10 online designtrends voor 2024
Wij verwachten dat het jaar 2024 een opwindend jaar gaat worden voor designtrends. Een jaar waarin digitale toegankelijkheid meer en meer de norm gaat worden en AI ons begrip en onze gebruikerservaringen opnieuw gaat definiëren. Waar duurzaamheid ook in design is doorgedrongen. Je in design verrast gaat worden met Bento–box vlakverdelingen. Dat decors gevuld gaan worden met combi’s van verschillende fonts en beeld met illustratie. En een jaar waarin je steeds vaker een transformatie gaat tegenkomen die vertrouwde maar complexe logo’s en websites minimaliseren naar de essentie.
1. Digitoegankelijkheid
De rode lijn die we de afgelopen jaren al zien, wijst duidelijk in de richting van één centrale trend: digitoegankelijkheid. Deze trend, gericht op het waarborgen van toegankelijkheid voor iedereen ongeacht hun capaciteiten, wordt steeds prominenter in ons digitale tijdperk.
De aanstaande wetgeving voor 2025, die websites en apps verplicht om te voldoen aan internationale toegankelijkheidsrichtlijnen binnen de hele Europese Unie, zorgt ervoor dat we er niet meer omheen kunnen. Vooral de vraag wie in 2025 toezicht gaat houden houdt ons bezig. Gelukkig hebben we het komende jaar nog voldoende tijd om ons voor te bereiden.
2. AI-innovatie
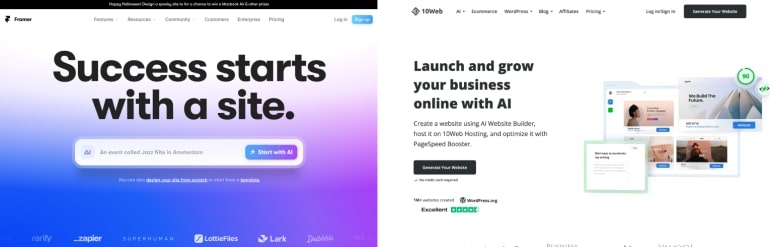
Vorig jaar voorspelden wij een aanzienlijke groei op het gebied van AI met de opkomst van tools als DALL-E en Midjourney. Het is inmiddels duidelijk dat AI niet meer van het toneel zal verdwijnen. De ontwikkelingen gaan razendsnel. Loop je vast met ideeën voor een nieuw project of wil je een krachtige tekst schrijven om je ‘Lorem ipsum‘ te vervangen? Vraag ChatGPT om hulp. Snel en moeiteloos een ontwerp maken voor een website? Met slechts één eenvoudige zin helpt Framer je met een door AI gegenereerd design.
Hoewel deze opties momenteel niet direct geschikt zijn voor definitieve eindproducten, helpt het je zeker om een frisse benadering te verkennen. Dus laten we daarom de mogelijkheden die AI biedt omarmen.
