Snel visualiseren van strategie, concept en ontwerp

Probeer jouw strategie of concept eens snel concreet te krijgen en over te brengen. Hoe doe je dat? Ideeën gaan over de toekomst, een visie, een richting. Hoe overtuig je anderen? Om te communiceren worden er vaak veel woorden, veel tijd en dikke documenten gebruikt. Maar de kracht van snelle visualisaties kan worden gebruikt om effectiever te concretiseren en beter te communiceren. Dit artikel biedt inspiratie hoe visualisaties kunnen ondersteunen in verschillende fases binnen website-ontwikkeling.
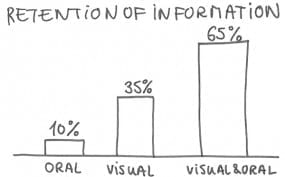
 Het is niets nieuws onder de zon: visualiseren helpt. Hoeveel helpt het? Bij het zien en horen van informatie blijft er 65% hangen, tegenover 10% bij het alleen horen van een verhaal (zie afbeelding). Daarnaast blijkt dat 83% van het leerproces van de mens visueel gaat.
Het is niets nieuws onder de zon: visualiseren helpt. Hoeveel helpt het? Bij het zien en horen van informatie blijft er 65% hangen, tegenover 10% bij het alleen horen van een verhaal (zie afbeelding). Daarnaast blijkt dat 83% van het leerproces van de mens visueel gaat.
Kracht van de schets
Bij het maken van een visualisatie kan bestaand beeldmateriaal gebruikt worden: foto’s, afbeeldingen, collages. Dit kan goed gebruikt worden om een sfeerbeeld te creëren. Echter, bij het overbrengen van een nieuw concept of strategie is het de kunst om een richting aan te geven zonder te veel invulling te bieden. Als een beeld al te concreet wordt ingevuld, dan zal men vallen over details en minder aan de verbeelding overlaten. Er moet dus een abstracte beeldvorming plaatsvinden. Dit effect kan bewerkstelligd worden door te werken met een ‘onaf’ effect: de schetsstijl.
De schetsstijl geeft een persoonlijk, op maat gemaakt beeld. Juist imperfecties maken het speels en leuk om naar te kijken. Deze schetsstijl is ook te zien bij steeds meer lettertypes en iconen.
![]()
Hoe kan deze snelle schetsmethode worden toegepast binnen de website-ontwikkeling? Fases in website-ontwikkeling waar visualisaties sterk kunnen ondersteunen zijn:
- Het vormen en communiceren van internetstrategie
- Het definiëren van een ontwerprichting
- Het uitleggen van een concept
Voorbeelden laten zien hoe er invulling gegeven kan worden aan deze fases.
Visualiseren van strategie
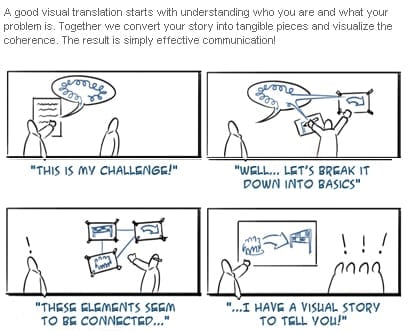
Ontwerpbureaus springen graag in op de kans om hun visualisatie-skills toe te passen op de strategische vraagstukken. Een voorbeeld hiervan is Jam, die zich helemaal toelegt op visualiseren. Hun eigen afbeelding legt uit hoe ze werken.

