Zonder interaction design geen effectieve website

Regelmatig ervaar ik dat collega programmeurs, webdesigners en andere webspecialisten weinig ervaring hebben met interactieontwerpen. Doodzonde. Het interactieontwerp is de sleutel tot een effectieve, gebruiksvriendelijke website. Hoe ‘simpel’ de site ook is. Als spil in het webproject zorgt de interactieontwerper voor vroegtijdig inzicht in de interactie en gebruiksvriendelijkheid. Structuren en draadmodellen scheppen de juiste verwachting bij klanten en voorkomen dat er onnodig tijd en geld wordt weggegooid.
Interactieontwerp?
Interactieontwerp of interaction design zal voor de meeste Frankwatching-lezers geen nieuwe term zijn. Toch start ik graag met een definitie. Op Wikipedia staat:
“Interaction design is een ontwerpdiscipline die zich bezighoudt met het gebied waarin mens en systeem elkaar tegenkomen; elkaar ontmoeten.”
Wat specifieker gericht op websites: het interactieontwerp beschrijft en laat vooral zien hoe de interactie tussen de bezoeker en de website zal zijn. Hoe werkt de navigatie? Hoe wordt de content gepresenteerd? Hoe worden (complexe) bezoekerstaken uitgevoerd? Hoe worden de doelen van de organisatie gerealiseerd? Kortom: wat staat waar, hoe werkt dat en waarom?

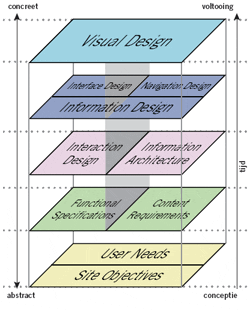
Elements of User Experience
Het interactieontwerp is de spil in het webproces, zoals te zien in het inmiddels oermodel voor webontwikkeling van Jesse James Garrett: ‘Elementen van User Experience’ uit 2003 (PDF).
Waarom dit betoog voor interactie ontwerp?
In mijn werk als interactieontwerper maak ik regelmatig mee dat collega programmeurs, webdesigners en mijn klanten nog weinig ervaring hebben met draadmodellen (‘wireframes’) en beschrijvingen van de interactie. ‘We hebben een sitestructuur en weten dus wat er op de site komt, da’s toch voldoende?’. Juist dit onderdeel in het ontwikkelproces zorgt ervoor dat alle gezichten één kant op staan. De programmeur kan vroegtijdig zijn functionele (technische) ideeën toetsen en bijstellen, de vormgever kan zich volledig storten op creativiteit. En de klant krijgt in de conceptfase al goed een beeld van de toekomstige site.
Deliverables van de interactieontwerper
Wat draagt de interactieontwerper concreet bij in het bouwproces? Hij of zij levert:
- Concrete bezoekerstaken
In samenwerking met de marketing- en communicatiespecialisten in het team stelt de interactieontwerper de doelen van de bezoekers vast: de primaire taken van de doelgroep. - Sitestructuur (sitemap)
De inhoud van de website. Bij grotere webprojecten doet hij dit samen met de informatiearchitect. Het opstellen van de sitemap lijkt eenvoudig, maar kan om veel onderzoek, aandacht en expertise vragen. Zoals te lezen is in de diverse artikelen op Frankwatching. Uiteraard wordt in dit proces ook de webredactie betrokken.  Wireframes (draadmodellen)
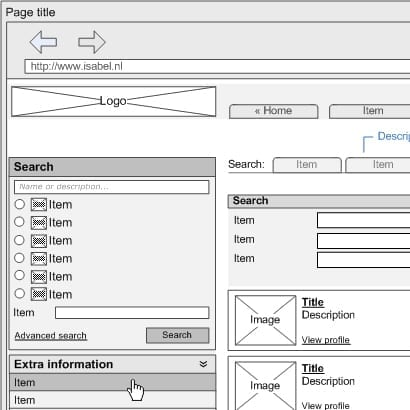
Wireframes (draadmodellen)
Schematische tekeningen van de toekomstige website of webapplicatie. Naar mijn mening de belangrijkste bijdrage van de interactieontwerper.- User scenarios
Welke stappen moet de bezoeker doorlopen om zijn taak te voltooien? Met behulp van wireframes worden belangrijke taken van een bezoeker uitgewerkt in klikpaden. - Flowcharts
De ‘modelweergave’ van een user scenario: beschrijvingen en modellen van complexere taken, zoals de stappen in het boeken van een vakantiehuisje. De flowcharts beschrijven welke mogelijke routes de bezoeker kan nemen en geven zo inzicht in niet-lineaire processen. - Paper prototypes
Met behulp van geprinte wireframes (of goed getekende schetsen) kan in een vroeg stadium de usability getest worden met paper protypes. Meestal worden er diverse varianten van een scherm getest en tijdens het testen direct aanpassingen gedaan om het effect te bekijken.