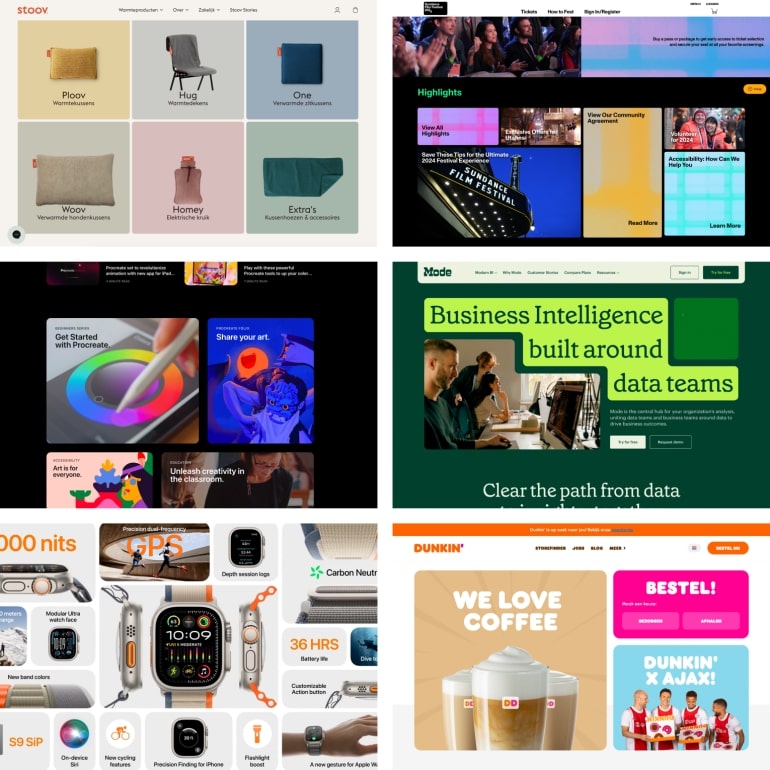
3. Van lunchbox naar webdesign
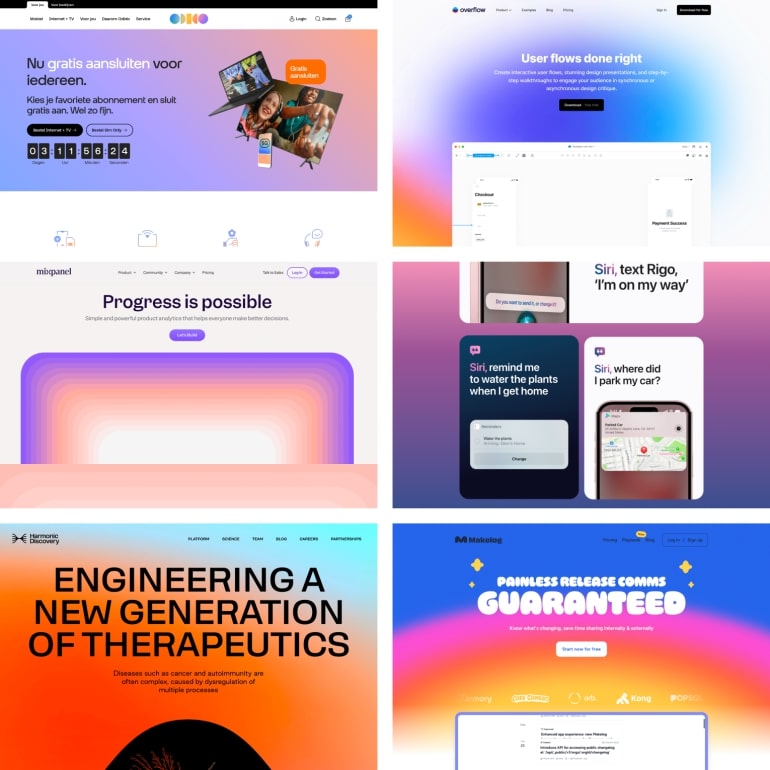
Je kent het waarschijnlijk wel. Een lunchbox met verschillende kleine vakjes waarbij de inhoud netjes en efficiënt in compartimenten is verdeeld. De zogenaamde Bento-box. Dit principe zorgt voor een nieuwe trend waarin designers hun designs functioneel aantrekkelijk kunnen maken. Door de veelzijdigheid van een dergelijk grid is het een perfecte vorm om verschillende soorten content te presenteren en de inhoud duidelijk te structureren. Hierdoor wordt het voor bezoekers/gebruikers makkelijker om te vinden wat men zoekt.
Grote merken als Apple en Windows doen dit al. Die zou je hierin als trendsetter kunnen beschouwen. Maar inmiddels zien we het principe, volledig of subtiel, steeds vaker in andere designs terugkomen.

Stoof, Sundance Festival, ProCreate, Mode, Apple Watch Ultra 2023 en Dunkin’ Donuts
4. Green UX, ontwerpen voor een groenere toekomst
Global warming. Je wordt er dagelijks mee geconfronteerd. Duurzaamheid staat bij bedrijven niet alleen maar op de agenda, maar gelukkig wordt er ook meer en meer op geacteerd. Toch wordt daarbij niet altijd gedacht aan het verduurzamen van onze digitale producten of diensten. Wist je dat je tijdens het laden van deze webpagina al zo’n 0.579g C02 uitstoot? Dit lijkt misschien niet zo heel veel, maar voeg hier 5.000 maandelijkse bezoekers aan toe en je zit als snel aan de 1.30 kilo C02 per maand.
