Online service: de juiste content, features & interactie

Een goede online klantenservice of digitaal loket bespaart je organisatie geld. Want als je klanten of medewerkers zelf hun zaakjes online kunnen regelen, verhoog je hun tevredenheid en verlaag je bovendien de kosten van andere servicekanalen. Maar waar bestaat een goede online serviceomgeving zoal uit? En waar moet je op letten bij het inrichten of optimaliseren van je online klantenservice? Een verkenning van de belangrijkste componenten, features en interactie van je digitale loket.
Online serviceomgeving: gericht op zelfredzaamheid
Een online serviceomgeving is een deel van je (mobiele) website of intranet waarmee klanten of medewerkers zelf hun zaken kunnen regelen. Extern zijn deze omgevingen vaak gericht op klanten: hier krijgen ze antwoorden op hun vragen of de geleverde producten of diensten en kunnen ze rechtstreeks iets afnemen of regelen met de organisatie. Intern is dat niet veel anders: een set aan content en tools voor medewerkers om aanvragen te doen, producten of diensten te bestellen, dingen te regelen en antwoord te krijgen op vragen over verlof, procedures, rechten en plichten. Informatie waarmee je weer verder kunt. Kenmerkend aan de omgevingen is dat ze gericht zijn op zelfredzaamheid van de klant of medewerker.
Hogere tevredenheid en loyaliteit
Een goede serviceomgeving zorgt er dus voor dat je klanten of medewerkers gemakkelijk zelf iets kunnen uitzoeken of regelen. Vanzelfsprekend draagt dit bij aan hun tevredenheid over je organisatie en geleverde diensten of producten. Externe serviceomgevingen hebben nog een bijkomend voordeel: met de online klantenservice bedien je niet alleen je klanten; ze dragen ook hun steentje bij in het aankoopproces van potentiële klanten. Echter, als ’ie niet goed werkt, dan kost ’ie geld. Na het gebruik van het niet functionerende digitaal loket, gaat je klant of medewerker immers bellen, brieven of e-mails schrijven of zelfs langs bij je fysieke winkel/balie/loket/afdeling. De kosten voor elk gebruikt kanaal komen bovenop de investering van je niet optimaal werkende online serviceomgeving. Boudewijn Bugter rekende in een eerder artikel op Frankwatching al uit wat dit doorgaans aan kosten met zich meebrengt.
Hoe ziet zo’n serviceomgeving er uit?
Waar bestaat een online serviceomgeving of digitaal loket dan uit? De omvang, inhoud en functionaliteiten verschillen natuurlijk per organisatie. Afhankelijk van je producten, diensten, processen en doelgroep bepaal je de inhoud en werking van je digitale loket. In dit artikel bespreek ik aan de hand van voorbeelden veel voorkomende componenten in de serviceomgeving.
FAQ’s: van simpele lijstjes tot intelligente vraag-en-antwoordsystemen
Veruit de meest ingezette vorm van content in online serviceomgevingen zijn de frequently asked questions. Natuurlijk hoef ik je niet uit te leggen wat een FAQ is. Toch kom ik vaak FAQ’s tegen waarvan ik me afvraag of ze wel veelgesteld zijn. Het gevaar ligt op de loer dat de FAQ-sectie uitgroeit tot een plek voor alles wat niet in de rest van de sitestructuur past. En hoe meer FAQ’s je aanbiedt, hoe lastiger het voor je bezoeker is om zijn antwoord te vinden. Beperk het dus tot échte FAQ’s.
‘Samenvatting’ van de informatie op de site
In mijn optiek zijn de FAQ’s een samenvatting van de belangrijkste informatie op je website. Met andere woorden: deze informatie staat altijd ook elders op de site, maar wordt in de FAQ-sectie uitgelicht. De content wordt zo dus op een andere manier nogmaals aangeboden. Verwijs daarom in het antwoord ook gerust door naar meer gedetailleerde informatie elders op de website
Kort & krachtig
Uiteraard hangt het af van het onderwerp, maar hou als stelregel een maximaal aantal woorden voor het antwoord: hoe korter en krachtiger, hoe beter. Als 9 van de 10 bezoekers al geholpen is met het basisantwoord, verwijs dan voor die 10e, meer inhoud-vragende bezoeker door naar meer informatie op een andere pagina of in een download (en niet andersom).
Rubricering
Denk goed na over de rubricering van je vraag-en-antwoorden. Idealiter zijn de FAQ’s niet uitsluitend op 1 manier gerubriceerd, maar voorzien van labels/tags waardoor de gebruiker op meerdere manieren de vragen kan doorzoeken. En laat de FAQ’s ook op dynamische wijze op meerdere plekken op de site terugkomen (op basis van onderwerp, thema, et cetera). Denk ook aan het tonen van de meest bekeken of recent toegevoegde FAQ’s. Of meest recent toegevoegd.

