Webrichtlijnen: suf of sexy?

Vorig jaar juni besloot het kabinet dat alle websites van de rijksoverheid aan de webrichtlijnen moeten voldoen. Tot op de dag van vandaag worstelen tal van overheidsinstanties met de 125 strenge richtlijnen die hen zijn opgelegd. Tegelijk neemt buiten de rijksoverheid de belangstelling voor webstandaarden toe, soms uit het oogpunt van toegankelijkheid, maar steeds vaker om ‘Web 2.0’-achtige redenen. Vandaag een verkenning: zijn de webrichtlijnen van de overheid een last of een lust?
Conservatief?
De Nederlandse overheid heeft de webrichtlijnen ontwikkeld als kwaliteitsmodel voor haar eigen websites, om “de toegankelijkheid, duurzaamheid, uitwisselbaarheid en vindbaarheid te vergroten van de informatie en diensten die zij via internet aanbiedt”. (bron)
Ondanks het nog maar jonge bestaan hebben de webrichtlijnen een conservatief imago: streng, beperkend, vooral gericht op toegankelijkheid. Alsof de overheid nooit van Web 2.0 gehoord heeft. Maar klopt dit beeld wel?
 De webrichtlijnen vinden hun oorsprong in bestaande webstandaarden, die (hoe kan het ook anders?) ontwikkeld zijn door het World Wide Web Consortium (kortweg W3C). Het W3C zet de norm voor technologieën als HTML, XHTML en XML, en geeft aanbevelingen inzake webtoegankelijkheid, mobiel internet en meer.
De webrichtlijnen vinden hun oorsprong in bestaande webstandaarden, die (hoe kan het ook anders?) ontwikkeld zijn door het World Wide Web Consortium (kortweg W3C). Het W3C zet de norm voor technologieën als HTML, XHTML en XML, en geeft aanbevelingen inzake webtoegankelijkheid, mobiel internet en meer.
De missie van het W3C is “To lead the World Wide Web to its full potential by developing protocols and guidelines that ensure long-term growth for the Web.” De zeer uiteenlopende standaarden die het ontwikkelt, zijn dus niet bedoeld om vast te houden aan het heden, maar om de evolutie van het web te faciliteren.
Toegankelijkheid
Het is absoluut waar dat de webrichtlijnen veel aandacht schenken aan toegankelijkheid. Niet alleen de ‘prioriteit 1’ richtlijnen (voldoende om het Waarmerk Drempelvrij te verkrijgen), maar ook de ‘prioriteit 2’ richtlijnen zijn volledig opgenomen. En dat is een goede zaak. De overheid moet immers als geen ander toegankelijk zijn voor alle burgers, ongeacht type computer, webbrowser of lichamelijke beperking.

Jammer is dat toegankelijkheid vooral geassocieerd wordt met blinden. Natuurlijk, voor het duidelijk maken van het belang spreekt deze groep erg tot de verbeelding. Maar de commerciële wereld stelt soms andere prioriteiten dan de overheid. Zoals een klant ooit tegen me zei: “Ik moet al genoeg moeite doen om 80 procent van mijn klanten te bereiken. Ik maak me dus nog niet zo druk om die laatste 10 procent.”
Goed, laten we dan eens kijken naar zaken die wèl op de marketingagenda staan.
Zoekmachineoptimalisatie (SEO)
Hoog scoren in zoekmachines staat al vele jaren hoog in het prioriteitenlijstje van iedere marketing- en communicatieafdeling. En zo lang als zoekmachines al bestaan, proberen bedrijven met trucs hogerop te komen. Gelukkig weet bijna iedereen nu wel dat iedere truc maar even werkt (Google is erg alert) en dat de enige langetermijnstrategie die werkt is: een kwalitatief goede website hebben (of advertentieruimte kopen).

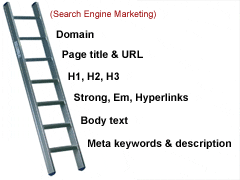
Bron: “Is SEO Evil?”, Scott Gledhill
Bovenstaande afbeelding illustreert welke strategieën de beste kans van slagen hebben: kwalitatieve content, toegankelijkheid (accessibility) en metadata.
Vanwaar toegankelijkheid in dit rijtje? Google en andere zoekmachines hebben ook ‘handicaps’: ze zijn doof, gedeeltelijk blind en kunnen geen muis bedienen. Afbeeldingen, video, audio en animerende effecten ontgaan hen volledig. En typische muishandelingen als slepen en neerzetten, mouseover en rechtermuistoets-klikken hoef je ook niet van ze te verwachten.
Om zoveel mogelijk content op je website vindbaar te maken, moet je zorgen dat je:
- informatie niet alleen in beeld en/of geluid aanbiedt, maar ook tekstueel;
- de bezoeker overal naar kan navigeren zonder een muis nodig te hebben;
- toegang tot informatie niet blokkeert door formulieren, JavaScript of bijvoorbeeld Flash.
Metadata zijn de ‘description’ en ‘keywords’ van een pagina, maar nog veel meer de structurele informatie van een pagina. Zomaar een lange lijst trefwoorden opnemen zet weinig zoden aan de dijk. De juiste woorden (woorden waarop men zoekt) gebruiken in belangrijke elementen als paginatitel, kopregels en hyperlinks heeft veel meer effect. Zoekmachines houden namelijk rekening met het ‘semantische gewicht’ van een trefwoord. Zet de juiste woorden dus zo hoog mogelijk op de denkbeeldige ladder.

