Tagging wordt steeds populairder
 Uit een onderzoek van december 2006 blijkt dat 28% van de internetgebruikers hun foto’s, nieuwsverhalen of blogpostings voorzien van tags of labels. Hiermee kunnen ze content op eigen wijze organiseren, los van bestaande formats of categorieën. Tagging of labeling wordt hiermee een belangrijk searchtool voor internetgebruikers, zo meldt de BBC.
Uit een onderzoek van december 2006 blijkt dat 28% van de internetgebruikers hun foto’s, nieuwsverhalen of blogpostings voorzien van tags of labels. Hiermee kunnen ze content op eigen wijze organiseren, los van bestaande formats of categorieën. Tagging of labeling wordt hiermee een belangrijk searchtool voor internetgebruikers, zo meldt de BBC.
Het onderzoek dat gedaan werd door Princeton Survey Research Associates International voor het Pew Internet & American Life Project. In het rapport (pdf) is een interview opgenomen met David Weinberger, prominent blogger en medewerker van het Harvard’s Berkman Center for Internet and Society.
Steeds meer mensen zetten content online, waarbij veelal de mogelijkheid wordt geboden om die content te voorzien van zelf bedachte tags waarmee gebruikers hun data kunnen organiseren.

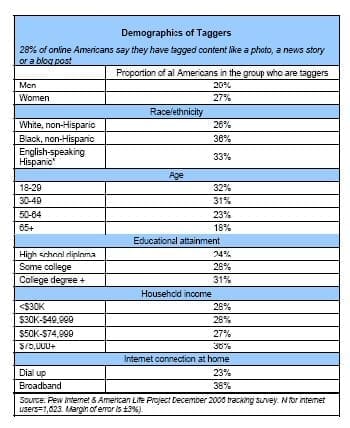
Afbeelding: Demografische kenmerken van taggers (bron: Pew Internet and American Life Project)
Het op juiste wijze taggen wordt gezien als essentieel element voor een volgend stadium van het web, namelijk het ‘semantisch web’. Maar ook voor de gebruikers van social sites is tagging een belangrijk hulpmiddel om te navigeren op deze plekken die ze regelmatig bezoeken.
Social networking
Iemand die een account opent op Flickr kan foto’s uploaden en krijgt vervolgens meteen de vraag om tags toe te kennen. Tags die voor hem of haar relevant zijn. Bijvoorbeeld een beeld van een zonsondergang waaraan de tags ‘zonsondergang’ en ‘zon’ meegeven worden.

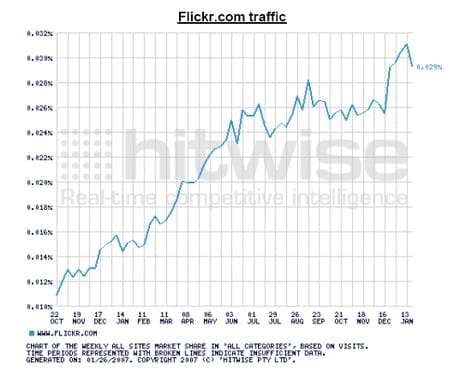
Afbeelding: Ontwikkeling traffic Flickr (oktober 2006 – januari 2007)
Zodra iemand anders nu het woord ‘zonsondergang’ intypt krijgt hij deze foto en eventuele andere foto’s met dezelfde tag te zien. Tags maken het dus makkelijk om de informatie voor alle gebruikers van een site te organiseren. Deze sociale dimensie is geheel in de lijn van Web 2,0, waar het delen en samenwerken centraal staat.
Nieuwe hiërarchie
Tagging kent vele vormen. Tagging wordt soms ‘bookmark’ genoemd. Op sommige sites wordt taggen soms zo ingekleed, dat mensen zich er niet eens bewust van zijn dat ze dit doen.
 David Weinberger vertelde Pew dat tagging op internet meer en meer belangrijk wordt. Weinberger omschrijft de tagging-case in zijn boek ‘Everything Is Miscellaneous: The Power of the New Digital Disorder’. Deze nieuwe manier om informatie in de digitale leeftijd te organiseren, zo stelt hij, is een klassiek voorbeeld van hoe op het Web de bottom-up bouw van categorieën eerder geaccepteerd is dan dat je gebruikers iets zou opleggen.
David Weinberger vertelde Pew dat tagging op internet meer en meer belangrijk wordt. Weinberger omschrijft de tagging-case in zijn boek ‘Everything Is Miscellaneous: The Power of the New Digital Disorder’. Deze nieuwe manier om informatie in de digitale leeftijd te organiseren, zo stelt hij, is een klassiek voorbeeld van hoe op het Web de bottom-up bouw van categorieën eerder geaccepteerd is dan dat je gebruikers iets zou opleggen.
‘Onmetelijk groot’
‘Tagging helpt mee aan het organiseren van het ‘onmetelijk grote’ internet. Zelfs bij onze e-mail, zoals Gmail heeft laten zien, gebruiken we ‘labels’ die voor ons als individu van belang zijn,’ zegt Weinberg.
Sommigen bekritiseren tagging als onnauwkeurig of dubbelzinnig. Weinberger is echter niet bang dat één persoon een Stephen King verhaal als ‘verschrikkelijk’ tagt, terwijl het bij iemand anders het woord ‘spookverhaal’ oproept. ‘Tagging staat sociale groepen toe om zich rond gelijksoortige interesses en standpunten te organiseren. Als je dezelfde tags gebruikt die ik gebruik, dan hebben wij waarschijnlijk veel overeenkomsten’.
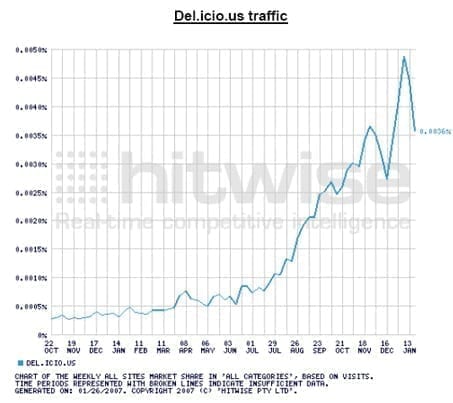
De data van de web-tracking van Hitwise tonen aan dat als mensen sites die tagging of labeling toepassen (zoals Flickr en del.icio.us) eenmaal ontdekken, ze vervolgens steeds populairder worden.

Afbeelding: Ontwikkeling traffic del.icio.us (oktober 2006 – januari 2007)
Tagging wordt op allerlei sites soms wat verschillend toegepast. Hier een overzicht van de instructies waarmee snel is te zien hoe tagging op enkele belangrijke sites in zijn werk gaat:
- Flickr (Photo sharing)
- Del.icio.us (Social bookmarking)
- Technorati (Blog search engine)
- Furl (Social bookmarking & archiving)
- Yahoo! (Persoonlijke startpagina, onderdeel “Tagging, Saving, and Sharing”)
- YouTube (Video sharing)
Eerder zagen we in het artikel Web 2.0: Trends in toepassingen dat tagging de snelst groeiende Web 2.0 toepassing is. Meer informatie over tagging vind je hier:
- Wikipedia (Engels)
- Social bookmarking internet, Frankwatching (18 april 2005)
Vrij naar: Tagging ‘takes off for web users’, BBC (1 februari 2007)


 Employee Experience
Employee Experience 






