Conversational UX: zo ontwerp je in 4 stappen conversaties voor chatbots
Conversational interfaces waren een hot topic in 2016. En dat gaat in 2017 nog wel even door. Steeds meer organisaties zetten in op chatbots. Ook op Frankwatching is al het nodige over deze trend geschreven. Dát er een businesscase is, is dan ook wel duidelijk. Maar hoe ontwerp je een dialoog? Waar begin je? En wie heb je daarvoor nodig? Als interactie-ontwerper heb je verschillende tools die je helpen om een conversatie te ontwerpen én te testen. Zo testten wij het afgelopen jaar een conversational UI met behulp van WhatsApp. In dit artikel geven we een kijkje in de keuken, zodat je zelf aan de slag kunt.
1. Ken je gesprekspartner
Voor je een conversatie start, is het goed om te weten wie je tegenover je hebt. Doe daarom altijd onderzoek naar je gebruiker. Dat hoeft helemaal niet ingewikkeld te zijn. Er is enorm veel data beschikbaar. Analyseer hoe je doelgroep communiceert via socialmediakanalen, chat logs en andere relevante (openbare) bronnen en maak een profiel. Kijk naar de tone of voice, de gemiddelde lengte van de zinnen, het interval, frequentie en tijdstip waarop de berichten worden verstuurd. Verwerk de data die je hebt verzameld in één of meerdere persona’s. De persona’s vormen de basis voor je experience: besteed hier dus voldoende tijd aan!
Wil je het helemaal volgens het boekje doen? Plan dan ook enkele interviews met gebruikers om je analyse van social media te valideren. Je kunt tijdens deze interviews ook direct de gewenste tone of voice te testen, bijvoorbeeld met behulp van een rollenspel.
