Handige praktijktips optimaliseren online bestelproces

Mensen houden niet van formulieren. Sterker nog: ze hebben er een hartgrondige hekel aan. Formulieren leiden dan ook onvermijdelijk tot afhakers. En dat gaat dan weer ten koste van het aantal conversies: minder bestellingen, minder reserveringen, minder bekeken pagina’s, enzovoort. Wat kun je nu doen om die conversieratio te verhogen? Kijk eens goed naar de stappen en de bijbehorende formulieren. Zijn deze logisch, overzichtelijk en intuïtief? Hier zijn vaak een hoop quick wins te behalen.
We hebben een groot usability onderzoek met eyetracking uitgevoerd naar de online bestelprocessen van een tiental webshops van mobiele telefoon aanbieders. In totaal hebben 75 proefpersonen meegedaan aan dit onderzoek. Lees meer hierover in m’n blog ‘Eyetracking onderzoek op straat: afhaakmomenten op telecomsites’. In deze blog zoom ik in op onze bevindingen ten aanzien van de formulieren. Want hoewel het wellicht makkelijk lijkt om een goed formulier te maken, blijkt dit in de praktijk toch best lastig te zijn. Hierbij do’s en dont’s voor effectieve en intuïtieve formulieren. Geen uitputtende lijst, maar zaken die we op de onderzochte sites met regelmaat tegenkwamen en die tot fouten en onbegrip leidden bij onze proefpersonen.
1. Maak invulstappen inzichtelijk
Het eerste dat bezoekers meestal doen wanneer zij een formulier tegenkomen, is snel even op en neer scrollen om te zien hoe lang het formulier is. Ze willen graag zelf kunnen inschatten hoeveel moeite en tijd het hen gaat kosten om het formulier in te vullen. Veel online bestelprocessen bestaan uit meerdere stappen, verdeeld over een aantal tabbladen. Deze kan de bezoekers dus niet van te voren snel even kunnen doorscrollen. Maak het bestelproces daarom zo transparant mogelijk door aan te geven:
- uit hoeveel stappen het proces bestaat;
- om welke stappen het precies gaat: benoem de stappen middels trefwoorden, geen hele verhalen;
- maak duidelijk bij welke stap de bezoeker zich bevindt.
Onderstaand een goed voorbeeld van een duidelijk stappenoverzicht dat bovenaan het formulier wordt getoond.
Goed voorbeeld overzicht bestelstappen
Valkuilen
Stap niet in de volgende (nog iets te vaak voorkomende) valkuilen:
- Geen rekening houden met de backknop: wanneer een bezoeker op de backknop in de browser klikt, worden de reeds ingevulde gegevens gewist. Resultaat: ongeloof, frustratie en.. afhakers.
- Te veel stappen: je kunt het bestelproces ook in te veel stappen opknippen. Dit leidt net zo goed tot afhakers; mensen worden al moe bij het zien van al die stappen.
-

Een fragment van het formulier waarbij ineens velden aan stap 1 worden toegevoegd
Toch stiekem meerdere stappen onder één bestelstap aanbieden. De Smartphoneshop is hier een goed voorbeeld van. Na het invullen van de gegevens bij stap 1, wordt niet stap 2 ingeladen, maar komen er nieuwe nog in te vullen velden bij stap 1 bij. Erg verwarrend. Bezoekers denken dat de knop ‘verder naar stap 2’ niet goed werkt. Vervolgens zien ze dat er ineens allerlei velden bij zijn gekomen, die ze nog moeten gaan invullen. Deze staan verspreid over het hele formulier. Ze moeten dus ook nog gaan zoeken waar ze nog gegevens moeten aanvullen. Resultaat: verbaasde en lichtelijk geïrriteerde bezoekers. Wederom een typisch afhaakmoment dus.
2. Intuïtieve weergave van invoervelden
Mensen lezen zo min mogelijk. Bij het invullen worden lang niet alle labels bewust gelezen. Door de invoervelden intuïtief weer te geven, kan zonder woorden al haast duidelijk worden gemaakt welke informatie wordt gevraagd. Dat kan op de volgende manieren:
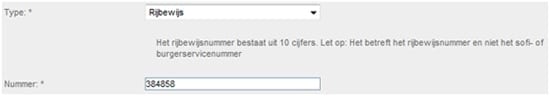
- Veldbreedte: zorg dat deze een indicatie is van de gevraagde informatie door een passende breedte te kiezen. Invoervelden voor inititalen en tussenvoegsels moeten dus smaller zijn dan die voor de achternaam. Datzelfde verschil kun je maken bij straat en huisnummer.