Dat is nu precies waar het bij Green UX over gaat. Hoe kan je op een milieubewuste, ecologische en verantwoorde manier ontwerpen en ontwikkelen? We zien dat er verschillende tech-bedrijven (Scope3 of Digital Beacon) inspelen op het inzichtelijk maken van de uitstoot van een website, een exploitant of een digitaal inkoopsysteem.
De bewustwording van duurzaamheid in de digitale wereld neemt een steeds grotere plek in. Wij verwachten een trend die gericht is op de impact die digitale technologie heeft op het milieu. Zowel bedrijven als designers en ontwikkelaars worden meer en meer aangemoedigd om duurzame keuzes te maken en de datauitstoot van websites en apps te minimaliseren. Zodat ook wij onze ‘carbon footprint’ in de digitale wereld verlagen.
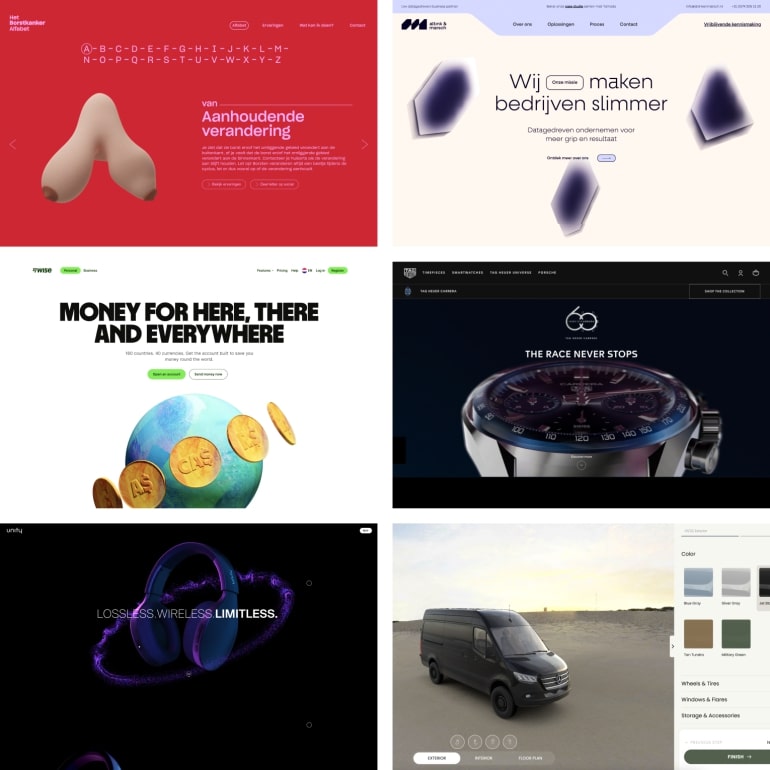
5. De terugkeer van gradients
The gradients are back! Of zijn ze misschien gewoon nooit weggeweest? In 2024 zal de gradient 2.0 een overhand nemen. Niet een simpele overgang van blauw naar groen, maar juist een combinatie van verschillende kleuren. Het liefst met een fel contrast. Voeg er nog een grain overheen en we hebben een nieuwe manier om deze oud vertrouwde trend weer ‘fashionable’ te mogen gebruiken.
