Effectief webdesign beoordelen of ontwikkelen: de hiërarchie van een webpagina

Bij het beoordelen of ontwikkelen van een webdesign kijken we vaak naar de uitstraling en sfeer. We vinden het mooi of juist lelijk. Maar een webdesign doet meer. Het bepaalt in grote mate de effectiviteit van een website. Een goed webdesign zorgt ervoor dat de elementen op een pagina op de juiste manier de aandacht trekken van de bezoeker. In dit artikel bekijken we de belangrijkste principes die daarvoor zorgen: de visuele hiërarchie van je website en webpagina.
Esthetiek met een doel
In 2008 schreef ik het artikel ‘Geef content de juiste vorm: gebruiksvriendelijkheid en esthetiek van webpagina’s’, over hoe webdesign bijdraagt aan de gebruiksvriendelijkheid van je webpagina’s. Het is nu twee jaar later, dus tijd voor verdieping! Iedere marketing- en communicatieprofessional werkt direct of indirect dagelijks met online communicatie. En ik ben ervan overtuigd dat de meesten van ons meerdere malen per jaar een grafisch ontwerp voor een website, landingspagina, applicatie of mailing voorbij zien komen. Vaak laten we ons bij het beoordelen van de ontwerpen leiden door esthetiek en (esthetisch gebaseerde) emoties: sfeer, uitstraling, gevoel. Belangrijk, maar sites, mailings en applicaties zijn er om taken te voltooien en doelen te behalen. De bezoeker wil iets bereiken. En wij willen dat de bezoeker iets gaat doen. In dit artikel ga ik dieper in op designprincipes die bijdragen aan effectieve websites. Webdesigns die hun werk doen. Leuk om te lezen, nuttig om te gebruiken als je weer eens een webdesign bespreekt, beoordeelt of ontwikkelt.
Het totaalconcept van een beeldcompositie
Bij beeldende vormgeving – video, fotografie, grafisch ontwerp en webdesign – draait het altijd om het totaalconcept, maar ook de onderdelen van het totaalconcept. De individuele elementen zijn zowel afzonderlijk als samen – als geheel – van groot belang. Het schilderij klopt als geheel, maar ook als je de verschillende elementen bekijkt. En in die volgorde: we bekijken eerst het geheel en daarna de details.

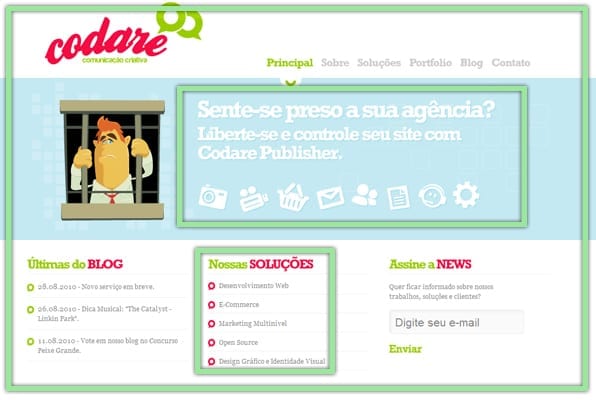
Het totaalconcept en onderdelen van het totaalconcept op Codare.com.br
Hiërarchie in je webdesign op basis van Gestaltwetten
In mijn vorige artikel schreef ik over de Gestalltwetten die de basis voor elk webdesign vormen. De wetten van nabijheid, gelijkheid, geslotenheid, continuïteit, gemeenschappelijk lot en eenvoud. Wetten die beschrijven hoe wij mensen beelden (composities) waarnemen (ze worden ook wel ‘waarnemingswetten’ genoemd). De zoektermen ‘Gestallt webdesign’ levert in Google een leerzaam zoekresultaat op. Het goed toepassen van deze basisprincipes in je webdesign heeft een duidelijk doel: hiërarchie aanbrengen in alles wat op de bezoeker afkomt. De bestelbutton moet conversie opleveren, de teksten moeten scanbaar zijn en de navigatie moet zo intuïtief mogelijk werken. De juiste visuele hiërarchie bepaalt of een bezoeker al deze zaken snel en op een intuïtieve wijze tot zich neemt. Vaak zonder dat je het als bezoeker bewust door hebt. Zoals gezegd, de juiste visuele hiërarchie bepaalt of een bezoeker een ontwerp snel en op een intuïtieve wijze tot zich neemt. Maar hoe zorg je voor deze hiërarchie?
Positionering
Positionering van elementen is de meest basale manier om structuur en visuele hiërarchie aan te brengen op een webpagina. De juiste positionering zorgt voor herkenbare patronen en zo voor balans en logica in het ontwerp. Bekijk onderstaand figuur:
 Waarschijnlijk wist je toen je het figuur bekeek niet echt waar je precies naar aan het kijken was. Je ogen scanden de blokjes en letters; opzoek naar een logisch patroon. Bekijk nu het volgende figuur:
Waarschijnlijk wist je toen je het figuur bekeek niet echt waar je precies naar aan het kijken was. Je ogen scanden de blokjes en letters; opzoek naar een logisch patroon. Bekijk nu het volgende figuur:

Dit keer zag je vrij direct de vraag, ondanks dat deze verstoord wordt door witruimte en ‘onnodige’ blokjes. Logisch, want we zijn gewend om van links naar rechts te lezen: het zogenaamde z-principe. Wanneer we een chaos van elementen op een webpagina tegenkomen, proberen we als eerste structuur te scheppen door van links naar rechts de pagina te analyseren. Het klinkt vanzelfsprekend en dat is het ook. Maar het is wel een belangrijk uitgangspunt bij het ontwerpen van pagina’s (voor de Westerse wereld).
 Een effectief design zorgt ervoor dat de verschillende elementen op een webpagina zo zijn vorm gegeven, dat de bezoeker namelijk afstapt van het z-principe. Oftewel: de bezoeker gaat niet meer met grote stroken over de webpagina, maar richt zich op een detail. Iets valt meer op, trekt de aandacht, springt in het oog. En als dat de juiste elementen voor een bezoeker zijn – lees: geen banner, advertentie, onzinnige informatie – spreken we van een intuïtief en effectief ontwerp. Deze effectieve onderbreking veroorzaken we door te werken met grootte, kleur, contrast en relatieve complexiteit (verderop in dit artikel gaan we hier dieper op in).
Een effectief design zorgt ervoor dat de verschillende elementen op een webpagina zo zijn vorm gegeven, dat de bezoeker namelijk afstapt van het z-principe. Oftewel: de bezoeker gaat niet meer met grote stroken over de webpagina, maar richt zich op een detail. Iets valt meer op, trekt de aandacht, springt in het oog. En als dat de juiste elementen voor een bezoeker zijn – lees: geen banner, advertentie, onzinnige informatie – spreken we van een intuïtief en effectief ontwerp. Deze effectieve onderbreking veroorzaken we door te werken met grootte, kleur, contrast en relatieve complexiteit (verderop in dit artikel gaan we hier dieper op in).
Positionering en het F-patroon
Naast het z-patroon, toont eye-trackingonderzoek aan dat bezoekers een webpagina bekijken in een F-vormig patroon (Jakob Nielsen), ongeacht de inhoud van de pagina. Ook hier geldt: de vormgeving kan ervoor zorgen dat ons leespatroon (lees: verwachtingspatroon) verandert. Maar slimmer is om dit ingebakken F-patroon te benutten en de juiste elementen op de juiste plek te zetten.

De rechterkolom van veel websites bevat gerelateerde informatie. Vanuit het principe van het F-patroon, maar ook doordat de rechterkolom vaak een afwijkende minder opvallende opmaak heeft dan de andere blokken op de webpagina.
Positionering en het visuele midden
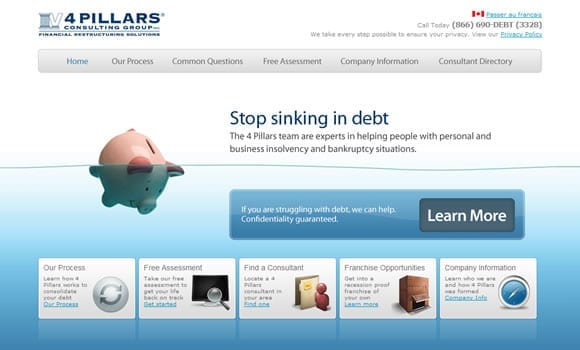
Als we iets bekijken, richten we ons niet precies in het midden, maar daar net rechts boven: dit wordt het ‘visuele midden’ genoemd.

