleur uit te kiezen die het best aansluit bij hetgeen waar jouw website voor staat. Een overzicht van de belangrijkste associaties per kleur:
- Rood: rood is een zeer fysieke kleur die de hartslag versnelt en urgentie aanduidt. Rood staat voor energie, moed, kracht, opwinding en warmte. Doordat rood de eigenschap heeft dichterbij te lijken dan de kleur daadwerkelijk is, weet deze kleur onze aandacht te grijpen. Bovendien heeft rood een fysiek effect: het verhoogt onze hartslag waardoor de tijd sneller lijkt te gaan. Hierdoor worden we gestimuleerd om sneller actie te ondernemen.
- Blauw: blauw is een intellectuele kleur en staat voor betrouwbaarheid, loyaliteit, oprechtheid en effectiviteit. Ook heeft blauw associaties met communicatie, logica en koelte. Blauw is een kleur die, in tegenstelling tot het fysieke effect van rood, een mentaal effect heeft. Een donkere variant van blauw stimuleert helder denken, terwijl een lichte variant van blauw de concentratie bevordert. Blauw is bovendien wereldwijd de favoriete kleur.
- Geel: geel wordt gezien als een jeugdige, optimistische kleur die de aandacht grijpt. De kleur wordt ook in verband gebracht met zelfvertrouwen, creativiteit en vriendelijkheid. Geel is een kleur die de emotie stimuleert en daardoor psychologisch een sterke kleur. Het juiste gebruik van geel zal zorgen voor emoties van zelfvertrouwen en optimisme. Echter kan geel, als de kleur te vaak gebruikt wordt, juist het tegenovergestelde bereiken: ongerustheid en bezorgdheid.
- Groen: groen wordt vaak gezien als de kleur van balans, verfrissing, herstel, gezondheid en evenwicht. Bovendien roept groen associaties op met milieuvriendelijkheid, gerustheid en vrede. Groen is dan ook een ontspannende kleur waarmee positiviteit wordt opgewekt. Groen is, doordat de kleur in het midden van het spectrum komt, bovendien de kleur die het makkelijkst door je ogen verwerkt kan worden.
- Paars: paars is een rustgevende kleur en wordt geassocieerd met luxe, visie, kwaliteit en waarheid. Bovendien wordt paars geassocieerd met spiritueel bewustzijn. Paars stimuleert het bewustzijn en bevordert hierdoor het denken. Bovendien wordt paars in verband gebracht met luxe en kan dan ook worden gebruikt om de best mogelijke kwaliteit te benadrukken. Bij buitensporig gebruik kan paars ervoor zorgen dat er langer over keuzes wordt nagedacht.
- Oranje: oranje is een kleur die staat voor warmte, veiligheid, passie en plezier. Ook wordt de kleur geassocieerd met fysiek comfort en eten. Oranje is een stimulerende kleur en zorgt zowel voor fysieke als emotionele reacties. Bovendien richt oranje onze gedachten op fysiek comfort zoals voedsel, warmte en onderdak.
- Roze: roze wordt gezien als een romantische kleur en als een vrouwelijke kleur. Het staat ook voor liefde, warmte, voeden en rust. Roze is een kleur die een fysiek effect met zich meebrengt. Echter is dit fysieke effect wel eerder rustgevend dan stimulerend waardoor roze niet aanspoort tot actie.
- Grijs: grijs staat voor neutraliteit en is de kleur die het minst psychologische effecten met zich meebrengt. Door teveel grijs te gebruiken kan de kleur zelfs deprimerend werken, waardoor de kleur een remmend effect kan hebben.
- Bruin: bruin is een kleur die staat voor warmte en betrouwbaarheid. Bovendien wordt bruin geassocieerd met hulp en eerlijkheid. Bruin is een solide en betrouwbare kleur en zorgt voor een gevoel van rust. Bovendien wordt bruin in verband gebracht met de aarde en de natuur.
- Zwart: zwart is een krachtige kleur en staat voor wijsheid en efficiëntie. Bovendien heeft zwart associaties met veiligheid en aantrekkingskracht. Zwart is een combinatie van alle kleuren. Het is een kleur die helderheid en veiligheid communiceert. Bovendien is zwart een kleur die gevoelens van energie en ernst met zich meebrengt.
- Wit: wit is een kleur die staat voor hygiëne, helderheid, zuiverheid en eenvoud. Ook wordt wit geassocieerd met verfijning en efficiëntie. Wit zorgt bovendien voor een verhoogde perceptie van ruimte. Wit kan er dan ook voor zorgen dat je website er fris en verzorgd uitziet.