OV-chipkaart.nl biedt een overzicht van veelbekeken vragen, recent toegevoegde vragen en gewijzigde vragen. In de lijst komen wel wat vreemde FAQ’s voor, zoals ‘Download formulieren of folders’ wat uiteraard geen FAQ is.
Antwoord: op een aparte pagina of zichtbaar na klik
Er zijn doorgaans 2 manieren om met de antwoorden om te gaan: je verbergt ze achter een uitklap of toont ze op een detailpagina. Het voordeel van werken met uitklaplijstjes is dat de bezoeker op de pagina blijft: je kunt daardoor snel meerdere antwoorden bekijken zonder dat je van de ene pagina naar de andere moet navigeren. Voorwaarde is wel dat het antwoord kort en bondig is. Bestaat het antwoord uit veel tekst, video’s en downloads, dan is een aparte pagina aan te raden. Op die detailpagina kun je uiteraard wel gerelateerde FAQ’s aanbieden om de zoektocht naar de juiste informatie zo efficiënt mogelijk te maken.
Maak de FAQ’s doorzoekbaar
Grote hoeveelheden FAQ’s leveren al snel lange lijsten en groepen op die je niet in een paar seconden kunt scannen. Een oplossing is een goede zoekfunctie specifiek voor de veelgestelde vragen. Het liefst een zoekfunctie die bij het invullen van de eerste karakters al resultaten toont – zoals we inmiddels gewend zijn van Google. Je bezoeker krijgt dan direct feedback en kan zo tijdens het typen zijn zoekvraag bijstellen.

HEMA.nl biedt de veelgestelde vragen met een zoekfunctie met auto-suggest aan. Bij binnenkomst bevat de pagina echter alleen de zoekfunctie (‘black box’). Een standaardresultaat van de 10 meest gestelde vragen zou een mooie aanvulling zijn.
Virtuele assistent (chatbots)
Ook virtuele assistenten zijn vrij populair. Het concept van een digitale medewerker die jou persoonlijk helpt, is aansprekend. Alhoewel het natuurlijk niet echt sociaal is, geeft het de online serviceomgeving een iets socialer gezicht. Los van het emotionele aspect, kunnen goede chatbots erg functioneel zijn. Zeker wanneer de virtuele assistenten al een tijdje op de serviceomgeving ‘werkzaam is’: een goede chatbot leert van de gestelde vragen en input die de gebruikers geven. De kwaliteit van de chatbots verschilt wel per site: we nemen er drie onder de loep.

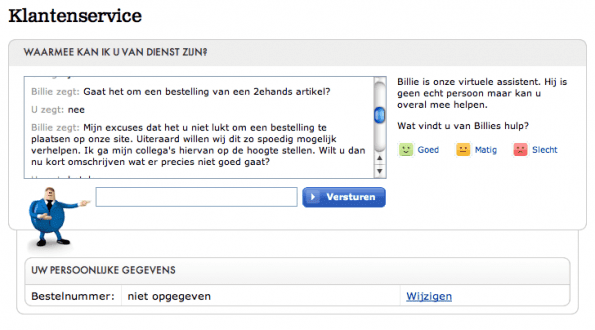
Billie
Billie, de virtuele assistent van Bol.com, maakt de ervaring nog een stuk socialer: er ontstaat al snel een ‘echt’ chatgesprek tussen de bezoeker en Billie, waarbij de chatbot slimme vragen stelt om je probleem helder te krijgen. Daarnaast vraagt Billie op enig moment of hij de klantenservice voor je moet inschakelen (laten terugbellen of mailen): een mooie koppeling tussen de virtuele assistent en de medewerkers van de klantenservice.
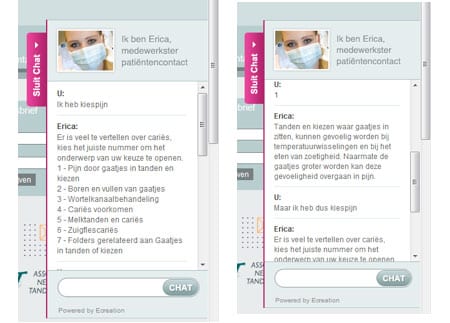
Erica
Erica van Tandheelkunst.nl valt nogal in de herhaling. En dat kun je missen als eh… kiespijn, als je sterft van de pijn en een afspraak wilt maken:

Wellicht een beetje flauw, maar uit het testje komt duidelijk naar voren dat Erica eerder een monoloog dan een dialoog afsteekt. En ook het werken met cijfers druist in mijn optiek in tegen de persoonlijke communicatievorm die chatbots ‘nabootsen’. Erica besluit informatie te zenden, zonder te weten wat ik nodig heb. De doodsteek voor communicatie: niet eerst luisteren voordat je adviseert. Een grote valkuil voor een automatisch gegenereerde tool.
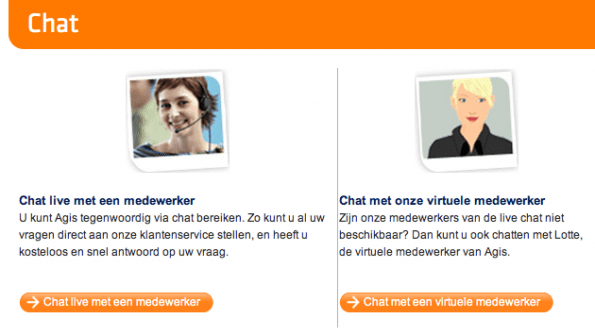
Live contact
Naast chatbots, zie je ook steeds vaker live chat-functionaliteiten op online serviceomgevingen. Met name in serviceomgevingen die ook een commercieel doel dienen, kan dit interessant zijn.

Agis biedt bezoekers zelfs de keuze voor een echte medewerker of een virtuele medewerker.
Stapsgewijs informatie aanbieden
Alhoewel je een heel eind komt met traditionele overzichtspagina’s en menustructuren, kan het zinvol zijn om het informatieaanbod op basis van enkele vragen of stappen aan te bieden. Door de klant of medewerker eerst enkele vragen te laten beantwoorden (‘gaat het om onderwerp x of y’, ‘is uw situatie a of b’), krijg je al snel een gedetailleerd beeld van zijn of haar informatiebehoefte. Een techniek die goed werkt als het onderwerp complex is en de antwoorden heel specifiek zijn. Bijvoorbeeld bij technische producten als routers: het enige dat je weet is dat ‘ie niet meer werkt. Met wedervragen help je de klant of medewerker zijn vraag scherper te krijgen. Het beantwoorden van vragen vergt wel extra tijd van de gebruiker: zet deze interactievorm dus spaarzaam in — met heldere, oprolbare webteksten kom je vaak ook een eind.
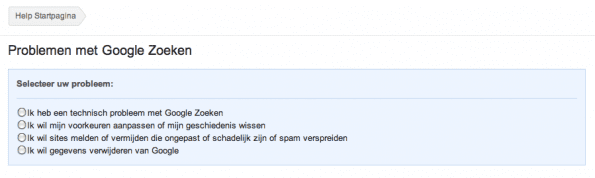
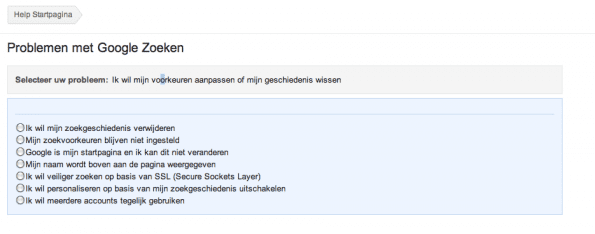
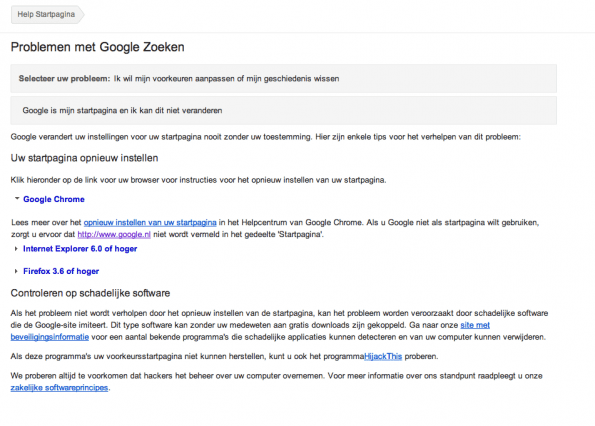
Google biedt na het beantwoorden van drie vragen de (als het goed is) juiste informatie om je verder te helpen:
Google Help: stap 1

