Web Experience: de beleving van de online kledingwinkel

Nog maar 15% van de kledingaankopen wordt via internet gedaan. Een veel genoemde reden voor het achterblijven van deze verkopen via het online-kanaal is dat consumenten kledingstukken moeten zien, voelen en passen voordat ze tot koop overgaan. Het is logisch dat je een kledingstuk moet kunnen zien, maar is het ook waar dat consumenten een kledingstuk per se moeten voelen en passen voordat ze het kopen? In dit artikel ga ik in op het creëren van ‘grotere interactie via internet’ om klantgerichter te worden en een betere service te bieden. Is het mogelijk om de winkelervaring ook online te beleven?
Web Experience
Web Experience (online beleving) wordt bepaald door het totaalbeeld dat de consument heeft van een website. Deze wordt gevormd door de combinatie van emoties en impulsen, die voortkomen uit het design en andere marketingelementen van de online presentatie. Zoals in mijn eerste artikel beschreven, wordt het aankoopproces bepaald aan de hand van Attention, Interest, Desire en Action (AIDA-model). Op dit koopproces kunnen verschillende factoren van invloed zijn, bijvoorbeeld sociale, marketing, culturele en demografische factoren. In aanvulling daarop heeft ook de Web Experience een enorme invloed op de uiteindelijke beslissing of iemand wel of niet overgaat tot een aankoop.
Volgens Constantinides (2004) bestaat de Web Experience uit een aantal factoren die te clusteren zijn tot 3 categorieën, namelijk een functionele, psychologische en inhoudscategorie. De bovenstaande 3 categorieën vallen uiteen in de volgende onderdelen: (1) usability, (2) interactivity, (3) trust (4) aesthetic en (5) marketing mix. Waar deze onderdelen uit bestaan, wordt geïllustreerd in het onderstaande model.

Bron: Constantinides, E. (2004) Influencing the online consumer behavior: the Web Experience. Internet research, vol 14, no 2, pp 111-126.
Inhoud
De inhoudscategorie bevat elementen die een directe en grote invloed hebben op de Web Experience. Dit komt doordat ze de website positief, tastbaar en aantrekkelijk maken. Hierbij moet je denken aan het design, presentatiekwaliteit, stijl en de sfeer op de website. Met name voor kledingwebsites hebben deze factoren een grote invloed.
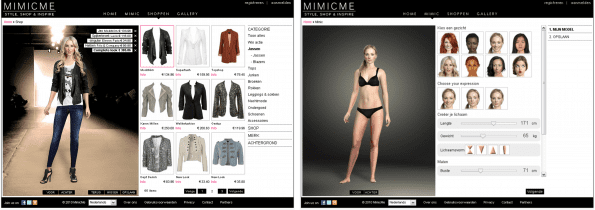
Kleding is een gevoelsproduct, dus de website moet ook een bepaald gevoel uitstralen; urban, luxe, hip e.d. Daarnaast is het erg belangrijk om de producten zo goed mogelijk te presenteren. Dit kan gedaan worden door hele gedetailleerde afbeeldingen weer te geven van de kledingstukken en een uitgebreide zoomfunctie aan te bieden. Maar je kunt ook verdergaan en gebruikmaken van ‘digitale pashokjes’. In deze digitale pashokjes kun je de kleding digitaal passen op een avatar (deze kun je in sommige gevallen ook aanpassen aan je postuur en uiterlijk). Een voorbeeld hiervan is mimicme.com, een site waar je een totaallook op de avatar kunt creëren. Je kunt de avatar aanpassen aan je eigen look; gezichtsvorm, lengte, gewicht en lichaamsbouw. Hierdoor kun je zien of een kledingstuk staat bij je bouw, haar en huidskleur.

Naast het passen van kleding op een avatar, kun je via internet ook kleding zelf virtueel passen. Hierbij maak je gebruik van een webcam en kun je door middel van handbewegingen door het assortiment winkelen. Zugara.com is de ontwikkelaar van deze app. Hoe het precies werkt, is te zien in onderstaande filmpje:
Bovenstaande is een voorbeeld van augmented reality. Binnen augmented reality voeg je beelden gecreëerd door de computer toe aan rechtstreekse reële beelden. Dit verkleint de grens tussen de realiteit en de virtuele wereld. Er wordt steeds meer gebruikgemaakt van augmented reality en het wordt dus ook steeds vaker gebruikt in relatie tot mode.

