Rechterkolom-blindheid & het belang van content op de juiste plek

Op basis van recente usabilityonderzoeken die wij uitvoeren (gemiddeld vijftig usabilitytesten per jaar) signaleren wij een trend: de rechterkolom van websites wordt vaak maar matig waargenomen, terwijl bedrijven belangrijke content en functionaliteiten alleen in de rechterkolom van hun website plaatsen. Het gevolg is dat bezoekers belangrijke content over het hoofd zien. Het lijkt of er sprake is van “rechterkolom-blindheid”. Reden genoeg om uit te zoeken wat hier de oorzaak van is.
Geen aandacht voor de rechterkolom
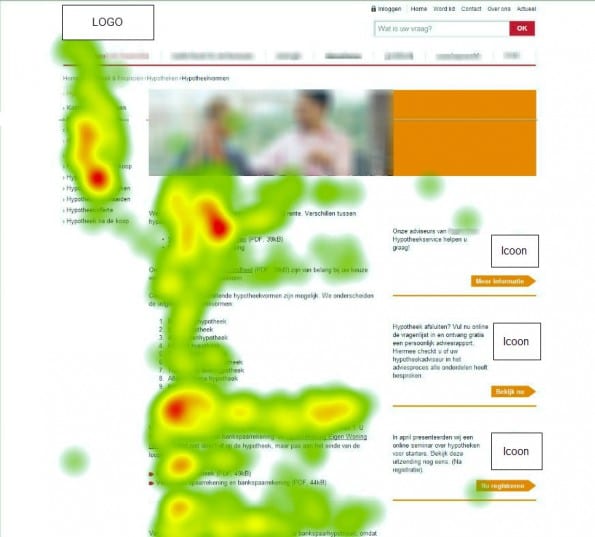
Bij websites die veel content hebben, met uitzondering van e-commercewebsites, is de aandacht van bezoekers vooral gefocust op het midden (de body) van de pagina. Zelfs als er duidelijke call-to-action-knoppen en -iconen staan in de rechterkolom, die de aandacht zouden moeten trekken, wordt dit niet goed waargenomen. Zie hieronder een heatmap van een bedrijf waar wij onlangs een usabilitytest voor gedaan hebben. Je ziet waar de meeste aandacht is in de vorm van rode vlekken. De gele en groene gebieden worden ook wel gezien, maar minder goed bekeken. Het valt op dat de rechterkolom geen aandacht krijgt. Verder is zichtbaar dat bezoekers de pagina volgens het bekende F-patroon lezen.

De rechterkolom wordt nauwelijks opgemerkt.
Waarom valt de rechterkolom onvoldoende op?
De rechterkolom valt niet op door zowel bewust als onbewust gedrag. Sommige bezoekers zien de rechterkolom gewoonweg niet. Andere bezoekers negeren de rechterkolom. Hoe dan ook, het valt onvoldoende op. Er zijn drie redenen die dit gedrag verklaren:
- Bezoekers gaan doelgericht op zoek;
- Door inzoomen valt rechterkolom weg op mobiel of tablet;
- Bezoekers negeren de rechterkolom omdat zij verwachten dat dit commerciële informatie is.
1. Bezoekers gaan doelgericht op zoek
Als bezoeker kom je met een bepaald doel op een website, dat je zo snel mogelijk wilt bereiken. Alles wat enigszins in de weg staat wordt genegeerd, je richt je op wat jij denkt dat belangrijk is: het midden van de pagina en het linker menu. De aandacht gaat daarom vooral naar deze delen van de website, je verwacht daar alle relevante informatie te vinden. De informatie in de rechterkolom wordt als secundair gezien. De verwachting dat belangrijke informatie in de rechterkolom te vinden is, is niet intuïtief. Bezoekers vertonen onbewust efficiëntiegedrag.
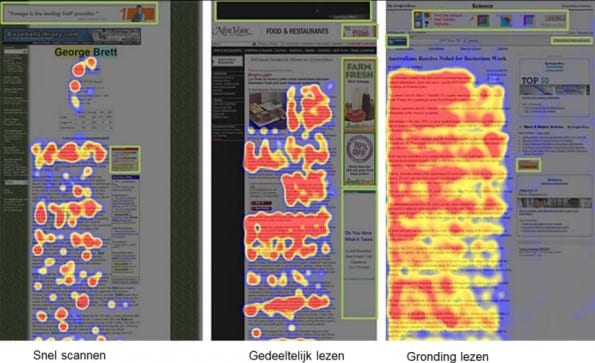
Bezoekers kunnen op verschillende manieren doelgericht werken. Je kunt een pagina scannen omdat je even vlug wat wilt opzoeken en je dit snel gedaan wilt krijgen. Je wilt dan niet worden afgeleid. Het kan ook zijn dat je een pagina gedeeltelijk of aandachtig leest. Je bent dan verdiept in een verhaal en bent niet van plan om weg te kijken van de inhoud. Uit onderzoek van Jacob Nielsen blijkt dat op alle drie de manieren de rechterkolom niet wordt opgemerkt. Dus, ongeacht hoeveel aandacht een bezoeker op dat moment heeft voor de site, de rechterkolom valt niet op.