Juiste context
Bij het kiezen van de juiste kleuren naar aanleiding van de psychologische associaties is de juiste context essentieel. Gebruik je bijvoorbeeld de algemene uitspraak als ‘groen staat voor kalmte’, dan hoeft dit niet per se aan te sluiten bij jouw website als de context mist.
Zo kan de kleur groen worden gekozen voor een website die milieuvriendelijkheid wilt uitstralen, maar ook bij een website gericht op financiële hulp waarbij je groen kunt gebruiken om de associatie met evenwicht en herstel te leggen.
Kleurvoorkeuren
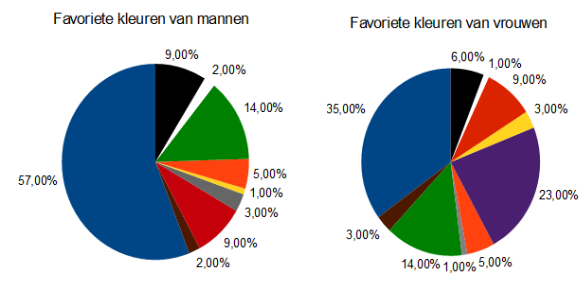
Naast de keuze van de basiskleur(en) van je website op basis van psychologische kleurassociaties, is het goed om ook rekening te houden met kleurvoorkeuren die mensen hebben. Hiervoor kun je, naar aanleiding van het Colour Assignment-onderzoek van Joe Hallock (één van de betere studies op dit gebied) kijken naar de kleurvoorkeur van mannen en vrouwen.
Hierbij is het opvallend dat blauw voor beide groepen de meest populaire kleur is. Een ander opmerkelijk verschil is de populariteit van paars onder vrouwen, waar deze bij mannen het minst vaak wordt genoemd.
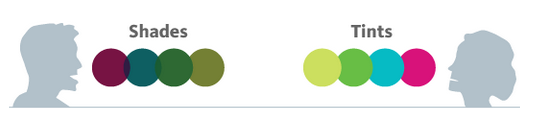
Aanvullend onderzoek van de University of Illinois over kleurvoorkeuren laat de voorkeur voor tinten zien. Hieruit blijkt dat mannen meer houden van felle kleuren, terwijl vrouwen de voorkeur geven aan zachtere kleuren, zoals te zien in de onderstaande afbeelding:
De bovenstaande afbeelding komt uit de ‘True colors‘-infographic van KISSmetrics waarin alle voorkeuren overzichtelijk staan weergegeven.
Het combineren van kleuren op basis van de kleurentheorie
Het gebruik van onderzoek over kleuren, met als basis de kleurentheorie, is belangrijk om ervoor te zorgen dat de kleuren op je website op de juiste manier worden gecombineerd. De kleurentheorie is een breed onderwerp en fascineert onderzoekers dan ook al tijden. Al in 1435 schreef de Italiaanse Leone Battista Alberti het volgende:
Through the mixing of colors infinite other colors are born, but there are only four true colors – as there are four elements – from which more and more other kinds of colors may be thus created. Red is the color of fire, blue of the air, green of the water, and of the earth grey and ash.
Later is dit door theoretici als Leonardo Da Vinci en Isaac Newton herzien en is het bewezen dat de drie basiskleuren bestaan uit rood, geel en blauw.
Kleurdimensies
De moderne kleurentheorie is ontwikkeld door de Amerikaanse docent Albert Munsell in het begin van de 20ste eeuw. In plaats van het vasthouden aan de drie basiskleuren ontwikkelde Munsell een nieuwe theorie waarin wordt gewerkt vanuit drie dimensies:
- Toon: de algemene kleur, zoals bijvoorbeeld rood.
- Helderheid: dit bepaalt hoe donker of licht de kleur is, ofwel in hoeverre er zwart of wit aan de kleur is toegevoegd. In dit geval heb je het bijvoorbeeld over donkerrood.
- Verzadiging: hiermee wordt de zuiverheid van de kleur bedoeld, kortom hoe minder de kleur gemengd is met andere kleuren, hoe zuiverder de kleur is.