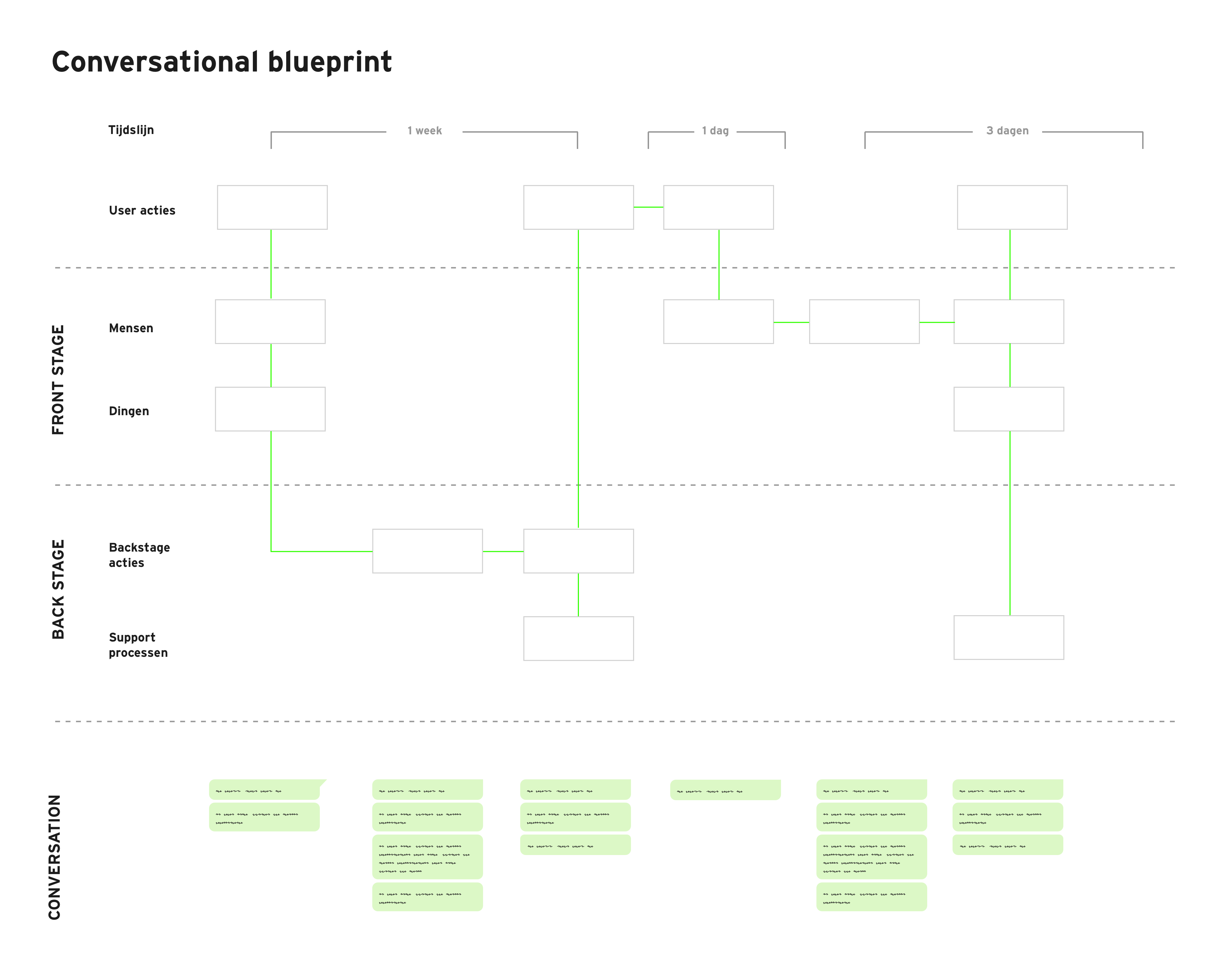
2. Ontwerp een conversational blueprint
Om de juiste conversatie te ontwerpen moet je eerst weten welke stappen en interacties er plaatsvinden tussen organisatie en klant. Als interactie-ontwerpers maken we in zo’n geval vaak gebruik van een service blueprint om de huidige processen in kaart te brengen en knelpunten te ontdekken. Een customer journey kan ook een goed startpunt zijn, maar een service blueprint gaat vaak net een stapje verder, omdat je ook de interne processen en interacties van de organisatie in kaart brengt.

Gebruik de service blueprint vervolgens om een eerste versie van je script te mappen. Zo heb je vroeg in het proces een paper prototype van je conversatie en kun je de timing en flow van je gesprek direct testen en waar nodig aanpassen.
In deze fase gaat het om de grote lijnen. Het gaat erom dat je de belangrijkste stappen uit de blueprint raakt en meeneemt in het script. De exacte hoeveelheid en lengte van je berichten is minder relevant. Je kunt de details later altijd nog bijschaven. Ook afwijkende scenario’s werk je in een later stadium uit.
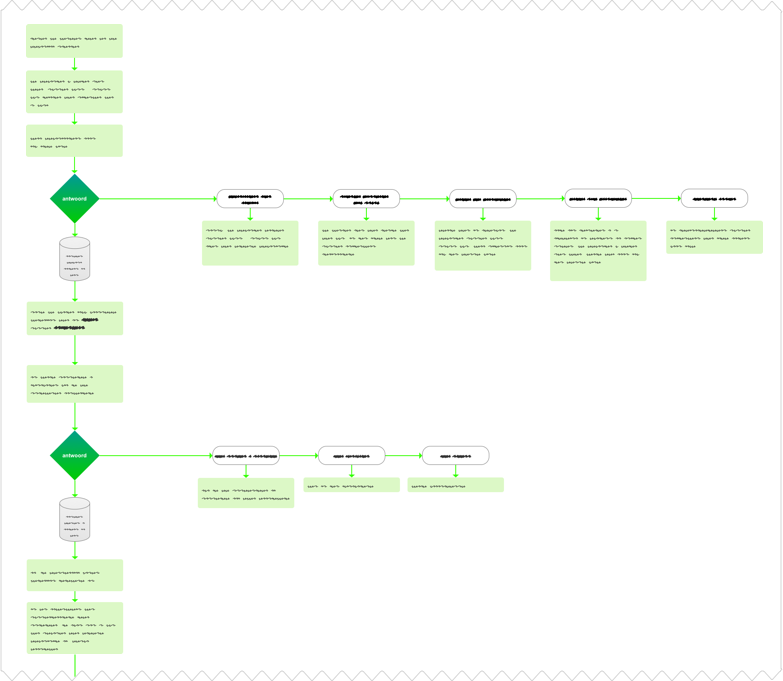
3. Breng de details in kaart
Als de grove lijnen van de conversatie zijn vastgelegd, wordt het tijd om de details in kaart te brengen. Als interactie-ontwerper zijn we gewend om in deze fase verschillende user flows & use cases uit te werken, zodat alle scenario’s zijn uitgedacht. Dat komt ook goed van pas als je een conversatie moet ontwerpen. Een conversatie kan immers ook verschillende richtingen op kan gaan.