De voordelen van interaction design in het ontwerpproces
‘Maar we kunnen toch gewoon lekker gaan bouwen en vormgeven?’ Waarom een interactieontwerper essentieel is in het projectteam:
- Effectiviteit en gebruiksvriendelijkheid gewaarborgd
Als usability-expert in het webproject houdt de interactieontwerper zich puur en alleen bezig met de gebruikerservaring. In alle stappen van het bouwproces waarborgt hij of zij de gebruiksvriendelijkheid. Met zijn ervaring en gebruikerstests blijft de effectiviteit van de site overeind. - Verwachtingen van klant managen
 Of je nu als marketing- of communicatieprofessional werkt aan de bureauzijde of klantzijde; iedereen heeft een (interne) klant waar hij of zij de voortgang van een webproject aan mag verantwoorden. Op papier is het webproject al door het team uitgedacht. De doelen, inhoud, functionaliteiten, navigatie: een prachtig document met tientallen pagina’s met tekst; alles is duidelijk. Mijn ervaring is dat deze documenten, die absoluut essentieel zijn, vluchtig worden gelezen en nog vrij abstract zijn voor diegene die zich niet met de inhoud bezighoudt. ‘Tja, lijkt me prima, jullie zullen het wel weten!?’, zegt de klant. Wireframes geven deze klant wel een beeld. Hij ziet hoe de content op de pagina staat, hoe de metanavigatie en hoofdnavigatie werkt (‘Oh, bedoelden jullie dat!’) en hoe je als bezoeker complexere taken, zoals een bestel- of zoekproces, doorloopt. Het schept de juiste verwachtingen en voorkomt vervelende discussies tijdens de bouwfase (‘maar zo had ik het niet voor me gezien…’).
Of je nu als marketing- of communicatieprofessional werkt aan de bureauzijde of klantzijde; iedereen heeft een (interne) klant waar hij of zij de voortgang van een webproject aan mag verantwoorden. Op papier is het webproject al door het team uitgedacht. De doelen, inhoud, functionaliteiten, navigatie: een prachtig document met tientallen pagina’s met tekst; alles is duidelijk. Mijn ervaring is dat deze documenten, die absoluut essentieel zijn, vluchtig worden gelezen en nog vrij abstract zijn voor diegene die zich niet met de inhoud bezighoudt. ‘Tja, lijkt me prima, jullie zullen het wel weten!?’, zegt de klant. Wireframes geven deze klant wel een beeld. Hij ziet hoe de content op de pagina staat, hoe de metanavigatie en hoofdnavigatie werkt (‘Oh, bedoelden jullie dat!’) en hoe je als bezoeker complexere taken, zoals een bestel- of zoekproces, doorloopt. Het schept de juiste verwachtingen en voorkomt vervelende discussies tijdens de bouwfase (‘maar zo had ik het niet voor me gezien…’). - Nieuwe inzichten voor functioneel ontwerp
 Het functioneel ontwerp (FO) beschrijft de functionele – doorgaans technische – werking van de website.
Het functioneel ontwerp (FO) beschrijft de functionele – doorgaans technische – werking van de website.
Een versimpeld voorbeeld:
Op de pagina ziet de bezoeker de geavanceerde zoekfunctie met de velden <veld a>, <veld b>, <selectiebox a>, etc.Na bevestiging van de zoekopdracht krijgt de bezoeker een zoekresultaat met elementen <titel>, <samenvatting>, <afbeelding>, <toevoegen aan verlanglijst> en <lees verder>.