Voorbeeld van onlogische veldbreedtes bij Hi.

Voorbeeld van intuïtieve veldbreedtes bij de Smartphoneshop.
- Kies een logische volgorde van de invoervelden. Bijvoorbeeld initialen, tussenvoegsel(s) en daarna achternaam. Hoe logisch dit ook lijkt, dit wordt niet overal gedaan.
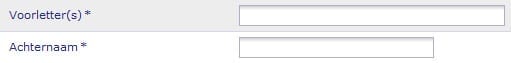
- Visueel logisch clusteren: zorg dat velden die logischerwijs bij elkaar horen bij elkaar in de buurt staan. Cluster deze en gebruik eventueel tussenkoppen. Dit maakt het formulier een stuk scanbaarder. En plaats velden die haast onlosmakelijk met elkaar zijn verbonden naast elkaar. Bijvoorbeeld in het geval van naamvelden. De ene site vraagt om drie zaken: initialen, tussenvoegsel(s) en achternaam. De ander alleen om initialen en achternaam. Dit vraagt van de bezoeker dat deze de veldlabels allemaal leest. Wanneer deze velden naast elkaar staan, is in één oogopslag al duidelijk welke informatie wordt gevraagd. Telefoonkopen is één van de weinige sites die dit doet:
![]()
3. Intuïtieve veldlabels
Ook de veldlabels kunnen het verschil maken:
- Kies begrijpelijke labels: kies woorden die alle bezoekers naar alle waarschijnlijkheid kennen. Uiteraard geen jargon en afkortingen, maar vooral termen die mensen zelf ook gebruiken. Diverse sites vragen om je ‘geboortenaam’. De meerderheid van onze proefpersonen, met name de jongeren, vroegen zich hardop af wat hiermee wordt bedoeld.
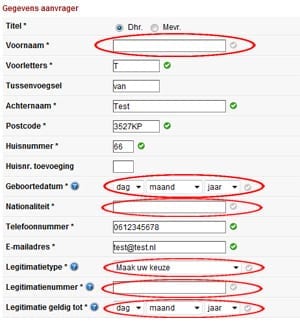
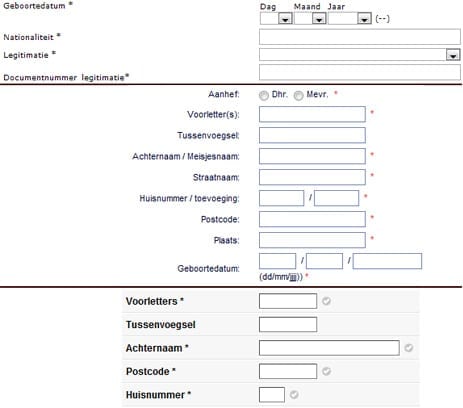
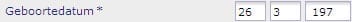
- Slimme positionering labels: positioneer de labels dichtbij de velden waar ze bij horen en denk na over de uitlijning. Rechts uitgelijnde labels kunnen vlak naast de velden worden geplaats. Het voordeel is dat het veld en het bijbehorende label in één oogopslag kunnen worden bekeken. Het nadeel is dat de labels niet goed ten opzichte van elkaar kunnen worden gescand, omdat ze aan de linkerzijde niet netjes onder elkaar staan. Dat is voor bezoekers wel prettig wanneer zij het formulier nog niet kennen. Een andere optie is de veldlabels direct boven de velden te plaatsen. Het grote voordeel is dat ook hierbij maar één oogfixatie nodig is om zowel het veldlabel als het invoerveld te bekijken. Geen extra heen en weer kijken dus tussen veld in label, wat het invullen vertraagt. Het nadeel hiervan is dat formulieren met veel velden hierdoor vrij lang worden en onoverzichtelijk. Pas dit dus alleen bij zeer korte formulieren toe of bij specifieke velden zoals in onderstaand voorbeeld wordt gedaan bij de geboortedatum. Twee interessante artikelen hierover zijn ‘Label Placement in Forms‘ van Matteo Penzo en ‘Web Application Form Design‘ van Luke Wroblewski.Onderstaand voorbeelden van hoe je om kunt gaan met uitlijning van veldlabels. De eerste bevat veel te veel ruimte tussen de labels en de velden. Dit kost onnodig veel oogbewegingen. De labels boven de velden bij de geboortedatum ondersteunen wel efficient kijkgedrag. In het tweede voorbeeld worden de velden rechts uitgelijnd. Je ziet dat de labels daardoor lastig scanbaar zijn ten opzichte van elkaar. Het derde voorbeeld toon links uitgelijnde labels, die redelijk dicht bij de velden staan: goed scanbaar dus en het lezen van de labels kost weinig extra oogbeweging.