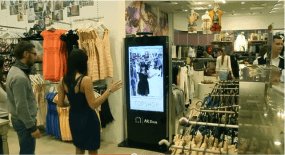
Dit principe wordt ook bij Topshop toegepast, waar je kleding in de winkel kunt passen zonder het echt aan te trekken. Via een camera zie je jezelf terug op een beeldscherm en kun je de kleding digitaal uit de kledingrekken halen. Dit is een leuk voorbeeld waar de link tussen het digitale landschap en de fysieke retailwinkel is gelegd.
Voordat bezoekers op een modewebsite bereid zijn om gebruik te maken van een digitaal pashokje, zijn ze op zoek naar een outfit die past bij hun lifestyle en identiteit. Als online-retailer is het dus zaak je online bezoekers te inspireren.

Een voorbeeld van een website die dit erg goed doet is Polyvore. Op Polyvore kun je winkellooks creëren in de vorm van moodboards (visualisatie van trends, kleur, stijlen). Je kunt de moodboards creëren op basis van trends of persoonlijkheden. Deze producten kun je direct online bestellen. Het verdienmodel is voor hen ook interessant; retailers betalen per click. Voordeel voor retailers is dat ze precies kunnen zien wat de ROI is. En belangrijker nog; je kunt een groot publiek bereiken.
Websites worden dus meer om een ‘ervaring’ heen gebouwd. Een goed voorbeeld is my-wardrobe.com. Zij bieden de klant inspiratie en geven trends weer, zodat de consument weet wat er in de mode is. Ook het online magazine ByDanie.nl speelt hier goed op in door bezoekers te inspireren met stylingtips.
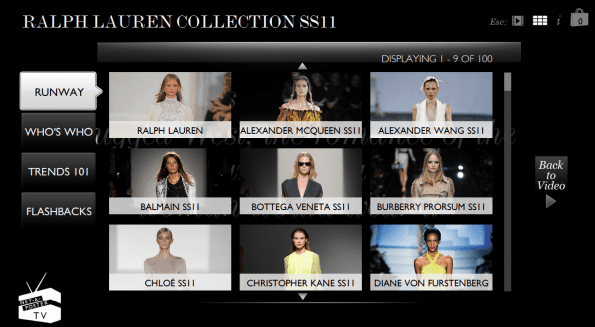
Een ander goed voorbeeld waar een unieke ervaring wordt gecreëerd en waarbij gebruik wordt gemaakt van verschillende mediaplatformen, is Net-a-Porter. Zij hebben een applicatie gebouwd die in eerste instantie bedoeld is voor tv’s. Gebruikers van de applicatie kunnen modeshows, trends of andere kleine films bekijken en de kleding vervolgens direct in de webshop aanschaffen.

Er liggen dus genoeg mogelijkheden om design, presentatiekwaliteit, stijl en de sfeer op de website aan te passen om een zo optimaal mogelijke Web Experience te creëren voor je bezoekers. Door bijvoorbeeld gebruik te maken van digitale pashokjes en het bieden van inspiratie hebben bezoekers een beter idee of een artikel bij hun ‘past’, wat resulteert in een (mogelijk) lagere returnrate.
Psychologie
De tweede categorie van de Web Experience is de psychologie categorie. Bezoekers willen een website die ze kunnen vertrouwen en die veilig is. Zorg dus dat je je bezoekers overtuigd (persuasive design) dat ze bij jou moeten kopen en dat ze met jou online gaan interacteren. De inrichting van een website moet aansluiten bij het koopproces van een klant. Persuasive design gaat om het verleiden en overtuigen van de klant. Om dit zo goed mogelijk te doen, is het o.a. belangrijk dat persoonlijke informatie niet aan derden wordt verstrekt en dat ze in een veilige omgeving kunnen betalen. Je kunt dit kracht bij zetten door logo’s van thuiswinkel-waarborgen en veilige betaalmethodes (zoals ideal en paypal). Dit versterkt het vertrouwen van de consumenten.
Ondanks de nieuwe ontwikkelingen om kleding virtueel te kunnen passen, blijft er twijfel onder de consument bestaan rondom de maatvoering. Moet ik nu een S of een M van dat shirtje? Ik bestel ze voor de zekerheid allebei! Voor de retailers resulteert dit in hoge returnrates. Houd hier rekening mee en bied zo goed mogelijke return policies aan om de drempel voor het bestellen te verlagen. Denk hierbij ook aan het kunnen ruilen in de winkel. Daarnaast is het belangrijk om zo duidelijk mogelijke maatschema’s aan te houden. In veel webshops (retailers die meerdere merken aanbieden) kan er betere informatie gegeven worden over de maten van verschillende merken. Vaak wordt er maar één maatschema aangeboden, terwijl een S van bijvoorbeeld een H&M sterk verschilt van een S van de ZARA. Retailers zouden zelfs op productniveau maatgegevens kunnen gaan weergeven.
Er liggen nog tal van mogelijkheden voor de modewebshops om het vertrouwen van de consument te winnen. Probeer daarom zo duidelijk mogelijk te communiceren over maten, materialen en kleuren en daarnaast ook over de return policies.
Functioneel