De bezoeker van de website 4 Pillars wordt direct geconfronteerd met de zin ‘Stop sinking in debt’. De zin is in het visuele midden geplaatst, als bezoeker kun je er niet omheen (bron: heeftstijl.nl).
Wel of geen aandacht: de grafische eigenschappen van een element
Hoe zorgen we ervoor dat de juiste elementen de juiste aandacht krijgen? We gaan in op de belangrijkste knoppen waaraan we als designer kunnen draaien:
1. Grootte
De grootte van een element beïnvloedt de hiërarchie van een webdesign. Size does matter. Daarbij gaat het om de relatieve grootte van een element – wat overigens voor alle eigenschappen geldt: de visuele kenmerken van een element in verhouding tot de andere elementen. De relatieve grootte van een element zorgt ervoor dat het z-patroon wordt onderbroken. Een voorbeeld.

Ondanks dat je de vraag boven het vierkant als eerste tegenkwam (leesrichting van boven naar beneden), keek je hoogst waarschijnlijk eerst naar het vierkant, daarna pas naar vraag erboven. De grootte (en ‘zware’ kleur) zorgde ervoor dat je aandacht getrokken werd naar het vierkant.
Ook de wet van Fitts uit 1954 vertelt ons dat de grootte invloed heeft op hoe we een webpagina bezoeken. De wet maakt het mogelijk om de tijd te berekenen die een gebruiker nodig heeft om van een bepaalde startpositie naar een doelobject te bewegen op een scherm. In de praktijk betekent het: hoe kleiner of verder weg het object, hoe langer het duurt en moeilijker het wordt om het object goed te raken. Niet voor niets zie je vaak dat call-to-actions op een webpagina relatief groot zijn. Ze trekken (onder meer) door hun omvang de aandacht.

De downloadbutton op de webpagina van Mozilla Firefox is lekker groot.

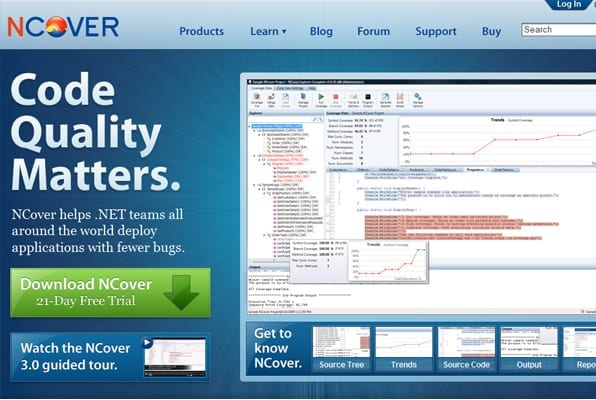
Ook de downloadbutton van NCover is groot. Daarnaast is de rol van kleur overduidelijk zichtbaar: de downloadbutton krijgt meer aandacht dan de button eronder.
2. Kleurcontrast en -betekenis
Kleur en kleurcontrast zijn misschien wel de meest interessante manieren om de aandacht te trekken van de bezoeker. Onze aandacht wordt getrokken naar een element dat in kleur contrasteert ten opzicht van de omgeving van het element. Door meer of minder kleurcontrast aan te brengen aan elementen creëren we hiërarchie.

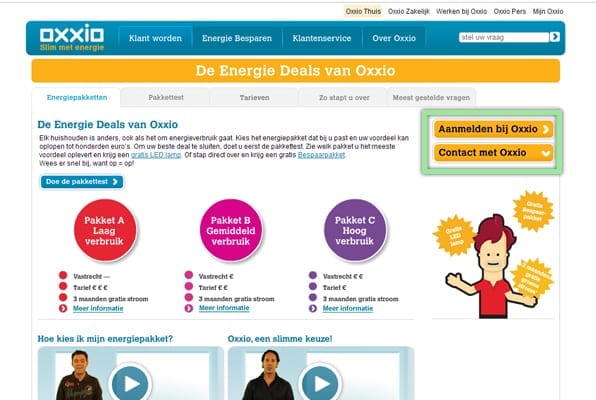
De buttons in de rechterkolom van een pagina op Oxxio.nl vallen door de (relatief opvallende) kleur het meest op. Vanuit marketingperspectief een goede keuze: het aanmelden bij Oxxio en contact opnemen is vanuit conversie belangrijker dan de pakkettest (blauwe button ‘Doe de pakkettest’)