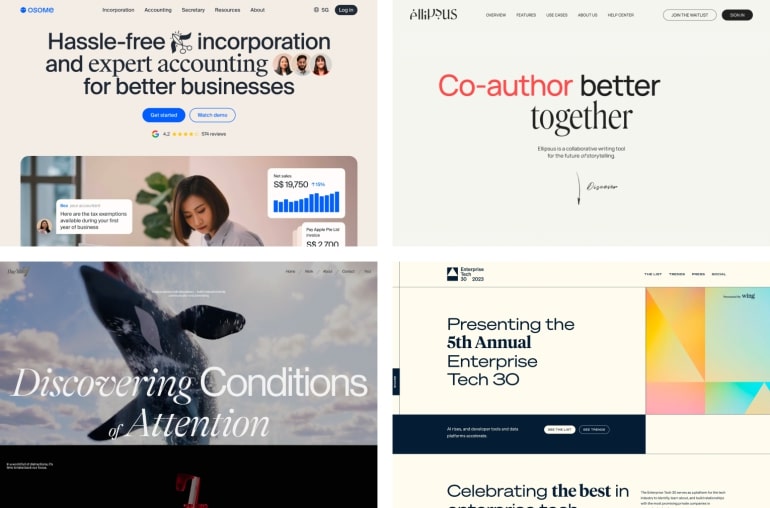
6. Renaissance van de schreef
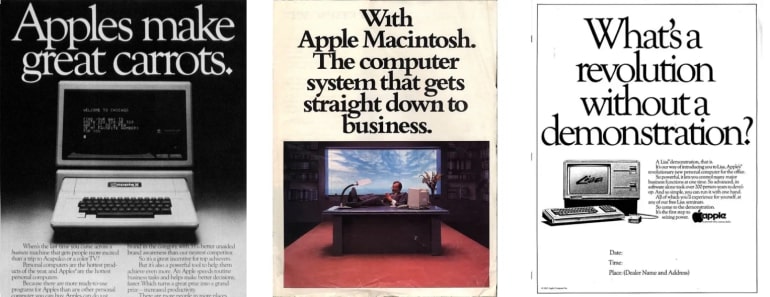
Terwijl schreefloze lettertypen lange tijd de wereld van webdesign domineerden, maken we nu een terugkeer van de schreef mee. En dan vooral een serif lettertype die doet denken aan de traditionele druktechnieken van vroeger. Denk bijvoorbeeld aan de Apple-advertenties uit de jaren ’70/’80.
We zien dat klassieke lettertypen weer helemaal terug zijn. En hoewel je verwacht dat dit juist een klassieke uitstraling geeft, voegt het juist verfijning en contrast toe wanneer je dit combineert met een moderne esthetiek.

Apple advertenties uit de jaren ’70 en ’80

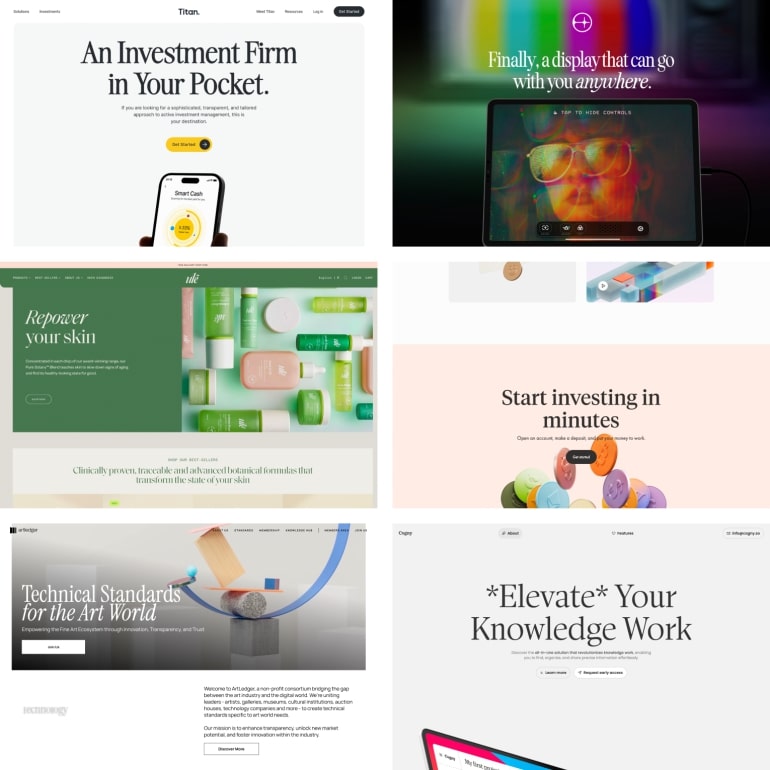
Titan, Orion, Ulé Beauty, Wealthsimple, Artledger en Cogny
7. Het beste van twee werelden
In lijn van de serif fonts die weer helemaal terug zijn, zie je ook een mogelijk grotere trend onder de designtrends. Het samenvoegen van schreef- en schreefloze lettertypen in combinatie met diverse gewichten en kleuren. Door deze mix van lettertypen te gebruiken, kan de tekstinhoud extra nadruk krijgen. Dit wordt vaak toegepast als een alternatief voor de traditionele hero-sectie met afbeelding en titel.