4. Kies de juiste type invoervelden
Bij enkele keuzes liever radiobuttons dan een listbox. Het is gemakkelijker om middels een klik op ‘man’ of ‘vrouw’ je geslacht aan te geven dan eerst de listbox open te moeten klappen en dan je keus te maken. Bovendien hoeft het veldlabel eigenlijk niet eens meer te worden bekeken wanneer radiobuttons worden gekozen, omdat de twee mogelijke antwoorden de vraag eigenlijk al weergeven.
- Kies liever vrije invoervelden dan lange listboxes. Een lange listbox doorscrollen kost in veel gevallen meer tijd dan het antwoord zelf intypen. Denk bijvoorbeeld aan je geboortedatum: al die dagen, maanden en geboortejaren doorscrollen is vaak irritant en tijdrovend.
- Biedt voldoende invulruimte: maak tekstregels niet te smal en kies voor tekstvelden indien de invoer die ruimte behoeft. Bezoekers denken namelijk vaak dat ze niet meer kunnen invullen dan waar ruimte voor is. Bovendien is het prettiger om alles te kunnen lezen wat je hebt ingetypt.
5. Ondersteun ook tijdens het invullen van een veld
Ook het intypen of selecteren van de gewenste informatie in een invoerveld kan vaak gemakkelijker worden gemaakt:
- Speel in op je doelgroep: indien toch wordt gekozen voor langere uitklapmenu’s, open deze dan op de voor je doelgroep meest relevante selectie. Bij T-Mobile wordt de listbox met geboortejaren opengeklapt bij de jaren 1893 tot 1921. Dat kan handiger.
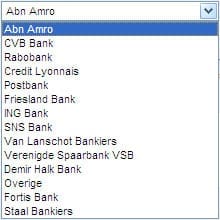
 Scanbaarheid: maak listboxes en antwoordmogelijkheden bij radiobuttons en checkboxes scanbaar door een logische volgorde te hanteren. Vaak is dat een alfabetisch volgorde. De hoog opgetrokken wenkbrauwen van onze proefpersonen spraken boekdelen toen zij in het uitklapmenu hiernaast de Postbank moesten selecteren.
Scanbaarheid: maak listboxes en antwoordmogelijkheden bij radiobuttons en checkboxes scanbaar door een logische volgorde te hanteren. Vaak is dat een alfabetisch volgorde. De hoog opgetrokken wenkbrauwen van onze proefpersonen spraken boekdelen toen zij in het uitklapmenu hiernaast de Postbank moesten selecteren.- Cursor op juiste plaats: laat de cursor meteen al klaarstaan in het eerste invoerveld, zodat bezoekers hem daar niet zelf eerst hoeven plaatsen. Zorg ook dat de cursor bij velden die naast elkaar staan, zoals bij geboortedatum, automatisch verspringt naar het volgende veld na het gewenste aantal ingevoerde karakters. Dat scheelt weer muiskliks en bezoekers verwachten dit vaak ook al.
- Klikbaarheid: bezoekers klikken vaak niet heel erg precies op, maar eerder net naast radiobuttons, checkboxes en knoppen. Bij radiobuttons klikken zij in de meeste gevallen op het tekstlabel. Zorg daarom dat ook die aanklikbaar zijn.
- Negeer invoer die niet voldoet aan het gewenste format: denk hierbij aan spaties, streepjes en letters bij bijvoorbeeld geboortedatum en telefoonnummer. Wanneer in onderstaand voorbeeld van Hi spaties zouden worden genegeerd, zou onze proefpersoon zich niet hebben af hoeven vragen waarom hij z’n geboortejaar niet kon aftypen. Hij had zelf namelijk niet in de gaten dat hij een spatie had ingevoerd voor ‘197’.