Een prima beschrijving. Maar eenmaal uitgetekend door de interactieontwerper blijkt het proces niet helemaal logisch te zijn. Er ontbreken onderdelen in het gebruikersconcept waar nog niet over na is gedacht. Hoe volledig de beschrijving op papier ook lijkt; het blijft een beschrijving. Je kunt immers niet alles beschrijven wat er te zien en te doen valt. Dat moet je ervaren. En die ervaring benader je in de conceptfase het beste met wireframes. Het interactieontwerp helpt dus ook bij het aanscherpen en verbeteren van het functioneel ontwerp.
- Vormgever kan weer vormgeven
Met goedgekeurde wireframes kan de vormgever vorm geven aan de inhoud. Hij of zij hoeft zich minder met de content en usability bezig te houden en kan zich volledig richten op dat waar hij goed in is: het leveren van een aansprekend design. Uiteraard draagt de webdesigner met bijvoorbeeld consistent kleurgebruik en goed leesbaarheid bij aan de usability. - Alle aspecten van een website komen bij elkaar
De interactieontwerper werkt nauw samen met alle specialisten in het webproject. Het is zijn rol om continu de ideeën en wensen van de klant, programmeurs en designers op elkaar af te stemmen. Hij is het aanspreekpunt voor zijn collega specialisten en het (interne) aanspreekpunt. - Voorkomt verspilling van geld en tijd
Eerder beschreef ik al dat het werk van de interactieontwerper vroegtijdig in het bouwproces inzicht geeft in de toekomstige site. De draadmodellen reduceren het aantal iteratieslagen van bijvoorbeeld het design. De kolomverdeling, soorten navigatie, et cetera staat al vast. Dus iedereen kan zich in deze fase richten op de uitstraling en esthetiek.
Ook voor kleine budgetten en websites essentieel
 Bij de meeste grotere internetbureaus en organisaties is het belang van interactie ontwerp, voor zover ik weet, al enkele jaren goed ingedaald. Er is in vergelijking tot kleinere organisaties meer budget en dus tijd voor het webproject. Maar ook voor een kleiner budget zijn enkele dagen aan interactieontwerp geen verspilling van geld. Uiteraard wil je een goed design, goede techniek, content en wellicht een CMS. Maar de effectiviteit – en dus het rendement – van je website valt of staat bij de juiste interactie met de bezoeker. De content op de juiste plek, intuïtieve navigatie en goede gebruiksvriendelijkheid zorgt ervoor dat de website zijn doel behaald.
Bij de meeste grotere internetbureaus en organisaties is het belang van interactie ontwerp, voor zover ik weet, al enkele jaren goed ingedaald. Er is in vergelijking tot kleinere organisaties meer budget en dus tijd voor het webproject. Maar ook voor een kleiner budget zijn enkele dagen aan interactieontwerp geen verspilling van geld. Uiteraard wil je een goed design, goede techniek, content en wellicht een CMS. Maar de effectiviteit – en dus het rendement – van je website valt of staat bij de juiste interactie met de bezoeker. De content op de juiste plek, intuïtieve navigatie en goede gebruiksvriendelijkheid zorgt ervoor dat de website zijn doel behaald.
Wat is jullie ervaring?
Uiteraard ben ik erg benieuwd naar jullie ervaring met interactie ontwerp. Hoe is het om zonder of juist met deze specialist te werken? Wat moet de interactieontwerper absoluut niet doen? En vragen bijvoorbeeld nieuwe ontwikkelingen, zoals user generated content en web2.0-achtige sites om een nieuwe aanpak en expertise voor de interactie ontwerper? Ik lees het graag.
Floor van Riet schreef dit artikel ten tijde van zijn dienstverband bij Sabel Communicatie. Mocht je naar aanleiding van de ideeën en kennis in dit artikel meer willen weten, dan beantwoordt Sabel Communicatie graag je vragen.


 Employee Experience
Employee Experience 