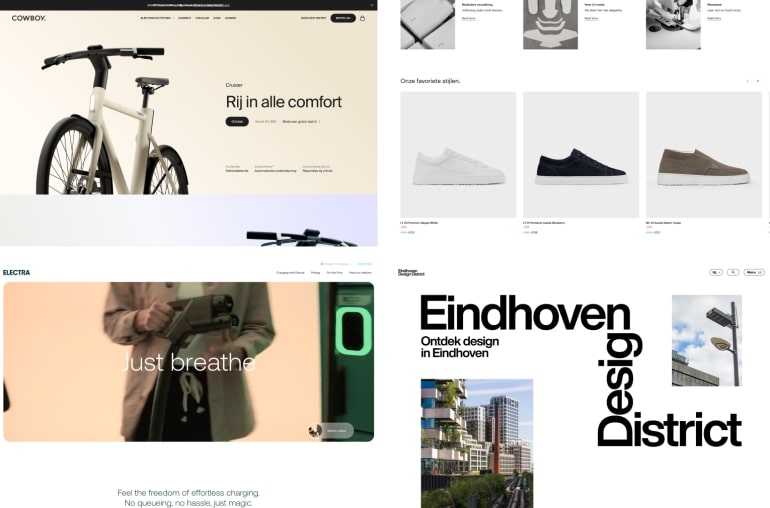
8. Eenvoud regeert
Minimalisme heeft de afgelopen jaren aan populariteit gewonnen. In 2024 wordt deze trend van eenvoud, functionaliteit en een gebruiksvriendelijke esthetiek nog belangrijker nu grote merken zich gaan manifesteren in minimalistische stijl.
In logo’s merken we dat complexe elementen worden vermeden ten gunste van eenvoud en geometrie. Online zien we veel witruimte en grote vlakken terugkomen. Er is een gebrek aan overbodige opsmuk en de nadruk ligt vooral op de kernboodschap. Of dat nu betrekking heeft op de producten die je wil verkopen of de emotie die je wil overbrengen.

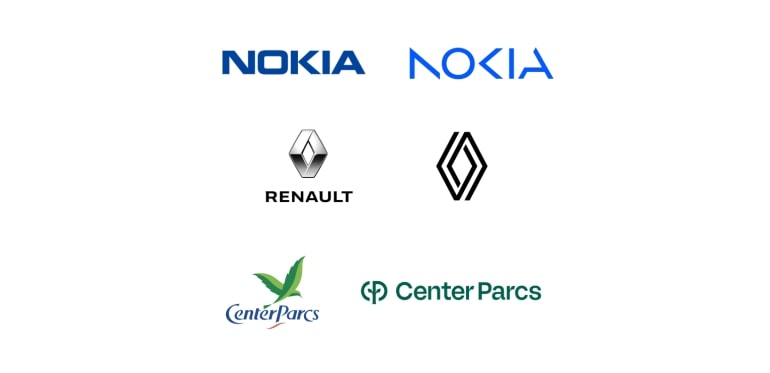
Rebranding van Nokia, Renault en Center Parcs
9. Visuele mash-ups
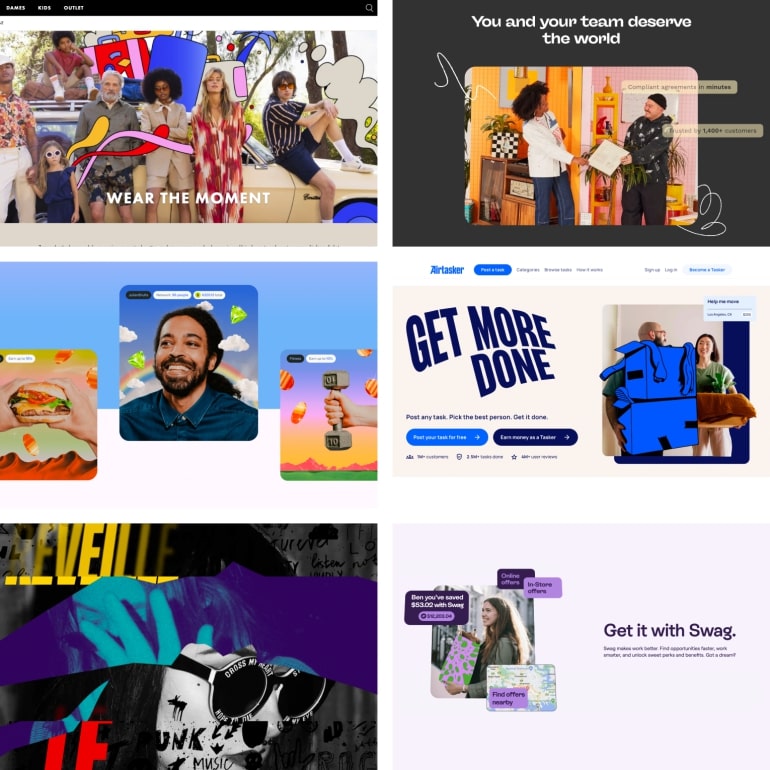
Welke beeldtaal zet je in om de beleving van de consument te triggeren of de juiste corporate identity van je bedrijf weer te geven? Vaak is het een moeilijke keuze die een groot effect kan hebben op hoe je je als merk positioneert. Gebruik je visueel juist fotografie of wordt het toch een vorm van illustratie? Why choose if you can have both?
Fotografie en illustratie bestaan al decennia naast elkaar. We zien inmiddels steeds meer een ontwikkeling waar de twee beeldstijlen onlosmakelijk aan elkaar worden verbonden en met elkaar samensmelten tot één visueel geheel. Het “pimpen” van (studio)fotografie met illustratie zorgt voor een opvallend contrast. Een mash-up van fotografie en illustratie zorgt juist voor een vleugje fantasie of speelsheid in de visuele beeldtaal.