Valkuil
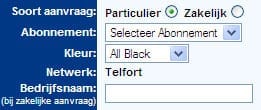
Pas op met vooringevulde velden: bezoekers willen het liefst zo snel mogelijk klaar zijn met het invullen. Zij doen dit niet altijd even geconcentreerd en scannen snel. Wanneer velden al vooringevuld zijn, slaan zij deze soms over omdat ze het idee hebben die velden al ingevuld te hebben. Veel sites hebben bij geslacht vaak default ‘man’ al aangevinkt staan; niet handig. Bij de keuze ‘particulier’ of ‘bedrijf’ is er weer wel wat voor te zeggen om ‘particulier’ default aan te vinken, wanneer meer dan 80 procent van je bezoekers ook inderdaad particulier is.
6. Voorkom irritatie door onnodige handelingen
Mensen vinden niets zo vervelend als dingen dubbelop moeten doen of extra werk moeten doen waarvan zij het nut niet inzien.
 Geen overbodige velden: hoe langer het formulier, hoe meer afhakers. Elk veld minder is dus winst en verhoogt je conversieratio. Dan maar iets minder gegevens verzamelen, maar wel meer bestellingen ontvangen. Onze proefpersonen snapten bijvoorbeeld absoluut niet waarom het veld bedrijfsnaam op GSMWeb toch nog wordt getoond, terwijl ze bij het soort aanvraag al ‘particulier’ hadden aangevinkt.
Geen overbodige velden: hoe langer het formulier, hoe meer afhakers. Elk veld minder is dus winst en verhoogt je conversieratio. Dan maar iets minder gegevens verzamelen, maar wel meer bestellingen ontvangen. Onze proefpersonen snapten bijvoorbeeld absoluut niet waarom het veld bedrijfsnaam op GSMWeb toch nog wordt getoond, terwijl ze bij het soort aanvraag al ‘particulier’ hadden aangevinkt.- Geen overbodige handelingen: bij Typhone moeten bezoekers in bepaalde situaties opnieuw het gewenste toestel kiezen, terwijl ze dat een aantal stappen eerder al hebben gedaan. Ook hiervoor kon weinig begrip worden opgebracht.
- Geen onnodig scrollwerk: op sommige sites wordt na het selecteren van bepaalde antwoorden het scherm opnieuw geopend. Echter, niet altijd met de voor de bezoekers gewenste focus. Op Telefoonkopen werd het scherm telkens met de focus bovenin geopend. En dit elke keer opnieuw: na het selecteren van de dag, van de maand en van het jaar bij de geboortedatum. Onze proefpersonen besloten meteen “nooit meer terug te komen op deze site!” Gelukkig heeft Telefoonkopen dit knelpunt inmiddels opgelost. Het zal hun conversieratio enorm goed doen.
7. Geef duidelijke feedback
Het invullen van een formulier verloopt bijna nooit foutloos. Zorg daarom voor heldere feedback. Help bezoekers de juiste gegevens in te vullen. Dit verhoogt de kwaliteit van de data die je van hen ontvangt en voorkomt de teleurstellingen aan klantzijde. Bijvoorbeeld omdat het verkeerde product wordt besteld of met een verkeerd afleveradres.
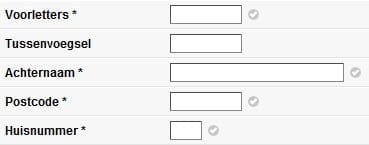
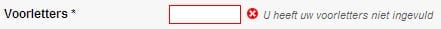
- Duidelijke markering: zorg dat het veld dat incorrect is ingevuld duidelijk wordt gemarkeerd door deze bijvoorbeeld een opvallende kleur of rand te geven. Een klein rood sterretje naast het veld wordt veelal over het hoofd gezien; te subtiel. De Smartphoneshop markeert foutief ingevuld velden op een goede manier:

- Opvallende meldingstekst: zorg dat de feedback onderscheidend is weergegeven door bijvoorbeeld een afwijkende tekstkleur te hanteren. Bij T-Mobile is het onjuist ingevoerde veld niet opvallend weergegeven net als de feedbacktekst erboven:

- Pop-ups: diverse sites geven de feedback in pop-up schermen. Op zich niet erg, als de feedback ook bij de betreffende velden wordt gegeven. Anders zijn bezoekers de feedback kwijt wanneer ze de pop-up wegklikken.
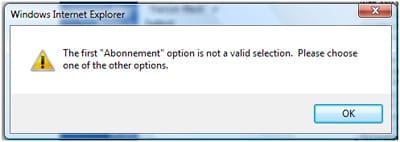
- Taal: GSMWeb heeft feedback in het Engels. Verwarrend en niet alle bezoekers zullen de melding daardoor even goed begrijpen.

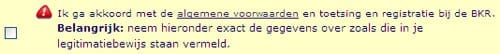
- Verwarrende feedback: soms zorgt de indeling van een formulier ervoor dat de feedback met het verkeerde veld wordt geassocieerd. Bijna al onze proefpersonen liepen stuk op het akkoord gaan met de algemene voorwaarden op Hi. De checkbox waarmee je akkoord gaat met de voorwaarden staat te laag uitgelijnd, naast de tip die ze permanent tonen bovenaan het formulier. De tip gaat over het invullen van de gegevens van je legitimatiebewijs. Wanneer je vergeet akkoord te gaan met de algemene voorwaarden, lijkt het daarom alsof je je legitimatiegegevens niet goed hebt ingevuld.

8. Geen afleiding, wel bevestiging
Wanneer bezoekers eenmaal aan het bestelproces zijn begonnen, leidt ze daar dan niet meer van af. Je hebt ze ten slotte al precies waar je ze hebben wil. Laat bijvoorbeeld geen knipperende banners meer zien van interessante andere aanbieding. Dat is net zoiets als wanneer je in een winkel bij de kassa door medewerkers aan je arm zou worden getrokken met de vraag of je niet toch liever een heel ander product zou willen kopen. Irritant en onnodig. Interessante aanvullende aanbiedingen doe je voor ze aan het bestelproces beginnen of wanneer ze daarmee klaar zijn. Dat is vaak een goed moment voor aanvullende calls to action.
Laat daarom alles wat bezoekers onnodig uit de bestelfunnel kan trekken weg: de navigatie, andere aanbiedingen en ook knoppen als ‘verder winkelen’. Zaken die de bezoeker kunnen ondersteunen bij het invullen of bevestigen in een goed gevoel over hun bestelling werken daarintegen weer positief. Denk daarbij bijvoorbeeld aan een telefoonnumer van de klantenservice, benoem de voordelen van het online bestellen en de betaalmogelijkheden.
Blijf testen!
Blijf ook zoveel mogelijk testen. Kijk naar het gedrag van je bezoekers en hoe je daar slim op kunt inspelen. Doe gebruikersonderzoek: observeer de interactie van proefpersonen die je doelgroep zo goed mogelijk weerspiegelen. Wat zijn hun verwachtingen en waar ondervinden zij knelpunten? Ben Vroom heeft hier een interessant artikel over geschreven: ‘Goede online formulieren? Eerst testen!‘
Inspelen op je doelgroep en hun verwachtingen. Daar gaat het om. Maak van afhakers kopers!
Dit onderzoek is uitgevoerd door Searchresult.


 Employee Experience
Employee Experience 