De laatste categorie van de Web Experience is de functionele categorie. Deze heeft te maken met een goed functionerend, gemakkelijk te vinden en te gebruiken website. Je kunt je website beter vindbaar maken door AdWords, SEO en social media in te zetten, zoals beschreven in mijn eerste artikel. Fashiolista maakt het bijvoorbeeld makkelijker om leuke en hippe webshops te vinden en vindbaar te maken middels een toolbar die bezoekers kunnen installeren in hun internetbrowser. Hiermee kunnen gebruikers van de tool bij elke modewebsite een stijl of product die ze mooi vinden toevoegen aan hun profiel en delen met de andere leden op deze site. Zo kun je als consument interessante webshops over de hele wereld vinden en kun je als webshop aanbevolen worden en je bereik vergroten.
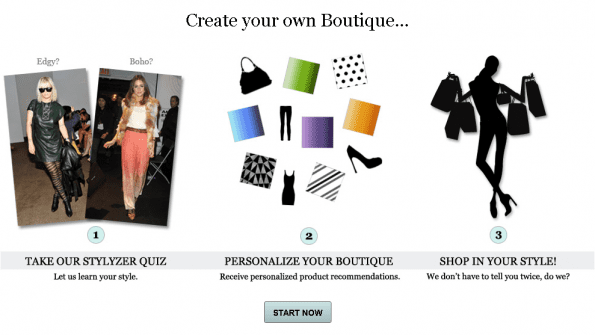
Google maakt het de consument middels een specifieke zoekmachine voor kleding erg gemakkelijk om dat ene kledingstuk online te vinden. Consumenten kunnen hier letterlijk hun eigen boetiek creëren. Op basis van een aantal vragen wordt de stijl van de consument bepaald, op basis van deze stijl worden er kledingstukken in hun eigen boetiek verzameld en wordt er modeadvies gegeven. Op basis van je eigen gecreëerde content kun je shoppen in je persoonlijke boetiek met kleding die geheel aansluit bij je interesses en stijl. Het zoeken gebeurt op basis van visuele kenmerken en dat is vrij uniek. Foto’s van kledingstukken kunnen namelijk geanalyseerd worden op kleur, vorm en patroon.

Ook usabilityfactoren spelen binnen de categorie functioneel een belangrijke rol. Usability wil zeggen: kunnen bezoekers vinden wat ze zoeken op je website en kunnen ze de aankoop voltooien? Dat wil namelijk nog niet zeggen dat ze ook een aankoop gaan doen. Usabilityfactoren die een belangrijke rol spelen bij het al dan niet online aankopen van een product zijn: laadtijd van de website, navigatie, zoekmogelijkheden, bestelknoppen e.d. Zeker binnen modewebshops (met een groot assortiment) is het belangrijk om de bezoekers te laten vinden wat ze zoeken: zoeken je bezoekers op maat, kleur, trends, prijs of categorie?
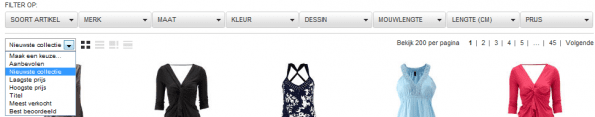
De website van Wehkamp biedt bijvoorbeeld zeer geavanceerde opties aan als je binnen de categorie jurken zit:
![]()
Je kunt zoeken op merk, maat, kleur, prijs maar ook dessin, mouwlengte en jurklengte. Waardoor het voor de bezoekers makkelijker wordt om het assortiment door te zoeken naar de jurk die ze willen.
Maar wat als je nog niet weet wat voor een jurk je wilt? Dan kun je ook zoeken op aanbevolen, nieuwste collectie, meest verkocht en best beoordeeld.