Google Help: stap 2

Google Help: stap 3

Formulieren
Webformulieren spelen een cruciale rol in het regelen van je zaakjes online. Denk aan het reserveren van een vergaderzaal plus alle benodigde faciliteiten via intranet, het stellen van een vraag aan de klantenservice of het aanvragen van informatie.
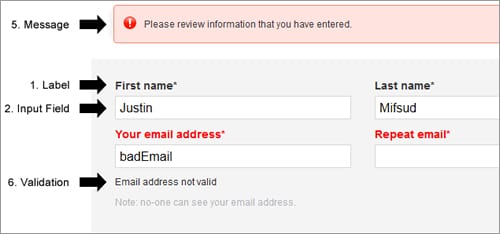
Een overzicht van de elementen van een formulier (bron: Smashingmagazine.com):

- Labels: de naam/beschrijving bij elk veld
- Input fields: het veld dat de gebruiker moet invullen
- Action: de actiebuttons waarmee bijvoorbeeld het formulier verzonden wordt
- Help: componenten die de gebruiker helpen bij het invullen van het formulier
- Messages: terugkoppeling op basis van de acties van de gebruiker
- Validation: mededelingen die aangeven of het formulier correct is ingevuld.
Ik zet de belangrijkste aandachtspunten voor het ontwikkelen van een webformulier (met dank aan het uitgebreide artikel ‘An Extensive Guide to Web Form Usability’ van SmashingMagazine.com) op een rij:
Helder en vriendelijk taalgebruik
Gebruik heldere, begrijpelijke taal in het webformulier. Besteed aandacht aan de veldnamen, notificaties en validatieteksten. En vergelijk het formulier met een vraaggesprek in plaats van een verhoring: geef servicegerichte, duidelijke terugkoppeling die laat zien dat je de context van de bezoeker en het bezoek begrijpt. Dus niet: ‘Fout! Uw klantnummer is niet ingevuld’ maar: ‘Let op: u bent uw klantcode vergeten in te vullen. Deze code vindt u…’
Beperk het tot de essentie
Stel alleen de vragen die noodzakelijk zijn om de aanvraag af te handelen. Stel geen vragen die niet relevant zijn: dit kost de gebruiker alleen maar meer tijd en wekt irritatie (waarom willen ze dit weten?).
Zorg voor een logische opbouw
Besteed aandacht aan de opbouw van de vragen. Vergelijk het formulier met een vraaggesprek: ga van algemene vragen naar steeds specifieker. Het groeperen van vragen met tussenkopjes en witregels zorgt ook voor meer overzicht en helpt om natuurlijke pauzes in te bouwen.

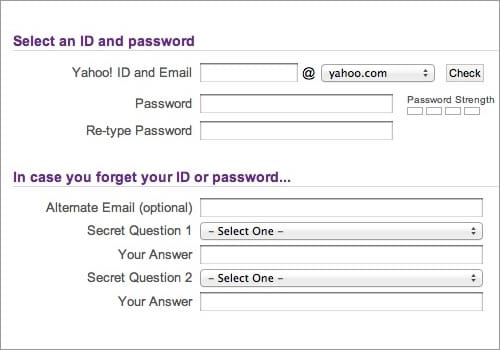
Yahoo structureert de vragen van het registratieformulier.