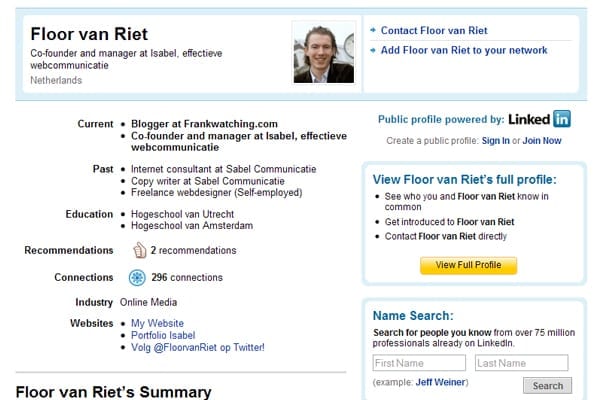
De button ‘View Full Profile’ op de publieke profielpagina’s van LinkedIn trekt direct je aandacht omdat de kleur volledig afwijkt van de rest van de kleuren op de pagina.
Niet voor niets is kleurcontrast een van de aandachtspunten in de Webrichtlijnen. Voldoende kleurcontrast zorgt ervoor dat mensen met kleurenblindheid (1 op de 12 mannen) een webpagina alsnog goed kunnen bezoeken. Met diverse contrasttools achterhaal je het contrast tussen de elementen en in hoeverre deze voldoen aan de WCAG-richtlijnen (waar de Webrichtlijnen op gebaseerd zijn).
Naast kleurcontrast speelt kleurbetekenis ook een rol in de sfeer en uitstraling. De kleurcompositie bepaalt in grote mate de sfeer op een webpagina. Rood staat voor gevaar, roze voor vrouwelijkheid, geel voor geluk. De interpretatie van kleur is echter subjectief en cultuurgevoelig. Waar het rood voor ons Europeanen voor gevaar staat, staat het in China voor geluk en vitaliteit. Een interessante opsomming van de kleurbetekenis in de verschillende werelddelen vind je op Sibagraphics.com. Overigens betekent het niet dat bijvoorbeeld een vrij rood ontwerp in ons land alleen maar agressie en angst uitstraalt. Integendeel: een rood ontwerp kan heel goed de juiste sfeer creëren. Het gaat om het totaalconcept van kleur, stijl, fotografie en inhoudelijke boodschap.
Tot slot speelt kleur een belangrijke rol voor het ontwerpen van buttons en call-to-actions. Geert-Jan Smits ging hier eerder op Frankwatching al op in. De meeste webdesigners zijn ervan overtuigd dat een oranje button het meest effectief is.
3. Complexiteit in relatie tot andere elementen
Een interessant fenomeen is visuele complexiteit. Naarmate een element meer of minder visueel complex is in verhouding tot de omgeving zal het element meer aandacht krijgen. Ook wanneer de diverse elementen niet verschillen in grootte en kleur, kan de relatieve complexiteit voor voldoende aandacht zorgen. Door een elementen – zoals een button –relatief rustig te houden of juist opvallend complex, creëren we visuele aandacht voor het element.
Beeldcompositie: contrast, balans en ritme
Naast de visuele eigenschappen van de afzonderlijke elementen, speelt ook de totaalcompositie een rol bij het ontwerpen van een website. We gaan in op de belangrijkste principes:
1. Contrast
Contrast is niet alleen het verschil tussen donker en licht: het kleurcontrast. Alle bovengenoemde eigenschappen (kleur, grootte, complexiteit) dragen bij aan het contrast op een webpagina. Meer hierover in een interessant artikel op A List Apart.
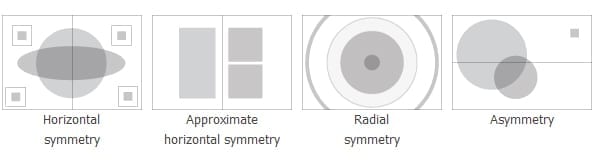
2. Balans en symmetrie
Balans associëren we met rust. Een goede balans in een design zorgt ervoor dat we de informatie gemakkelijk kunnen structureren en interpreteren. We beoordelen balans op basis van natuurkundige principes die we in de fysieke wereld tegenkomen, zoals zwaarte en zwaartekracht. Balans komt in 2 vormen: symmetrie en asymmetrie.
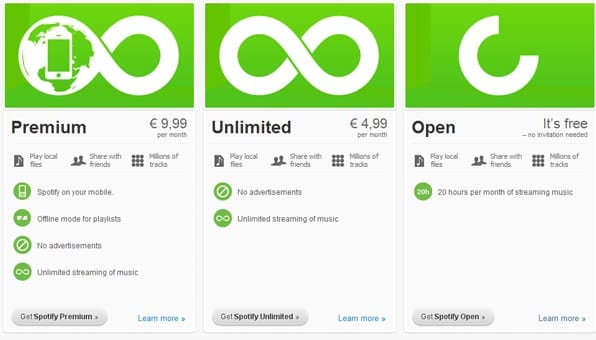
- Symmetrische balans ontstaat wanneer de elementen gelijkwaardig zijn verdeeld over de horizontale en/of verticale as. Bijvoorbeeld drie identieke blokken (gelijke breedte en hoogte) die naast elkaar gepositioneerd zijn. Maar dezelfde balans kan ook gerealiseerd worden als deze blokken niet identiek zijn. Door de juiste uitlijning en afkadering. Een voorbeeld van deze symmetrische balans op de website van Spotify:

Het aanbod van Spotify is mooi gebalanceerd, ondanks dat de inhoud van de elementen qua vorm en inhoud verschillen.
- Asymmetrische balans is vanzelfsprekend het tegenovergestelde. Het ontstaat wanneer de elementen niet gelijkwaardig zijn verdeeld over de horizontale en/of verticale as. Asymmetrische balans kan erg effectief werken wanneer één van de elementen er uit moet springen. Asymmetrische balans zorgt echter voor meer spanning (en minder rust).

Tot slot: culturele verschillen
Hoewel de designprincipes overal toepasbaar zijn, zijn er veel internationale verschillen in webdesigns. Bekijk voorbeeld eens de website van het Japanse ministerie voor Gezondheid, Arbeid en Welzijn. Los van het feit dat we niet kunnen lezen wat er staat (althans, de meesten van ons), komt het ontwerp erg druk en rommelig op ons over. Robert van Nouhuys schreef op Frankwatching eerder dit jaar een interessant artikel over de internationale verschillen in webdesign en usability.
Resumerend: wat wil en moet je bezoeker doen op je webpagina?
Ook in de ontwerpfase van een website draait het dus om de doelen van de bezoeker en de afzender van de site. Wanneer de doelen en taken helder zijn, kun je beoordelen in hoeverre het ontwerp hieraan bijdraagt. Kijk in het vervolg bij het beoordelen van een webdesign dus ook naar de hiërarchie en bepaal in hoeverre deze bijdraagt aan de gebruiksvriendelijkheid en conversie van je website.
Verder lezen
- Joshua Johnson, 17 april 2008: ‘How to Use Visual Hierarchy in Web Design’
- Jarel Remick, 15 mei 2009: ‘Visual Hierarchy in webdesign’
- Marko, 27 maart 2009: ‘Common mistakes in webdesign’
- Daan Walraven, 11 augustus 2009: ‘Ontwerpen voor een hogere conversie’
- Floor van Riet, Delicious.com/floorvanriet.nl/webdesign 😉
Floor van Riet schreef dit artikel ten tijde van zijn dienstverband bij Sabel Communicatie. Mocht je naar aanleiding van de ideeën en kennis in dit artikel meer willen weten, dan beantwoordt Sabel Communicatie graag je vragen.


 Employee Experience
Employee Experience 