Google Analytics biedt in de nieuwste versie (versie 5) een mogelijkheid aan om de laadtijd van je website te meten. Want tijd is geld en dat gaat zeker op bij websites. Bezoekers zijn ongeduldig, bijna 50% van de bezoekers verwacht dat je website binnen 2 seconden geladen is (Akamai, 2009). Om gebruik te maken van het paginalaadtijd-rapport in Google Analytics moet je een stukje code toevoegen aan het bestaande GA-script, namelijk _trackPageLoadTime().
Multichannel
Zoals beschreven in mijn eerste artikel switchen consumenten van online naar offline en van offline naar online. Van de consumenten die een kledingstuk hebben gekocht, oriënteert 30% zich via internet en 43% via een winkel. 17% van deze consumenten switcht van kanaal en heeft dus in een ander kanaal de aankoop gedaan. 32% van de consumenten die switcht van online naar het offline kanaal doet dit omdat ze het product niet kunnen zien, voelen en passen (Multichannel monitor 2010). Dit betekent dat twee derde van de consumenten ‘het niet kunnen voelen, zien en passen’ niet als obstakel zien om online kleding te kopen.
Maar wat zijn de beweegredenen dan wel van deze online kledingkopers? De meest (top 5) benoemde redenen om van offline te switchen naar online zijn:
- Goedkoper dan in de winkel (48%),
- Makkelijker omdat je kunt bestellen vanuit huis (29%),
- Niet verkrijgbaar in de winkel (29%),
- Kleiner assortiment in de winkel (21%),
- Niet duidelijk of product op voorraad is (20%).
Bron: (Multichannel monitor 2010).
Bovengenoemde redenen bieden kansen voor kledingwebshops; probeer op specifieke vragen in te spelen. Er zijn tal van webshops die goedkoper zijn dan de rest, zoals outlets. Daarnaast is het sowieso voor de consument gemakkelijker om vanuit huis te bestellen, in plaatst van dat ze op een drukke zaterdagmiddag naar een boetiek in Amsterdam moeten afreizen. Dit biedt mogelijkheden voor webshops met een specifiek merkenaanbod. Ook kun je een heel uitgebreid assortiment aanbieden in je webshop, hier heb je een voordeel ten opzichte van de fysieke winkels, want je bent niet gebonden aan een bepaald winkeloppervlak. Daarnaast kun je ook veel maten en stijlen op voorraad hebben; je levert vanuit één punt en hebt een landelijke dekking. Logistiek gezien een groot voordeel ten opzichte van fysieke winkels.
Conclusie
Kleding wordt, zoals aangegeven in de eerste stelling, nog steeds het meest gekocht in de fysieke winkels. Een derde van de mensen die switcht van online naar het offline kanaal doet dit omdat ze het product niet kunnen zien/voelen/passen. Daarnaast switchen ook offline bezoekers naar het online kanaal vanwege diverse redenen, zoals prijs, gemak en assortimentsverschillen. Het internet biedt een geheel andere ‘ervaring’ dan het shoppen in de winkels. Door het bieden van avatars, digitale pashokjes, stylingtips en inspiratie geeft internet een geheel nieuwe dimensie aan online shoppen. Om een optimale online beleving te bieden aan je online bezoekers moet je volgens het Web Experience model van Constantinides letten op de factoren usability, interactivity, trust, aethetic en marketing mix. De online mode-retailers moeten op alle factoren goed scoren willen ze de ‘beste’ ervaring aanbieden.
In het artikel van volgende week ga ik dieper in op Fashion en social media. Hier vind je de hele serie Online marketing in kledingbranche.


 Employee Experience
Employee Experience 