Onderzoek van usability-goeroe Jacob Nielsen naar het kijkgedrag van 232 personen, waarin duizenden websites werden bekeken. Het onderzoek is uitgevoerd in 2007, maar het principe geldt nog steeds.
Bezoekers zijn doelgericht en hebben al snel geleerd dat linksboven in een pagina informatie staat die hen snel en efficiënt de weg wijst. Het logo en de tagline staan linksboven, waardoor een bezoeker ziet of hij op de goede site is. Ook begint de navigatie in dit deel van de pagina, wat weer een oriëntatiepunt voor de bezoeker is om snel van start te gaan. En we lezen van links naar rechts en beginnen dus links (alle onderzoeken zijn gebaseerd op culturen die van links naar rechts lezen). Linksboven op een pagina krijgt dus het meeste aandacht.

Het rode vlak is het gedeelte van de website waar de meeste aandacht naar uit gaat.
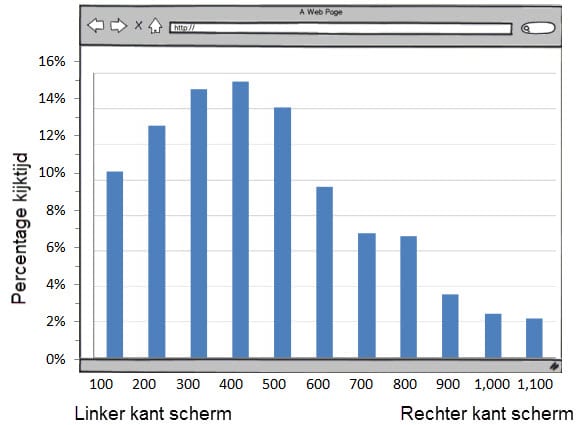
Ook gaat de aandacht vooral naar de linkerhelft van het scherm. Websitebezoekers kijken 69% van de tijd naar de linkerhelft van de pagina, waar ze 30% van hun tijd kijken naar het rechtergedeelte. De grafiek hieronder laat dit zien.

Elke balk toont aan hoe lang een bezoeker kijkt naar een 100-pixels brede streep. De horizontale as geeft aan hoeveel pixels vanaf de linker kant van het scherm een bezoeker kijkt.
2. Door inzoomen valt rechterkolom weg op mobiel of tablet
De rechterkolom kan wegvallen bij websites die niet geoptimaliseerd zijn voor mobiel. Als je op een website komt dat geen responsive design heeft of niet is geoptimaliseerd voor mobiel, is het lezen van content best lastig. Vaak ga je inzoomen op de content. Het gevolg is dat de rechterkolom hierdoor helemaal wegvalt. Aangezien het gebruik van mobiel en tablet flink toeneemt, wordt ook de schaalbaarheid van websites steeds belangrijker.
3. Bezoekers negeren de rechterkolom omdat zij verwachten dat dit commerciële informatie is
Bezoekers zijn gewend dat in de rechterkolom commerciële informatie staat. Je associeert deze informatie al snel met banners: het ziet eruit als reclame en daarom kijk je er niet naar. Zelfs wanneer de banner in dezelfde look & feel is vormgeven en duidelijk onderdeel is van de bodycontent.
Het belang van goed onderzoek
We merken dat er misleidende resultaten uit eyetracking-onderzoeken komen. Dit is ook de reden dat er bijvoorbeeld tegenstrijdige onderzoeksresultaten zijn als het over bannerblindness gaat. Het is erg jammer dat dit gebeurt, want onze ervaring is dat goed onderzoek heel waardevol is. Vaak wordt er een verkeerde methodologie gebruikt. Waar gebruikers naar kijken is namelijk afhankelijk van de taak die zij meekrijgen bij het bezoeken van een site.
Ongeschoolde onderzoekers vragen gebruikers bijvoorbeeld te kijken naar een stand-alone pagina, met als gevolg dat ze de hele pagina uitgebreid bekijken en dus ook de content in de rechterkolom. Maar mensen kijken, afhankelijk van de context, anders naar websites. Een pagina wordt anders bekeken als deze onderdeel is van een vrije surfopdracht. Tijdens een vrije surfopdracht is een bezoeker meer bezig met het bereiken van zijn doel en let daarbij op elementen die hij interessant vindt en/of van belang zijn. Daarbij wordt de rechterkolom vaak genegeerd.
Wat kun je doen zodat de content of functionaliteit wel gezien wordt?
Om te beginnen: achterhaal door middel van onder andere een usability test wat gebruikers primaire en secundaire content vinden. Hierdoor krijg je input wat er in de linker en rechterkolom geplaatst dient te worden.
Plaats primaire content en functionaliteiten daar waar de bezoeker daadwerkelijk de aandacht heeft: in de bodycontent van een pagina. Hier verwachten bezoekers belangrijke content te vinden. Heb je te weinig ruimte om hier alle belangrijke content te plaatsen, neem dan duidelijke call-to-action-knoppen of -banners op in de bodycontent. Plaats alleen secundaire inhoud aan de rechterkant: niet alles kan een top plek krijgen. Overweeg een twee kolomsindeling. Zo heb je wel voldoende ruimte om alle belangrijke content te plaatsen.
Tenslotte: zorg voor een responsive design zodat mensen altijd alle relevante informatie zien. Zo voorkom je dat mensen inzoomen op de bodycontent, waardoor de rechterkolom wegvalt. Dit dwingt je ook om na te denken welke content primaire en secundair is en waar je het beste de content in de body kunt plaatsen.
Lees ook het artikel van Anne-Roos Hassing over ‘Van mobile first naar content first’.


 Employee Experience
Employee Experience 