Deze stijlkeuze wordt al volop ingezet op social media. Nu lijkt deze (beginnende) trend ook haar weg gevonden te hebben in de visuele beeldtaal van webdesigns. Het zijn zeker niet alleen experimentele start-ups meer die zich hier aan wagen. Ook de grote, meer gevestigde merken, gebruiken deze nieuwe visuele vorm. Kijk bijvoorbeeld naar de zomercampagne van WE fashion. Binnen de thematiek “Wear the moment” laten ze op een frisse en speelse manier een combinatie van fotografie en illustratie zien.
Deze trend is wat ons betreft een blijvertje en wij verwachten dat we dit de komende tijd alleen maar meer tegen gaan komen.
10. Extra dimensie
Geef je de voorkeur aan een unieke gebruikerservaring, wil je je volledig onderdompelen in meeslepende verhalen of ben je juist op zoek naar net dat beetje extra? Dan zijn 3D-elementen onmisbaar.
Dankzij voortdurende technologische vooruitgang wordt het gebruik van 3D-elementen steeds toegankelijker. Vooral met behulp van WebGL en Three.js. Je kunt in 3D kiezen voor een realistische aanpak waardoor gebruikers je product kunnen verkennen nog voordat ze het aanschaffen. Of je kunt juist gaan voor een meer abstracte en gestileerde benadering. Wat je keuze ook is, het voegt een onderscheidende en gedenkwaardige dimensie toe aan je website.
We bouwen in 2024 dus vooral verder aan sterke bestaande designgtrends en technieken. We houden duurzaamheid en digitoegankelijk in gedachten en voegen heerlijke gradients en lekkere fonts toe aan onze digitale lunchbox. Wij kijken er naar uit en houden deze ontwikkelingen nauwlettend in de gaten.


 ChatGPT
ChatGPT