Ook webadressen (URL’s) maken onderdeel uit van zoekmachineoptimalisatie. Het maakt uit of een adres begint met ‘www’ (zie onderstaande afbeelding), maar ook of het gedeelte achter de ‘.nl’ leesbaar is (en sterker nog: de juiste woorden bevat). Zo scoort ‘www.nu.nl/sport/nederland+wereldkampioen/’ hoger dan ‘www.nu.nl/nieuws.aspx?id=1293&cat=4’.

Bron: “Is SEO Evil?”, Scott Gledhill
Alle randvoorwaarden voor een goede vindbaarheid worden gedekt in de webrichtlijnen. Toegankelijkheid (prioriteit 1 en 2), metadata, URL’s, structuur en content (bijvoorbeeld hyperlink-tekst) komen er alle in terug. Lees meer over webrichtlijnen en SEO.
Webfeeds
 Eén van de kenmerken van Web 2.0 is dat de content belangrijker is dan zijn container. De corporate website is enkel nog maar een verschijningsvorm van de content en verdwijnt wat meer naar de achtergrond. Browsen op een mobiele telefoon of PDA vereist bijvoorbeeld een andere verschijningsvorm door het kleine beeldscherm. Maar met de komst van webfeeds (beter bekend als RSS-feeds) is content helemaal uit de kooi van de webbrowser bevrijd. Dankzij webfeeds kan content op veel verschillende manieren worden gelezen.
Eén van de kenmerken van Web 2.0 is dat de content belangrijker is dan zijn container. De corporate website is enkel nog maar een verschijningsvorm van de content en verdwijnt wat meer naar de achtergrond. Browsen op een mobiele telefoon of PDA vereist bijvoorbeeld een andere verschijningsvorm door het kleine beeldscherm. Maar met de komst van webfeeds (beter bekend als RSS-feeds) is content helemaal uit de kooi van de webbrowser bevrijd. Dankzij webfeeds kan content op veel verschillende manieren worden gelezen.
Feitelijk is een webfeed een alternatieve, versimpelde weergave van online inhoud. Een vaste, betekenisvolle opbouw van content (titel, paragraaf- en subparagraaftitels, enzovoorts) is dus essentieel om de leesbaarheid in alle verschijningsvormen te garanderen. Goede handvatten hiervoor vind je in de webrichtlijnen.
API’s / mashups
Wat RSS is voor content, zijn API’s (Application Programming Interfaces) voor functionaliteit. Verschillende organisaties stellen hun functionaliteit beschikbaar aan derden, om daar nieuwe functionaliteiten of diensten mee te creëren. Zo ontstaan onder andere mashups. Voor een goede uitwisselbaarheid is het belangrijk om zoveel mogelijk aan te sluiten op universele standaarden. En dan niet alleen de syntax van die standaarden, maar vooral ook de ingebouwde semantiek. Zeker bij het combineren van meerdere API’s scheelt het veel werk als alles dezelfde taal spreekt en de betekenis van de boodschap overkomt. W3C standaarden liggen hierbij het meest voor de hand.