De oude, vertrouwde flow chart vormt daarbij een goed hulpmiddel. Deze tool blijkt ook uitermate geschikt om een complete conversatie uit te tekenen. En waarom ook niet? Flowcharts zijn gedetailleerd genoeg om een WhatsApp-bericht in kwijt te kunnen, terwijl het tegelijkertijd voldoende inzicht geeft in het verloop van de conversatie. Het resultaat kun je straks gebruiken als handleiding voor je chatmedewerkers of als briefing richting development wanneer je een chatbot wilt ontwerpen. Maar natuurlijk niet voordat je je ontwerp ook in de praktijk hebt getest.
4. Test je ontwerp
Tijd om te testen of je overal aan hebt gedacht! Door je conversatie te testen met 4 tot 6 gebruikers test je direct of de flow van je conversatie werkt en de tone of voice aansluit bij de taal van je doelgroep. Als je aan een ontwerp van een chatbot werkt, kun je dit heel makkelijk testen met behulp van het ‘Wizard of Oz’-experiment. Via deze methode kun je makkelijk faken dat de gebruiker chat met de computer, door een operator je uitgewerkte flowchart te geven als testscript.
Hoe het werkt? Je hebt een testruimte nodig en een mobiele testtelefoon met WhatsApp of Facebook Messenger geïnstalleerd. Wij maakten gebruik van lookback.io om de test op te nemen. De operator neemt plaats in een andere ruimte en luistert mee met de test. Doordat de gebruiker niet weet van het bestaan van de operator, kun je goed testen hoe de conversatie overkomt op de gebruiker en de operator kan door mee te luisteren tijdens de test goed inspelen op onvoorziene scenario’s, zodat je het maximale uit je test haalt.
Wil je meer input van je gebruikers? Dan kun je ook overwegen om samen met hen door de flowchart of de conversational blueprint heen te lopen.
Nog even finetunen
Een conversatie ontwerpen gaat natuurlijk nooit in één keer goed. Het gaat erom dat je je conversatie zo snel mogelijk test met je gebruikers. Pas dan kun je echt gaan finetunen en de tone of voice vinden die je gebruikers echt raakt. Wat ons verder hielp, was het opstellen van conversational guidelines. Korte bondige principes, die de basisregels van de chat bepaalden, juist ook als een operator even van het script moest afwijken.
Wij hanteerden de volgende conversational guidelines:
- Stel één vraag per keer.
- Vraag pas verder nadat je het antwoord hebt op de vorige vraag.
- Herhaal altijd de antwoorden, zo weet de gebruiker dat je ze hebt begrepen.
- Geef aan als je van onderwerp wisselt. Bijvoorbeeld: “Oké. Iets anders. Wat vind je van…”
- Wees beknopt en communiceer welke opties er mogelijk zijn.
- Stel geen open vragen. Geef suggesties van mogelijke antwoorden. Bijvoorbeeld: wat is je maat? S, M of L?
Hopelijk geeft dit artikel jou inzicht in de tools die wij als UX-designers tot onze beschikking hebben en heb je handvatten gevonden die je nodig hebt om zelf aan de slag te gaan met het ontwerpen van een conversational interface. Want, zo hebben wij gemerkt, het is vooral erg leuk om een gesprek te ontwerpen en deze te testen met gebruikers. Succes, en deel vooral je ervaringen in de reacties hieronder!


 Employee Experience
Employee Experience 