Het ontwerpbureau hoeft niet puur op visualisatie gericht te zijn; een andere mooie tekening is van het strategisch ontwerpbureau leapsinnovation.com.
Ook grafische bureaus kunnen interessant zijn: Imagethink.net is hiervan een voorbeeld. Ze tekenen tijdens meetings direct mee op de muur, wat ook sturend werkt tijdens de meeting zelf. In het volgende filmpje leggen ze uit hoe ze werken:
Naast ontwerpbureaus kun je ook zelf of samen met een tekenaar het beeld creëren. Denk hierbij na over de volgende dingen, ook als je zelf niet tekent:
- De pagina-indeling: wat staat waar? Wat heeft verband met wat? Is het een volgorde, dus moet het van links naar rechts gaan? Is het een concept? Is het een stappenplan? Is het een verhaal? Wat moet er in het midden? Hoe moet ik het clusteren?
- Bekijk het gehele overzicht en bedenk of je (analoge) metaforen kan gebruiken.
- Zoek iconen en kernwoorden om je termen weer te geven.
- Verbind alle iconen met grote pijlen en omschrijf alle verbanden met kernwoorden.
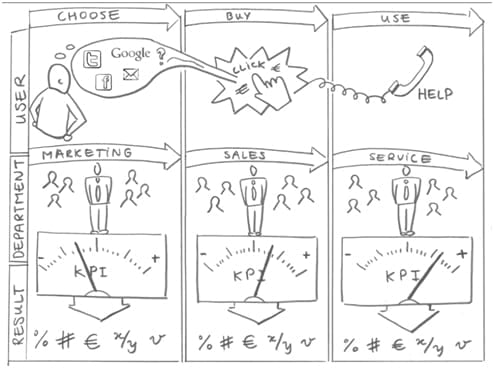
Hier een voorbeeld hoe meetbare KPI’s via de metafoor van een analoge meter gevisualiseerd zijn (Jungle Minds).

Zie ook het einde van dit artikel voor interessante boeken die je helpen met visualiseren van strategie.
Visualiseren van een ontwerprichting
Een storyboard is een snelle manier om de eerste interactie-ideeën te communiceren. Een mooi voorbeeld zijn de tekeningen van Adobe, die de werkelijkheid raken, maar wel speels blijven. Deze afbeelding is met een Wacom tablet getekend in Fireworks.

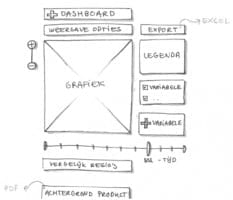
 Bij het daadwerkelijk ontwerpen van een nieuw concept kan met de hand snel een ontwerprichting bepaald worden, zonder het als een definitief ontwerp te presenteren.
Bij het daadwerkelijk ontwerpen van een nieuw concept kan met de hand snel een ontwerprichting bepaald worden, zonder het als een definitief ontwerp te presenteren.
 Mocht het schetsen niet goed lukken, dan is er ondertussen genoeg software om de sketch-look na te maken op de computer. Een voorbeeld hiervan is iPhone Mockup: met een iPhone Mockup geef je alvast vorm aan je ideeën in de vorm van een strakke of losjes geschetste interface-mockup.
Mocht het schetsen niet goed lukken, dan is er ondertussen genoeg software om de sketch-look na te maken op de computer. Een voorbeeld hiervan is iPhone Mockup: met een iPhone Mockup geef je alvast vorm aan je ideeën in de vorm van een strakke of losjes geschetste interface-mockup.
Zo heeft Apple met het softwareprogramma Omnigraffle de mogelijkheid om ontwerpen een speelse look te geven:

Het voordeel van met de hand schetsen, is dat het snel gaat. Het nadeel is dat het lastig aan te passen is. Daarvoor zijn de digitale sketch-tools een oplossing.
Zie hier voor een discussie over sketchy wireframes.
Visualiseren van een concept
Het beeldend maken van concepten/ideeën is een uitdaging. Een mooi geslaagd voorbeeld is van TED. Zij hebben een boek samengesteld met 650 schetsen over ideeën van alle sprekers van TED 2008. Alle schetsen zijn gemaakt in Autodesk Sketchbook Pro software, waarin vrijere tekeningen mogelijk zijn. In de video wordt verteld waarom ze voor visualiseren gekozen hebben.
Als één beeld niet genoeg is om je idee weer te geven, dan kan je ook een filmpje laten maken van je ideeën. Hier een mooi voorbeeld van een uitleg waar goede ideeën vandaan komen door Steve Johnson:
Tot slot
Deze voorbeelden laten zien hoe visualisatie op een speelse wijze toegepast kan worden bij website-ontwikkeling. Ga hier creatief mee om en ontdek de juiste wijze die bij je past. Er is niet één juiste manier en er blijven nieuwe mogelijkheden komen. Gebruik het visualisatieproces om zelf helderheid te krijgen en om dit vervolgens succesvol te communiceren naar anderen.
Inspiratie:
- Visual Literacy
- Data Visualization: Modern Approaches
- VizThink
- Cool Infographics
- The work of Edward Tufte and Graphics Press
- Information is Beautiful
- Data Visualisation References
Leesvoer over visuele strategie:



 Employee Experience
Employee Experience 