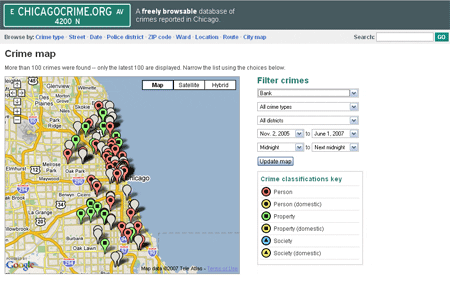
Mashup voorbeeld: Chicago misdaadgegevens & Google Maps
Redesign in een zucht
Wat zou het mooi zijn als je in drie weken een redesign van je website kunt doorvoeren. Utopia? Het Ministerie van VWS bewees afgelopen jaar dat het wel degelijk kan. Al in 2004 scheidde VWS structuur, vorm en inhoud van elkaar (een principe dat centraal staat in de webrichtlijnen), wat een duurzame en onderhoudsvriendelijke website opleverde. Het doorvoeren van een nieuwe vormgeving komt dan – na het grafisch ontwerp – grotendeels neer op het aanpassen van de stylesheets. Het principe wordt ook gedemonstreerd op de Webrichtlijnen website: zie de optie ‘paginastijl’ die op elke pagina aanwezig is.
Progressive enhancement
Het grote toverwoord van webstandaarden is progressive enhancement. Deze ontwikkelstrategie is een reactie op de traditionele manier van bouwen, getiteld graceful degradation: het bouwen conform grafisch ontwerp en voor de nieuwste browsers, op zo’n manier dat het er ook nog fatsoenlijk uitziet in oudere browsers en in ‘toegankelijkheidsmodus’. Bij progressive enhancement werk het precies andersom: eerst wordt de meest sobere paginastructuur gecreëerd. Daarna worden pas opmaak (CSS) en extra functionaliteiten (bijvoorbeeld AJAX en Flash) toegevoegd om de user experience te verrijken. Het is de meest constructieve, flexibele, duurzame, zoekmachinevriendelijke en toegankelijke manier van bouwen en misschien nog wel belangrijker: het sluit geen enkele moderne technologie uit.
Top of mind
Het web is gebaat bij webstandaarden. Niet alleen om toegankelijk te zijn voor mensen met een functiebeperking, maar zeker ook om het remixen van data en functionaliteiten (RSS, mashups) te bevorderen. Web 2.0 heeft webstandaarden in zekere zin bevorderd. En vooruitkijkend naar het semantische web c.q. Web 3.0 (idem), verwacht ik dat de behoefte aan standaardisatie en ‘gelaagd bouwen’ alleen nog maar zal toenemen.
De open source community heeft het W3C-compliant bouwen als eerste omarmd. Maar ook grote content management leveranciers beginnen webstandaarden serieus te nemen. Microsoft heeft bijvoorbeeld de afgelopen tijd aan een toolkit gewerkt om W3C- / Drempelvrij-compliant pagina’s te kunnen realiseren met SharePoint 2007. Lawrence Liu van Microsoft: “I expect accessibility to become a top of mind issue in 2008 for many of our enterprise customers in Europe and the U.S. It will be similar to the ‘security issue’ for Windows XP in the pre-SP2 days.” Afgelopen week op DIWUG presenteerde Waldek Mastykarz van Imtech een andere toolkit, die verder gaat dan toegankelijkheid en streeft naar het niveau van de webrichtlijnen. Ten slotte heeft Microsoft ook afgelopen week de Overheids Accelerator Toolkit beschikbaar gesteld waarmee op SharePoint gebaseerde websites aan de Webrichtlijnen kunnen voldoen.
Ook andere leveranciers zetten in op ‘standards compliance’. Zo zal de nieuwste Smartsite-versie iXperion ook aan de webrichtlijnen conformeren.
Volgens Raph de Rooij van ICTU zijn de webrichtlijnen absoluut geen vervanging van of aanvulling op de W3C toegankelijkheidsrichtlijnen, maar een “referentie voor ‘state-of-the-art’ webontwikkeling“. Toegankelijkheid dient de belangen van mensen met een functiebeperking, de webrichtlijnen zijn in de eerste plaats ontwikkeld voor opdrachtgevers bij wie toegankelijkheid één van de kwaliteitseisen is:
“Het Kwaliteitsmodel Websites is een doeltreffend instrument voor goed opdrachtgeverschap. Door te verwijzen naar het kwaliteitsmodel in de contractuele afspraken met de bouwer, staat u als opdrachtgever een stuk sterker. Veel aandacht is besteed aan de toetsbaarheid van het kwaliteitsmodel, waardoor tijdens en na de bouw ook daadwerkelijk kan worden gecontroleerd of gemaakte afspraken zijn nagekomen.” (bron)
Usability maakt het plaatje compleet
In de webrichtlijnen wordt beperkt aandacht besteed aan gebruiksvriendelijkheid (usability). Dat is niet zo gek, want usability laat zich moeilijker in concrete, toetsbare richtlijnen vangen die voor iedere website gelden. Gelukkig is usability wel goed te testen. Usability onderzoek is een van de meest waardevolle instrumenten om de effectiviteit van je website te testen.
Tel usability bij de webrichtlijnen op en je hebt een uitstekende solide basis voor iedere website, ongeacht publiek of commercieel, Web 1.0 of Web 2.0.

Bron: “Is SEO Evil?”, Scott Gledhill
Dus, zijn de webrichtlijnen suf of sexy? Mijn mening is wel duidelijk, maar wat vinden jullie?
Ferry den Dopper is informatiearchitect en online communicatie adviseur bij fullservice internet bureau Tam Tam.


 Employee Experience
Employee Experience 