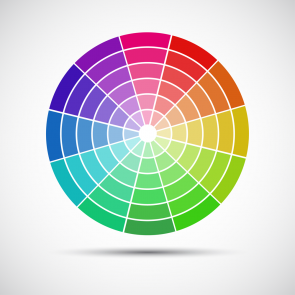
Kleurenwiel
Deze dimensies zijn belangrijk om ervoor te zorgen dat je de juiste combinatie van kleuren op je website gebruikt. Met behulp van een kleurenwiel kun je verschillende kleurschema’s gebruiken om tot de juiste combinatie van kleuren te komen. De 4 belangrijkste die je kunt onderscheiden:
- Analoge kleuren: in dit geval worden er twee of drie kleuren gebruikt die naast elkaar in het kleurenwiel staan. In dit geval is er meestal één kleur die overheerst.
- Complementaire kleuren: twee kleuren die tegenover elkaar staan in het kleurenwiel. Een variant hierop zijn twee kleuren die aangrenzend tegenover een andere kleur staan (split-complementair).
- Triadische kleuren: drie kleuren die gelijk verspreid over het kleurenwiel zitten.
- Tetradische kleuren: vier kleuren die in een vorm van een rechthoek of vierkant tegenover elkaar staan.
Een uitgebreid overzicht van de kleurschema’s kun je vinden op de website van Writix. Hier vind je ook een handige tool waarmee je eenvoudig verschillende kleurschema’s kunt uittesten. Een alternatief hierop is de simpelere online tool Adobe Color CC.
Kleurcombinaties voor de juiste leesbaarheid & call-to-action
Kleurcombinaties zijn niet alleen belangrijk voor het kiezen van de juiste algemene kleuren voor een website, maar ook voor andere onderdelen die belangrijk zijn voor de ervaring van je bezoekers.
Zo is de leesbaarheid van de tekst op je website afhankelijk van de het contrast tussen kleuren. Uiteraard wordt er over het algemeen gekozen voor zwart op wit. Deze staan niet op het kleurenwiel omdat het officieel geen kleuren zijn. Echter, zouden ze er wel op staan, zouden ze natuurlijk lijnrecht tegenover elkaar staan.
Call-to-action
Ook voor de call-to-action op je website, de knop waar het uiteindelijk allemaal om draait, is een goed contrast van essentieel belang. In de afgelopen jaren is er veel onderzoek gedaan naar de beste kleur voor een call-to-actionknop. Maar keer op keer blijkt dat er niet simpelweg een beste kleur is. Het is belangrijker om ervoor te zorgen dat door een sterk contrast je call-to-actionknop eruit springt.
Neem bijvoorbeeld een onderzoek van Hubspot waarbij de rode knop zorgde voor een verbetering van het conversiepercentage van maar liefst 21%. Je ziet in deze case dat op de landingspagina de kleur groen centraal staat. In versie A wordt de kleur groen ook als call-to-action gebruikt en is hiermee dus in lijn met de rest van de pagina. In versie B wordt rood gebruikt om de call-to-action te onderscheiden van de rest van de pagina. Kijk je naar het kleurenwiel, dan zal het niet verbazingwekkend zijn dat deze kleuren tegenover elkaar staan.
Gebruik kleuren in je voordeel
Het is belangrijk de basiskleur(en) voor je website niet te kiezen op basis van je eigen voorkeur, maar op basis van de kennis die voorhanden is. Net als andere conversieverhogende elementen wil je ook het gebruik van kleuren in je voordeel gebruiken.
Vaak besluit een bezoeker binnen enkele seconden wel of niet op je website te blijven. Door de juiste associaties op te wekken, vergroot je de kans dat de bezoeker blijft. Een verkeerde keuze van kleuren kan zelfs voor het tegenovergestelde zorgen. De boodschap van je website komt niet over waardoor de bezoeker, zonder je website goed te bekijken, het gevoel heeft niet op de juiste pagina beland te zijn.
Ook elementen die conversieverhogend werken, zoals een krachtige tekst, het noemen van USP’s en zelfs de informatie over voorwaarden, zullen beter overkomen als de boodschap aansluit bij de gekozen kleuren.
Kies kleuren op basis van de juiste associaties & kleurcombinaties
Het is belangrijk om het kiezen van kleuren op basis van de juiste associaties in combinatie te zien met de juiste kleurcombinaties. Een goede combinatie van kleuren zorgt ervoor dat je website als prettig om te zien wordt bevonden en draagt bij aan de overzichtelijkheid. Zoals aangegeven is het juiste gebruik van kleurschema’s ook belangrijk voor de leesbaarheid en de juiste focus op belangrijke elementen zoals je call-to-action. Kortom, gebruik kleuren in je voordeel om het maximale resultaat uit je website te halen.
Illustratie intro en kleurenwiel met dank aan Fotolia.


 Employee Experience
Employee Experience