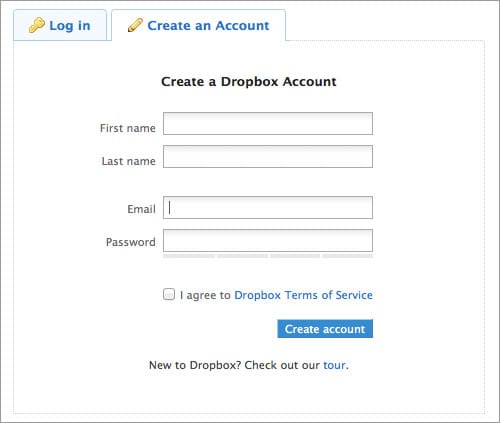
De subtiele witregel in het registratieformulier van Dropbox zorgt voor een natuurlijke pauze en maakt het onderscheid tussen naamgegevens en accountgegevens helder.
Help je klant tijdens het invullen
Gaat het om een complex onderwerp? Help je klant dan tijdens het invullen van het formulier. Zodra de gebruiker op het veld staat, toon je naast dat veld een informatieballon met uitleg. Doordat de informatie dan pas getoond wordt, behoud je rust en overzicht en leg je de focus op datgene waar de gebruiker op dat moment mee bezig is.
Directe terugkoppeling
Traditionele webformulieren geven pas na het verzenden van het formulier een terugkoppeling. Vooral bij langere formulieren is dat niet prettig. Beter is het om validaties direct te tonen tijdens het invullen van het formulier.

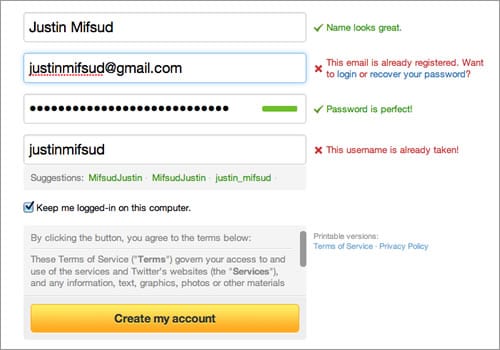
Twitter geeft met kruisjes en vinkjes directe terugkoppeling.

Oxxio geeft ook direct een terugkoppeling in een informatieballon. De boodschap is ook vriendelijk en helder geformuleerd.
Feedback
Naast het analyseren van je statistieken, is het zinvol om je klanten of medewerkers om feedback te vragen. Laat ze informatie beoordelen of zelfs suggesties voor verbeteringen insturen. En leer zo welke informatie goed is en waar verbeteringen nodig zijn.

KPN vraagt klanten of de informatie nuttig was.
Sociale platforms
Wanneer je grote groepen klanten of medewerkers bedient, is het interessant om een forum of vergelijkbaar sociaal platform aan te bieden waar zij onderling vragen kunnen stellen.

Cisco heeft een groot support community-platform waar klanten (bij elkaar) terecht kunnen voor vragen.
Focus op de taken van je klanten of medewerkers
Welke tools je ook inzet: focus op de taken van je klanten of medewerkers. Hoe aanlokkelijk, innovatief, kek en gers de mogelijkheden en hierboven beschreven functionaliteiten ook zijn, verlies één ding nooit uit het oog: je klant is niet op zoek naar een FAQ of virtuele assistent, maar wil antwoord op zijn vraag. Bied dit soort functionaliteiten daarom niet als losstaande onderdelen op je website of intranet aan, maar zet deze vooral op onderwerpniveau in. Als je een paspoort wilt aanvragen, dan zoek je op ‘paspoort aanvragen’. Binnen die sectie van je digitale loket kun je vervolgens op slimme wijze content structureren en functionaliteiten inzetten. Daarom moet je de content prioriteren en ordenen op basis van de behoeften van je klanten of medewerkers. Want welke functionaliteiten je ook inzet, focus op de toptaken van je bezoekers is de snelste route naar succes.
Serie artikelen over online serviceomgevingen
Dit artikel is onderdeel van een serie over online serviceomgevingen. Eerdere artikelen in deze serie waren ‘Service is het nieuwe sales‘, ‘Online service werkt alleen als het werkt‘ en ‘Klantgerichte digitale loketten: speld in een hooiberg‘.
Floor van Riet schreef dit artikel ten tijde van zijn dienstverband bij Sabel Communicatie. Mocht je naar aanleiding van de ideeën en kennis in dit artikel meer willen weten, dan beantwoordt Sabel Communicatie graag je vragen.


 ChatGPT
ChatGPT 






